Ю
Size: a a a
2020 August 04
https://codepen.io/freelancetesting/pen/NWNWGyM вот добавил bottom: 0 к next , но у prev тоже некоторые изображения снизу анимироваться начинаются
Ю
то есть теряться должны изображения в левом верхнем углу , а появляться в нижем правом
Ю
Нужно чтобы с правого нижнего улга появлялись картинки, когда нажимать на вперед ( this.next ) . Я прописал в $(this).css({bottom: 0}); , но картинки не появляются снизу. Что я делаю не так, подскажите пожалуйста ?
https://codepen.io/freelancetesting/pen/NWNWGyM
https://codepen.io/freelancetesting/pen/NWNWGyM
2020 August 05
Ю
--------------
я разобрался, спасибо за помощь
я разобрался, спасибо за помощь
o
Доброго времени, если написать нечто подобное
#answer-vote добавляется как вложенный для .answers
$( ".answers #answer-vote")и при этом .answer родитель для динамически созданного элемента(содержащий #answer-vote) то будет ли работать скрипт, обработчик повесится на .answers или на #answer-vote,
#answer-vote добавляется как вложенный для .answers
A
Доброго времени, если написать нечто подобное
#answer-vote добавляется как вложенный для .answers
$( ".answers #answer-vote")и при этом .answer родитель для динамически созданного элемента(содержащий #answer-vote) то будет ли работать скрипт, обработчик повесится на .answers или на #answer-vote,
#answer-vote добавляется как вложенный для .answers
нет, не будет, он изначально не найдет такой селектор
A
нужно так: $('.answers').on('event', '#answer-vote', function (){})
A
почитайте доку по функции .on()
o
нужно так: $('.answers').on('event', '#answer-vote', function (){})
Спасибо за помощь
2020 August 06
SM
Всем привет! а можно в этой групе задавать вопросы по верстке касающихся гугл карт? вобщем мне нужно кластеризировать полигоны, кто то где то видел такое?
J
Всем привет! а можно в этой групе задавать вопросы по верстке касающихся гугл карт? вобщем мне нужно кластеризировать полигоны, кто то где то видел такое?
Строго говоря, к jQuery это отношения не имеет. У карт вроде довольно понятная документация, все остальное должно легко гуглиться, сервис-то популярный
VI

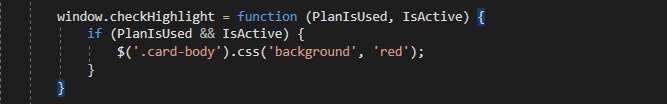
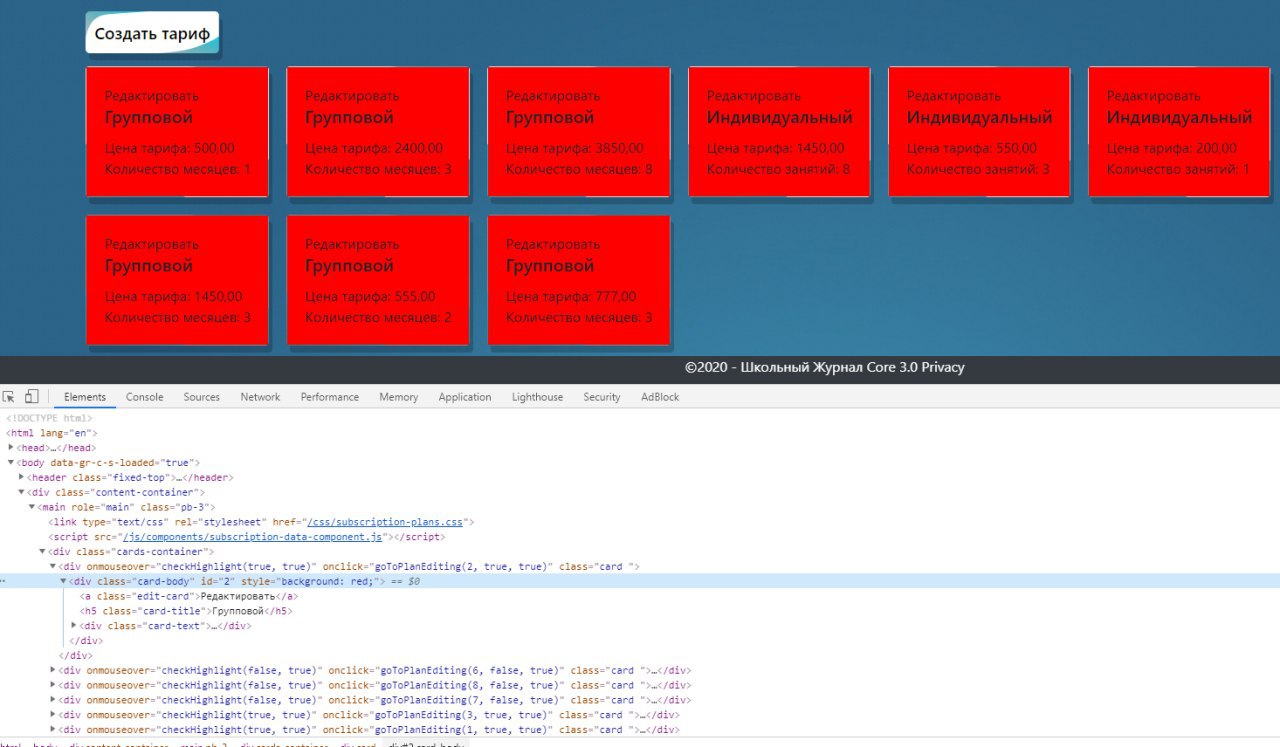
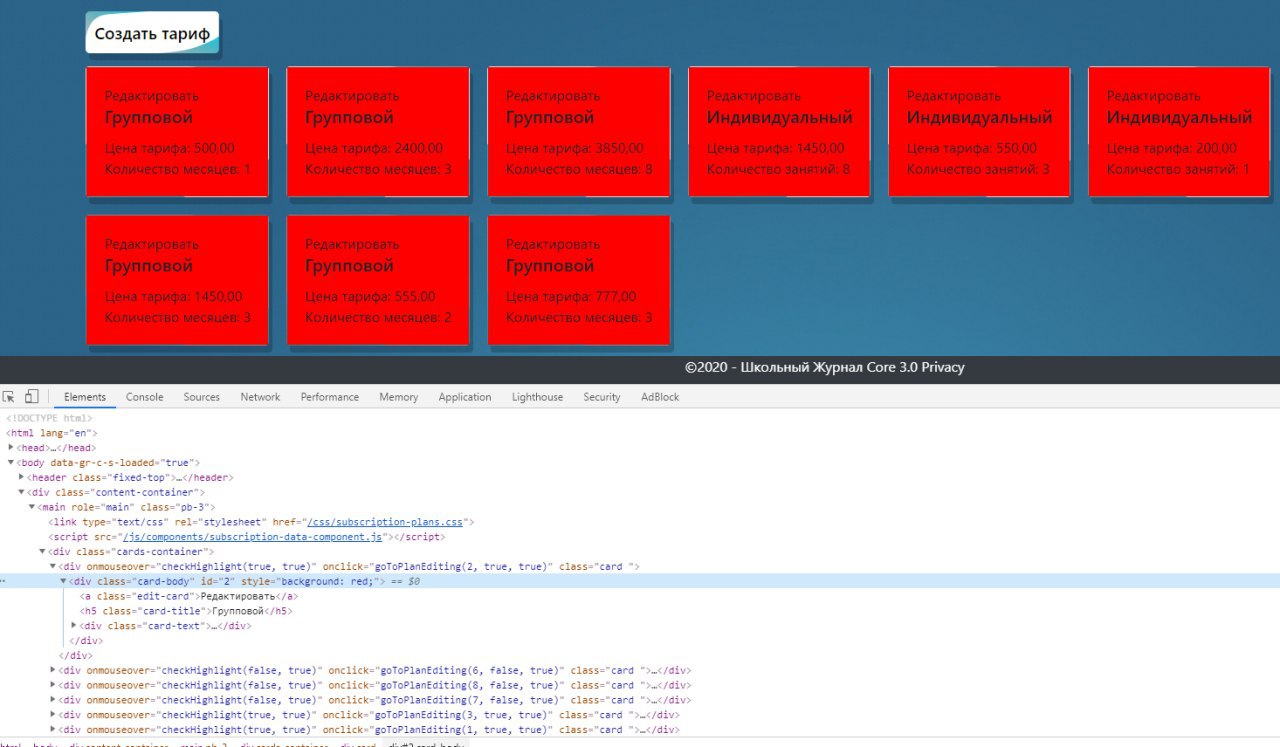
Здравствуйте, можете подсказать, как выбрать определённый див? У меня стоит задача сделать подсветку элемента при наведении курсора, если он выполняет условие, то делать красным, а у меня делает красным все дивы
G
Подскажите, плиз, в чем тут проблема?
Работает все, кроме обведенного момента
Работает все, кроме обведенного момента
G

Здравствуйте, можете подсказать, как выбрать определённый див? У меня стоит задача сделать подсветку элемента при наведении курсора, если он выполняет условие, то делать красным, а у меня делает красным все дивы
Тут, как я понимаю должно помочь:
$(this).addClass(“твой_класс")
$(this).addClass(“твой_класс")
VI
Тут, как я понимаю должно помочь:
$(this).addClass(“твой_класс")
$(this).addClass(“твой_класс")
у меня проблема выбрать див. можно, как-то выбрать тот на который на вёл, чтобы именно он менялся?
VI
всё сделал
VI
спасибо огромное