V
Size: a a a
2020 August 13
J
попробуйте выложить код в песочницу, по фотографиям экрана гадать довольно сложно)
V
Нет возможности, к сожалению :(
IK
всем привет, а как отслеживать изменение innerHTML у элемента?
IK
если бы это было поле формы то не проблема, а вот если просто элемент <li>2</li> то не получается следить за его содержимым(
A
всем привет, а как отслеживать изменение innerHTML у элемента?
A
Подскажите, почему анимация jquery (например slideUp) не работает с bootstrap?
Ну, тоесть, блок просто появляется через 600мсек, а анимации плавного выезжания нет...
Спасибо!
Ну, тоесть, блок просто появляется через 600мсек, а анимации плавного выезжания нет...
Спасибо!
возможно этот блок изначально находился не там, где нужно
и вообще, как это вы написали, что клик по body & по dropdown у вас вызывает событие? вы уж определитесь, куда кликать нужно
и вообще, как это вы написали, что клик по body & по dropdown у вас вызывает событие? вы уж определитесь, куда кликать нужно
2020 August 14
A
и да, в jQuery принято не повторяться селекторами, к примеру:
тут получется вы два раза используете $('selector')
из этого следует, что нужно сделать так
$('selector').click(function(){
$('selector').anything('do');
});тут получется вы два раза используете $('selector')
из этого следует, что нужно сделать так
var sel = $('selector');
sel.click(function(){
sel.anything('do');
});A
можно и по-модному:
const sel = $('selector');
sel.click(() => sel.anything('do'));A
либо
$('selector').click(function(){
$(this).anything('do');
});IK
Спасибо. Но не то. Мне нужно следить. Когда в элементе изменится значение то ''делаю, чтото". Спасибо. Когда найду способ поделюсь
EМ
всем привет, а как отслеживать изменение innerHTML у элемента?
EМ
первая ссылка в поисковике яндекса ))
EМ
Господа помогите, не могу разобраться как правильно обработать событие, http://test-6.3mma.ru, кнопка заказать замерщика, при открытиии выбора даты и клике на стрелки и вообще окно с датой закрывается сама форма, на форму написано условие по документу чтоб закрывалось
Р
подскажите, не получается навесить событие на элементы, которые подгружаются позже
Р
$(function() {
$(document).on('mouseenter', '[data-toggle="prod-popover"]', function(e){
alert('dfdf');
});
});
пробовал так
$(document).on('mouseenter', '[data-toggle="prod-popover"]', function(e){
alert('dfdf');
});
});
пробовал так
EМ
Роман
подскажите, не получается навесить событие на элементы, которые подгружаются позже
спасибо, решение нашел
EМ
$(document).mouseup(function (e){
var div = $(".forms-group");
if (!$(e.target).closest('.forms-group, .daterangepicker').length) {
div.fadeOut();
}
});
var div = $(".forms-group");
if (!$(e.target).closest('.forms-group, .daterangepicker').length) {
div.fadeOut();
}
});
2020 August 15
V

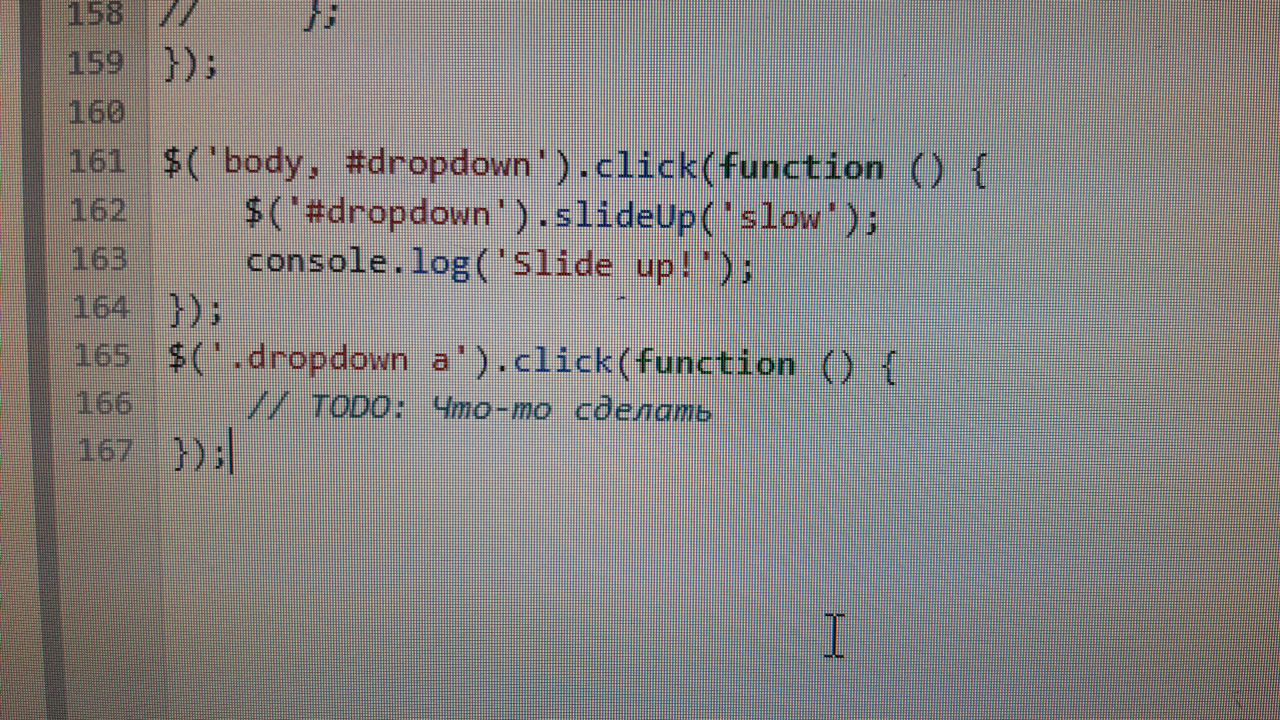
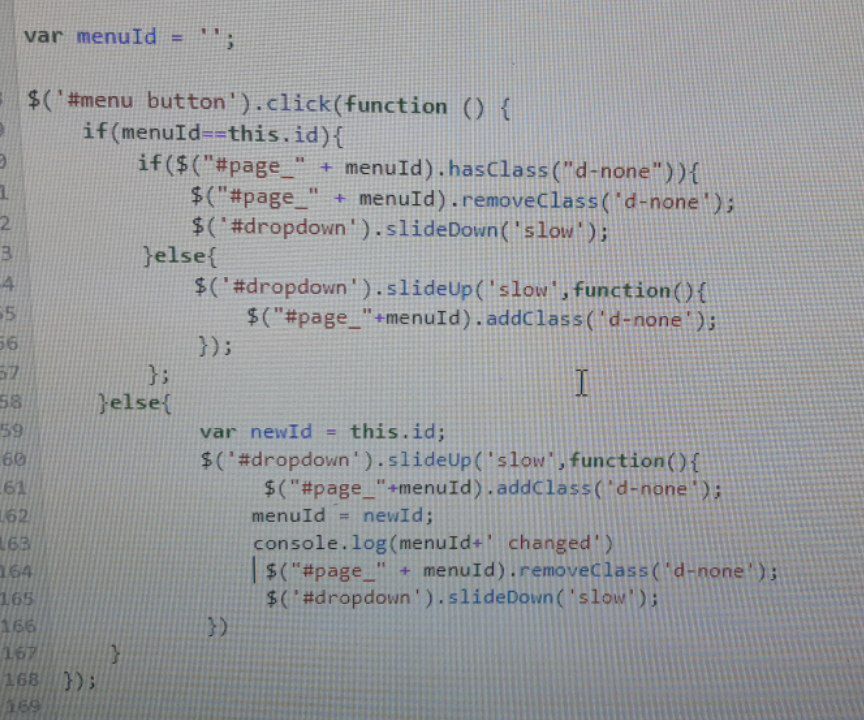
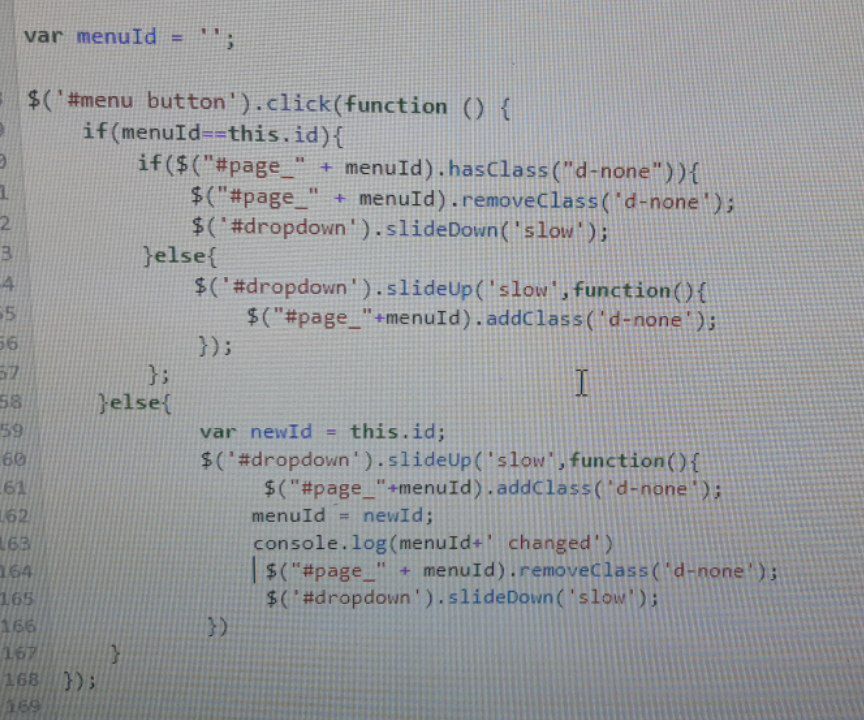
Друзья, подскажите, с точки зрения "правильности написания" какие косяки здесь имеются?
Код работает, все норм... вопрос в корректности его написания, не польется ли кровь из глаз у кого-нибудь)) хочу научится писать грамотно крч.
Код работает, все норм... вопрос в корректности его написания, не польется ли кровь из глаз у кого-нибудь)) хочу научится писать грамотно крч.
J

Друзья, подскажите, с точки зрения "правильности написания" какие косяки здесь имеются?
Код работает, все норм... вопрос в корректности его написания, не польется ли кровь из глаз у кого-нибудь)) хочу научится писать грамотно крч.
Код работает, все норм... вопрос в корректности его написания, не польется ли кровь из глаз у кого-нибудь)) хочу научится писать грамотно крч.
Повторяющиеся элементы можно определить в переменные