Р🔐
Size: a a a
2020 June 03
Долларов и так много в коде
точняк
Р🔐
так чо.. будет работать в моей интерпретации?
Р🔐
лан.. попробую. что мне мешает
J
Действительно
2020 June 04
~
Да перехватив все запросы. Проверять на совпадение, ну и если что отменять.
Здравствуйте, можете подсказать как можно перехватить запрос в js ?
ДВ
Здравствуйте, можете подсказать как можно перехватить запрос в js ?
Повесить слушателя на переход по ссылке и отменять их
Позже мини пример дам
Позже мини пример дам
~
Повесить слушателя на переход по ссылке и отменять их
Позже мини пример дам
Позже мини пример дам
спасибо за ответ, благодарю!
SL

Доброе утро всем! Такая проблема: на страничке два swiper слайдера, при чём один вложен в другой. И они вроде работают, но код второго свайпера не выполняется (а именно скролл страницы не выполняется, проще говоря у второго блока скролл мышью не работает), в консоли выходит ошибка "swiper.on is not a function...". При чем если убрать в html слайдер который вложен, то все работает. Вот сама страница: http://show.slk-portfolio.mcdir.ru/
SL
В общем, как-то они конфликтуют, и я бы хотел узнать как решить данный нюанс. Не уверен, что понятно объяснил, если что могу уточнить какие-то детали. Заранее благодарю
ДВ
спасибо за ответ, благодарю!
https://codepen.io/freekazoid-the-selector/pen/bGEGXar?editors=0010
Мини пример отмена перехода.
Мини пример отмена перехода.
~
https://codepen.io/freekazoid-the-selector/pen/bGEGXar?editors=0010
Мини пример отмена перехода.
Мини пример отмена перехода.
спасибо 👍🏻
J

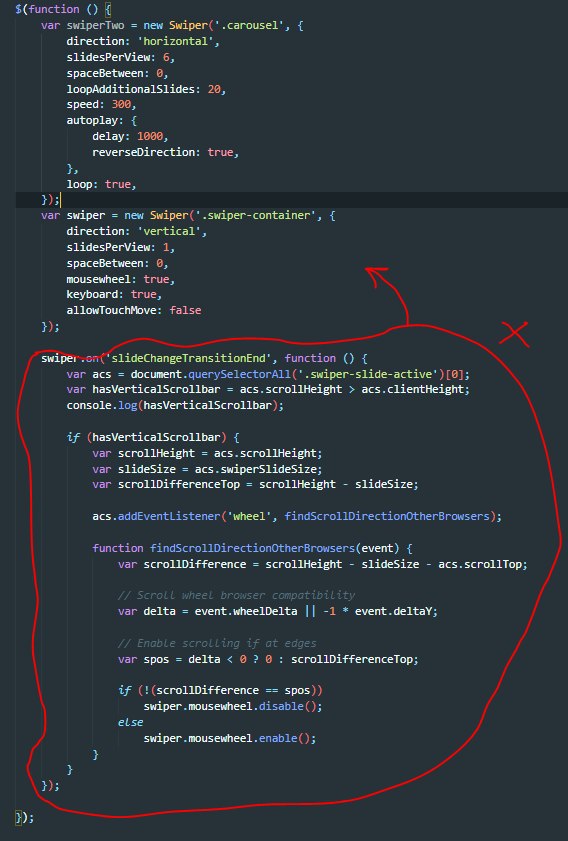
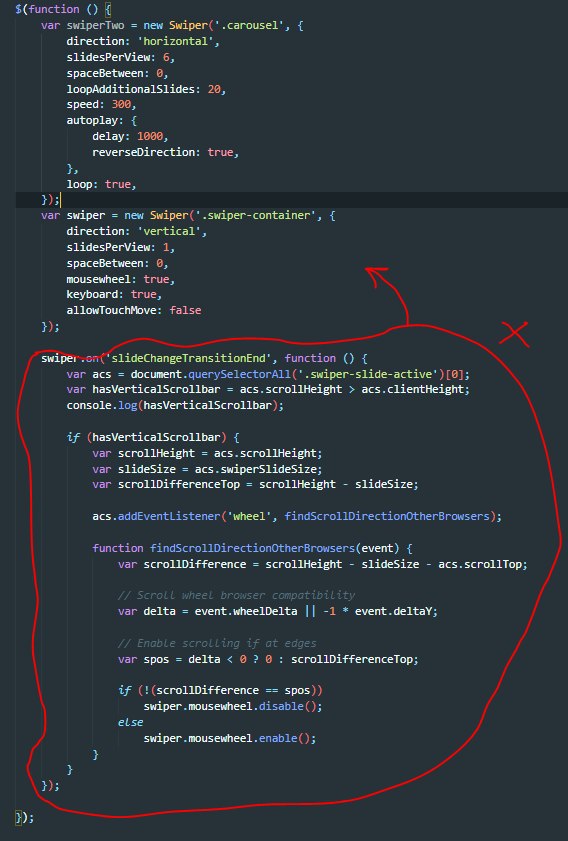
Доброе утро всем! Такая проблема: на страничке два swiper слайдера, при чём один вложен в другой. И они вроде работают, но код второго свайпера не выполняется (а именно скролл страницы не выполняется, проще говоря у второго блока скролл мышью не работает), в консоли выходит ошибка "swiper.on is not a function...". При чем если убрать в html слайдер который вложен, то все работает. Вот сама страница: http://show.slk-portfolio.mcdir.ru/
https://swiperjs.com/api/#events первым способом пробовали записать ивент?
SL

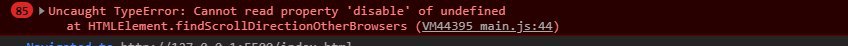
вот попробовал, теперь выходит cannot read property 'disabled'
J
Дайте скриншот ошибки
SL
А можно как-то записать дизейбл и энейбл через bool
SL
Дайте скриншот ошибки

SL
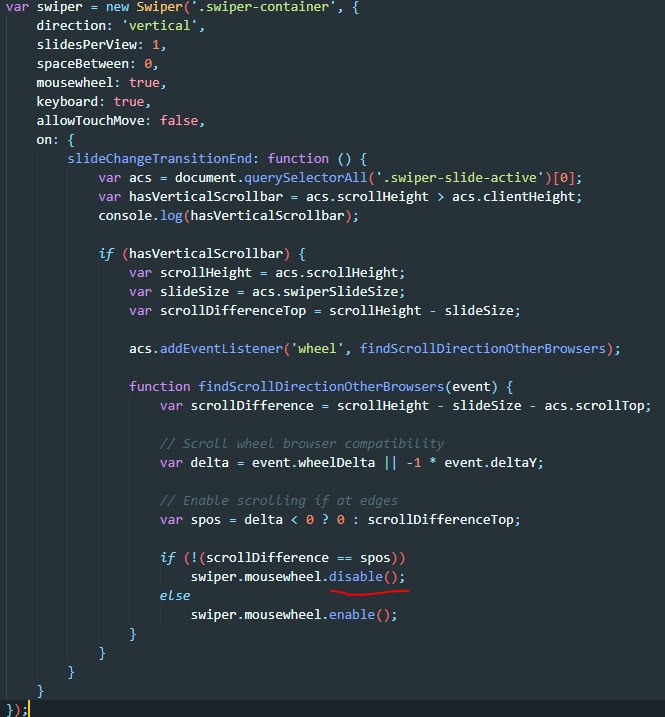
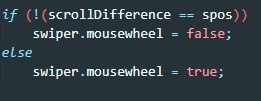
В общем, как можно вместо дизейбл поменять значение проперти mousewheel, через false/true
SL

так без ошибок, но не работает скролл
J
А ну это потому что var swiper не определена в этом месте
J
А можно как-то записать дизейбл и энейбл через bool
Нельзя, смотрите доку