ПЕ
Size: a a a
2020 June 28
Ребят, как передвигать объект с помощью мыши? ( Типа draggable в JQuery ui, только на чистом JQuery. Помогите,подскажите,я вообще не понимаю как это сделать, через mousedown или как(
MI
Ребят, как передвигать объект с помощью мыши? ( Типа draggable в JQuery ui, только на чистом JQuery. Помогите,подскажите,я вообще не понимаю как это сделать, через mousedown или как(
ПЕ
Muhammadamin Ibragimov
Да я согласен,спасибо,но мне надо на чистом JQuery,даже не js)
MI
чистий jquery? это что то новое))
ПЕ
Muhammadamin Ibragimov
чистий jquery? это что то новое))
Ну ок,на JQuery без дополнительных библиотек,плагинов и всего прочего,я не особо в этом разбираюсь пока
MI
Тут как бы ничего подключат не надо)
MI
Если прям хочется именно jquery напишите вместо addEventListener $().on
ПЕ
Muhammadamin Ibragimov
Тут как бы ничего подключат не надо)
Просто подскажите как это написать,я понимаю что через on(mousedown),on(mousemove), я просто учусь и вот возникло желание сделать блок которые двигается с помощью мыши, на JQuery,но спросить не у кого особо
ПЕ
Я немного не понимаю логику как это написать
J
Я немного не понимаю логику как это написать
https://api.jquery.com/on/ документация всегда поможет)
ПЕ
Ну видимо я совсем тугой, я эту документацию перечитывал уже раз на пять и учебники и видео и кучу всего,но сделать то что мне надо не могу
MI
то что я скинул выше это нативный api для drag and drop если хотите по старинке на mousedown запускаете mousemove и по mousemove меняете позиции в элементе который хотите передвинут а на mouseup отключаете mousemove
2020 June 29
VI

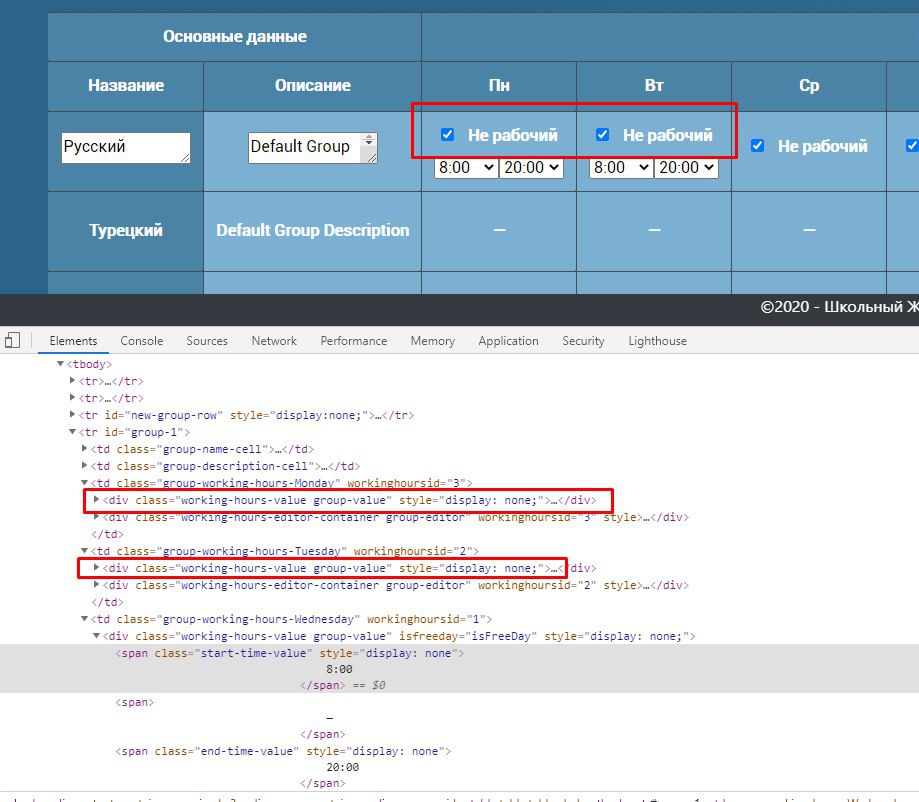
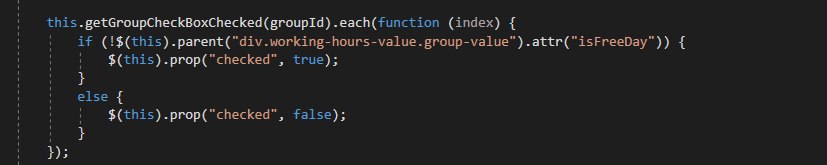
Ребят подскажите, как сделать, если атрибут isFreeDay есть то поставить чебокс тру , а если нету то фолс, у меня почему-то ставится везде true, как будто везде isFreeDay. Там где выделил не должно ставится
J
Попробуйте вместо ! сделать нормальное сравнение типа !== undefined
J
Ну или в консоль вывести, посмотреть, что там будет
VI
ну у меня индекса не было, она сразу всё меняло
VI

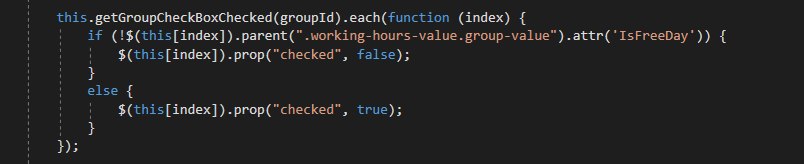
сделал так
VI
проблема теперь в другом ) у меня эта функция срабатывает пока я ничего не изменил( то есть поменял чекбокс и отменил редактирование данные на сервер не ушли) , когда я нажимаю редактировать группу, по сути эта функция должна сбрасывать на изначальные чекбоксы при каждом нажатии, а оно чего не сбрасывает
J
Значит, нужно повесить функцию на нужное событие