VI
Size: a a a
2020 June 29
Значит, нужно повесить функцию на нужное событие
Понятно, спасибо
SL
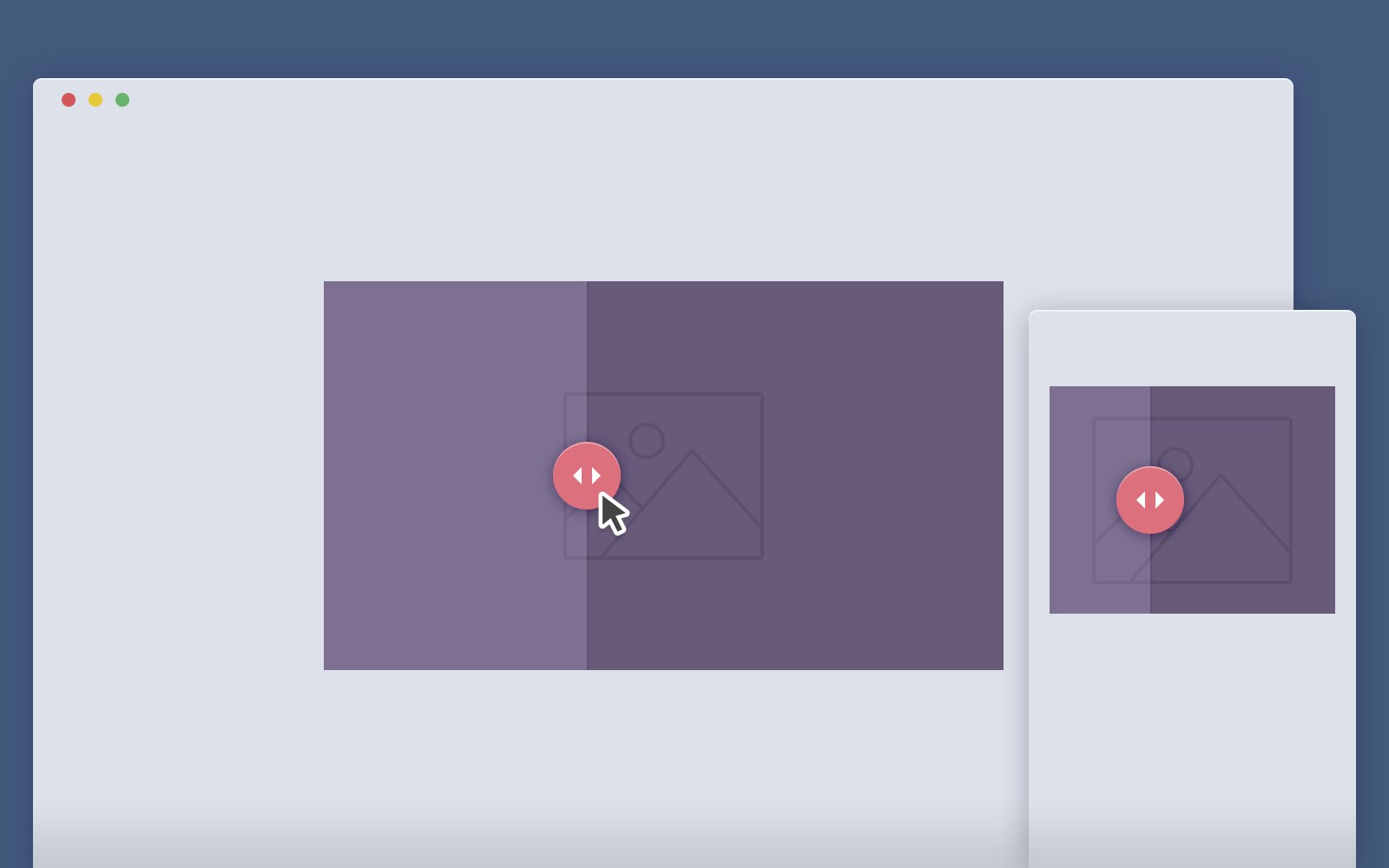
Ребята, не подскажете как реализовать такой ползунок без слайдер, может есть какие-либо плагины? http://preview.codecanyon.net/item/xcarousel-slider-with-before-and-after/full_screen_preview/19507223?_ga=2.151343601.911177793.1593456653-1592312394.1574258073
J
Ребята, не подскажете как реализовать такой ползунок без слайдер, может есть какие-либо плагины? http://preview.codecanyon.net/item/xcarousel-slider-with-before-and-after/full_screen_preview/19507223?_ga=2.151343601.911177793.1593456653-1592312394.1574258073
2020 June 30
AK
in hello,how to create dynamic textbox and label and retreive the dynamically added textbox value and save to database in jquery
ДВ
A K Kavya
in hello,how to create dynamic textbox and label and retreive the dynamically added textbox value and save to database in jquery
Сколько платите?
2020 July 01
AK
Сколько платите?
How much do you expect
ДВ
A K Kavya
How much do you expect
Долларов 10 но нужно точное описание.
VI

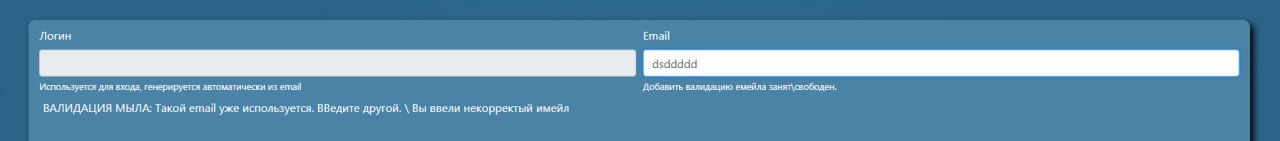
Ребят, подскажите как сделать автозаполнение одного инпута значением другого?
A
прям чтобы сразу, когда набирает?
VI
прям чтобы сразу, когда набирает?
Угу
A
keydown keyup keypress
A
$('element').on('keydown keyup keypress', function(){...})A
onchange сработает только когда фокус снимается с инпута
MI
$('element').on('keydown keyup keypress', function(){...})on('input'
A
во, еще проще)
MI
а тот не сработает при вставке
VI
$('#userNameInput').on('input', function () {
$('#emailInput').val($('userNameInput').val());
});
так написал чего-то не срабатывает, должно с эмейла в юзернейм копироваться
$('#emailInput').val($('userNameInput').val());
});
так написал чего-то не срабатывает, должно с эмейла в юзернейм копироваться
A
$('#userNameInput').on('input', function () {
$('#emailInput').val($('userNameInput').val());
});
так написал чего-то не срабатывает, должно с эмейла в юзернейм копироваться
$('#emailInput').val($('userNameInput').val());
});
так написал чего-то не срабатывает, должно с эмейла в юзернейм копироваться
ну так наоборот тогда нужно