T
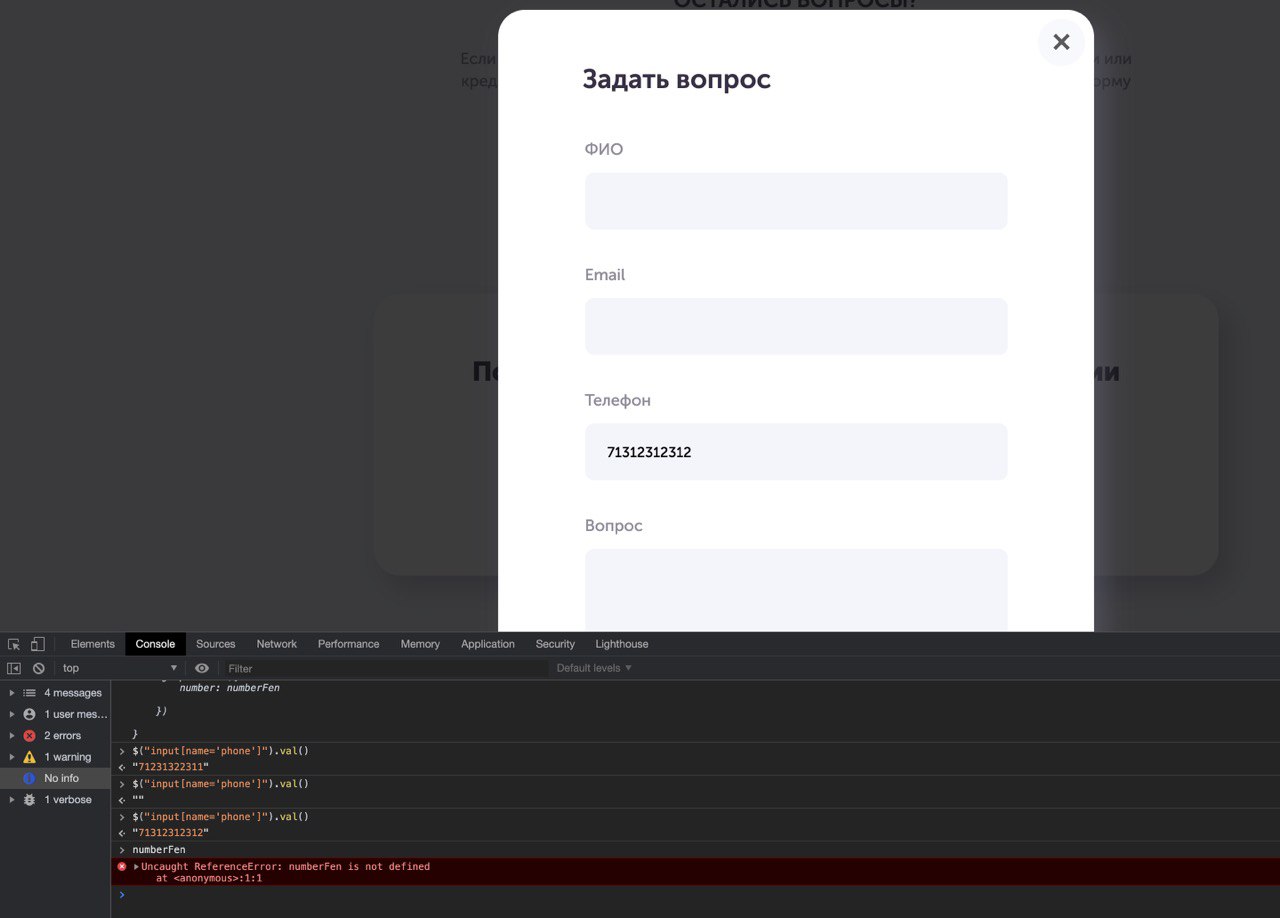
допустим есть 5 форм, в каждой 1 инпут с именем ‘phone’
Нужно мне чтоб скрипт отправлял значение именно того инпута, в котором введены значения пользователем?
Size: a a a
T
J
T
Ю
A
A
A
J
A
Р
T
FВ
T
J
FВ
T
FВ
numberFen = $("input[name='phone']").val();
в данном случае this это функция а не обрабатываемый объектT

T
numberFen = $("input[name='phone']").val();
в данном случае this это функция а не обрабатываемый объект