WZ
Size: a a a
2021 June 25
Чтобы оставить возможность вешать на диаграму какие-нибудь ивенты
IL
Сработало, спасибо огромное!
RM
IK
Это браузер специфично
RM
Спасибо. В safari аналогичная ситуация. А есть маханизмы, которые дают гарантированную скорость работы JS в фоне. ServiceWorker например? Или все гаситься?
IK
Нет
IK
Потому что батарейка не резиновая :)
VK
Оно даже может зависеть от режима энергосбережения девайса)
OD
кстати про ServiceWorker если вот еще, к примеру йдет быстрый редирек и там на редирект странице еще аякс запрос идет, но он не прогружаетя или не исполняется полностью, потому что браузер перешел на другую страницу, сможет ли ServiceWorker исполнить запрос полностью если страница перезагружается?
RM
Я ранее замечал что производительность операций в фоне падает, но никак не мог найти информацию по этому вопросу. Спасибо)
v
Кажется об этом пишут во многих местах где разбирают сетИнтервал и сетТаймаут. Вроде на леарнжс есть
ДД
ДД
Вот тут немного инфы о троттле таймеров в бэкграунде
VC
а это нормальный хук, который поля формы в локалсторадж сохраняет на время? что лучше исправить?
const useFormPersist = (key) => {
const getValue = useCallback(() => {
try {
if (typeof localStorage !== "undefined") {
const persistValue = JSON.parse((localStorage.getItem(key)));
localStorage.removeItem(key);
return persistValue;
}
} catch {
return null;
}
}, [key]);
const setValue = useCallback((value) => {
try {
if (typeof localStorage !== "undefined") {
localStorage.setItem(key, JSON.stringify(value));
}
} catch {}
}, [key]);
return [getValue, setValue];
};WZ
а сами стейты полей формы где храните ?
M
Переслано от Maksym
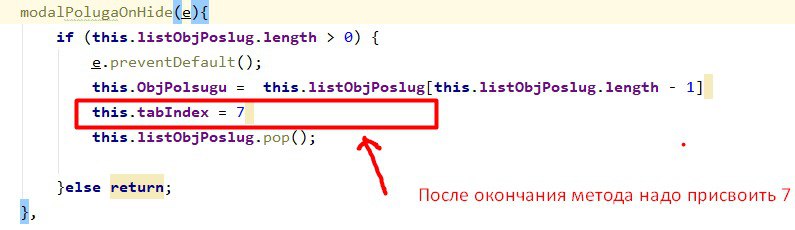
При клике на кнопку выполяеться функция ,и после окончания функции мне надо віполнять что то, потому что когда в функции присвою переменну, и тогда выполню свою логику , то не будет работать пока не выполниться функция
M
Есть что то во vue или, ваниле js , выполнять что то после выполнения функции?
I
коллбек
M
Походу не получится через колбек
M