J
Size: a a a
2020 June 04
Я с телефона, не могу глянуть что у вас там в коде ((
SL
Я с телефона, не могу глянуть что у вас там в коде ((
в js или вообще? Ну если найдёте потом время глянуть - буду рад
SL
ИСПРАВИЛ! В общем конфликт был не в js, а в том что для двух слайдеров были использованы одни и те же классы, в документашке есть проперти которое меняет эти классы на другие. На этом все, всем спасибо, расходимся -___-
BS
ребят! собрал тут скрипт. Одна чать добавляет в инпут значение по клику на кнопки, другая берет это значение и вставляет в формулу калькулятора. Все работает как надо, но вывод этого калькулятора нужен в 3 местах, а классы общие.
Из просто, дать разные классы и продублировать, но это не ДРАЙвово как-то.
Вряд ли 60*3 строчек сильно раздуют вес, но мне интересно, как можно изоллировать каждый калькулятор без копипасты? Или скрипт криво собран, надо переписывать иначе чтобы этого избежать?
Из просто, дать разные классы и продублировать, но это не ДРАЙвово как-то.
Вряд ли 60*3 строчек сильно раздуют вес, но мне интересно, как можно изоллировать каждый калькулятор без копипасты? Или скрипт криво собран, надо переписывать иначе чтобы этого избежать?
A
ребят! собрал тут скрипт. Одна чать добавляет в инпут значение по клику на кнопки, другая берет это значение и вставляет в формулу калькулятора. Все работает как надо, но вывод этого калькулятора нужен в 3 местах, а классы общие.
Из просто, дать разные классы и продублировать, но это не ДРАЙвово как-то.
Вряд ли 60*3 строчек сильно раздуют вес, но мне интересно, как можно изоллировать каждый калькулятор без копипасты? Или скрипт криво собран, надо переписывать иначе чтобы этого избежать?
Из просто, дать разные классы и продублировать, но это не ДРАЙвово как-то.
Вряд ли 60*3 строчек сильно раздуют вес, но мне интересно, как можно изоллировать каждый калькулятор без копипасты? Или скрипт криво собран, надо переписывать иначе чтобы этого избежать?
вынести код в функцию и параметром передавать имя класса, с которым нужны манипуляции
AS
Подскажите, как отправлять значение ползунка в режиме реального времени т.е. когда мышкой зажал и таскаешь, а не просто когда отпустил?
AS
вот в таком коде:
AS
<input type="range" min="0" max="180" class="slider" id="servoSlider" onchange="servo(this.value)"/>
<script>
var slider = document.getElementById("servoSlider");
var servoP = document.getElementById("servoPos");
servoP.innerHTML = slider.value;
slider.oninput = function() {
slider.value = this.value;
servoP.innerHTML = this.value;
}
$.ajaxSetup({timeout:1000});
function servo(pos) {
$.get("/?value=" + pos + "&");
{Connection: close};
}
</script>
<script>
var slider = document.getElementById("servoSlider");
var servoP = document.getElementById("servoPos");
servoP.innerHTML = slider.value;
slider.oninput = function() {
slider.value = this.value;
servoP.innerHTML = this.value;
}
$.ajaxSetup({timeout:1000});
function servo(pos) {
$.get("/?value=" + pos + "&");
{Connection: close};
}
</script>
A
Alexander S
Подскажите, как отправлять значение ползунка в режиме реального времени т.е. когда мышкой зажал и таскаешь, а не просто когда отпустил?
google: input type range events
первая ссылка
первая ссылка
A
если влом гуглить, то
oninput ваше решение~

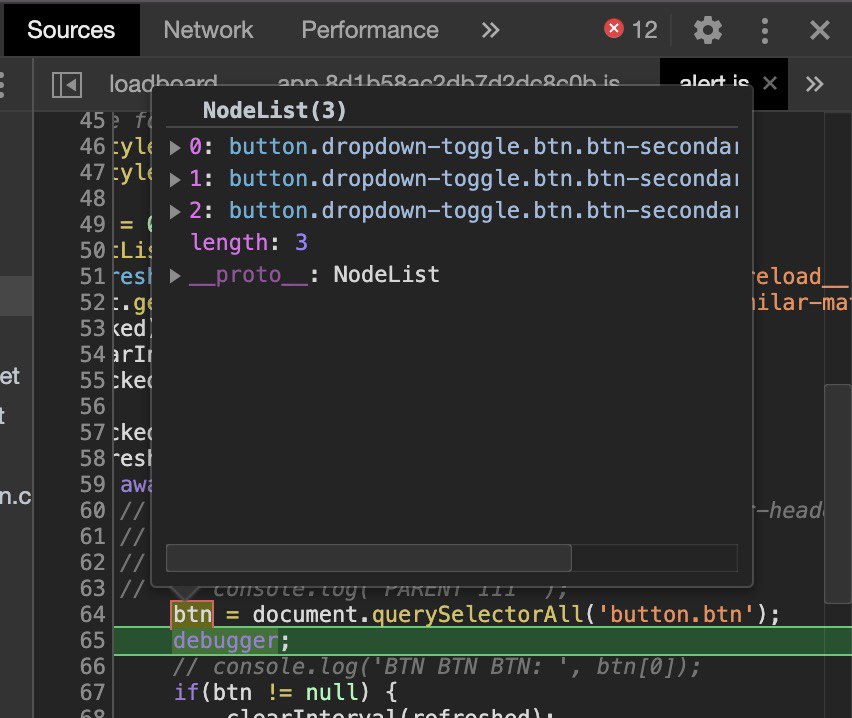
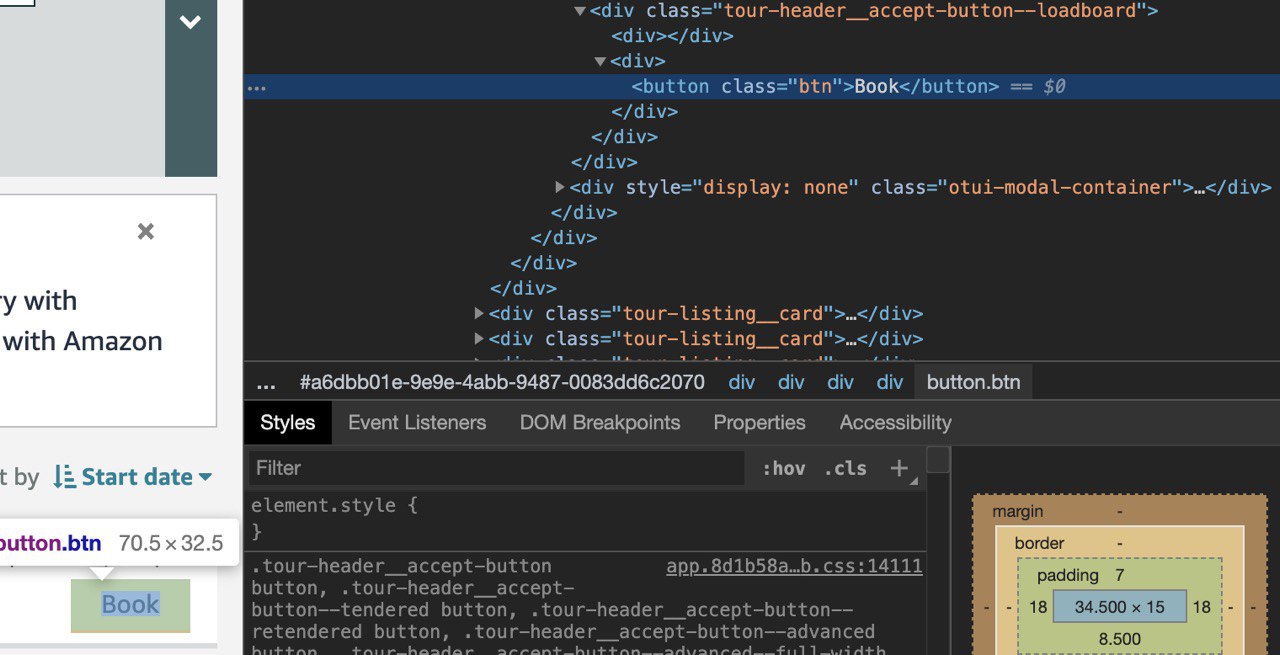
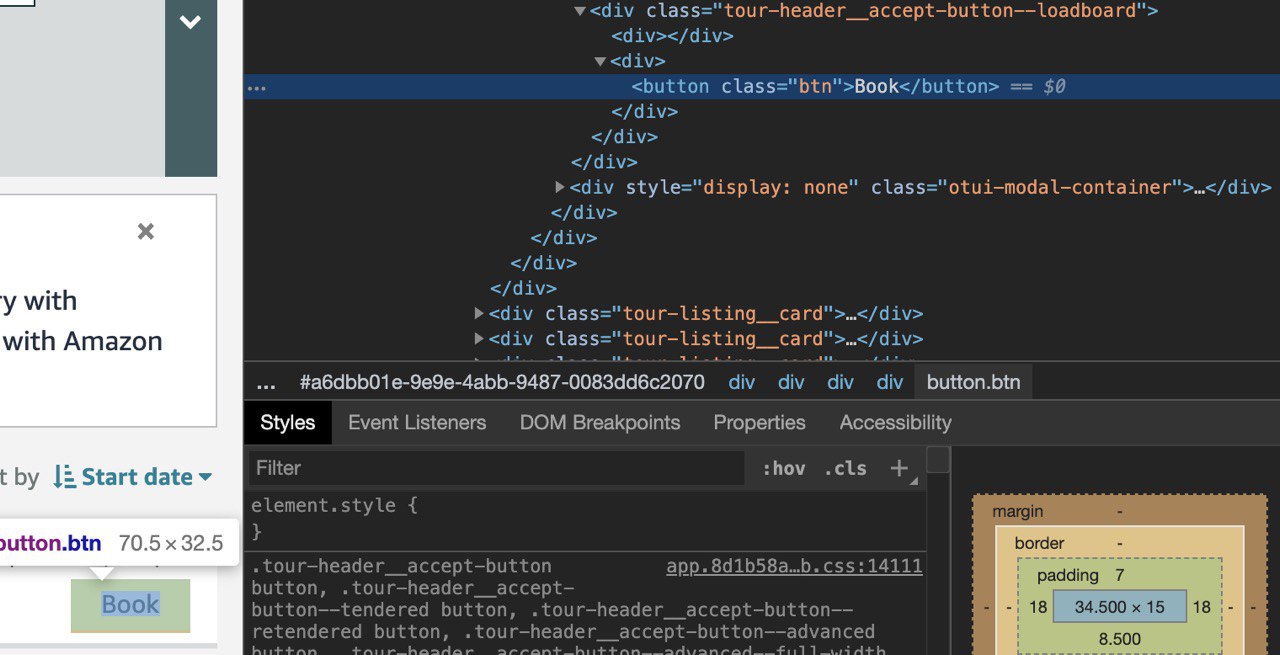
здравствуйте. друзья не подскажите пожалуйста, беру класс button “book” и вызываю ивент click(). Но почему-то не работает
AS
если влом гуглить, то
oninput ваше решениеспасибо!
~
ниже в контексте развлетвление есть btn[0].click()
A

здравствуйте. друзья не подскажите пожалуйста, беру класс button “book” и вызываю ивент click(). Но почему-то не работает
а где сам вызов события? там же 3 кнопки нашлось? и как определили, что не работает?
и да, причем тут jQuery, если вы на нативном js пишите?
и да, причем тут jQuery, если вы на нативном js пишите?
AG
привет всем
AG

я хочу добавит новиый филд на formBuilder
AG
как могу делат это правилно