KR
Size: a a a
2021 July 08
в первом случае открытие между установкой statusModal и открытием модального окна не происходит ререндеринг
KR
а во втором происходит
KR
читайте про разницу микро и макротасок
M
А можно как то обойти без сетТаймаутом? если да то как?
M
Или правильно использувать так ?)
KR
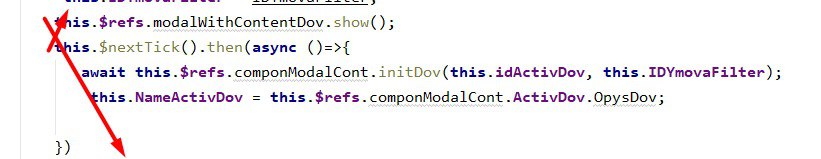
ну тут мало понятно что происходит у вас в showModal
M
showModal сперва получает даные c сервера, потом записыват в обьект, и потом открывает модалку, знаимает такой процес открытие модалки 1-4 сек, тому мне надо юзерам показать загрузку пока не открыл модалку))
OD
ref явно не для етого
OD
как минимум потому что ref доступный только тогда когда компонент отрендирился
OD
и есть понятия тиков, а таймуат перходит в следующий тик
OD
вот и работает
M
Почему не для етого? с модалками же юзают, методы все описаные в модалке, открыть, скрыть модалку, а вызивать их с другого компонента через реф, почему не не правильно?
OD
я не люблю такое, всегда лучше создать сервис под это
кроме того ref вы не сможете использовать их при первичной отрисовке — на тот момент они ещё не существуют
кроме того ref вы не сможете использовать их при первичной отрисовке — на тот момент они ещё не существуют
OD
OD
вернее не совсем согласен
M
Да, по взял с видео)
M

Точнее так не могу)
M
А как вы тогда вызиваети методы в те что описаны в модалке с другого компонента ?)
OD
=))