A
Size: a a a
2020 November 22
а как в обще проще сделать добавление новых форм ??
проще .clone() а вообще зависит от задачи
MB
костылить этот функционал через условия
var datePicker = $('#datePicker');
$('#inlineFormCustomSelect').change(function() {
if (!datePicker.hasClass('d-none')) {
datePicker.addClass('d-none');
datePicker.datepicker('clearDates');
}
});MB
подскажи какое тут условие повесить что бы оно в новых формах тоже работало ?
A
подскажи какое тут условие повесить что бы оно в новых формах тоже работало ?
так сразу не скажешь, нужно смотреть, и скорее всего все обращения нужно переделать не по id а по имени класса
LD
а по php я могу в этом чате вопрос?
A
попробуй)
LD
В сессии формируется массив вида
$modif = [
[
'mod-color' => 'Желтый',
'mod-price' => '200',
],
[
'mod-color' => 'Синий',
'mod-price' => '100',
],
];
Первоначально из формы я получаю только два значения, цвет и цену.
Теперь же я хочу проверить во всем массиве сессии совпадение на цвет.
Сам цвет легко вытаскиваю путем
$color = $arr['mod-color'];
где $arr = json_decode($json_str, true);
является ассоциативным массивом получаемым из формы
Не соображу как же мне проверить совпадение цвета во всем массиве сессии
$modif = [
[
'mod-color' => 'Желтый',
'mod-price' => '200',
],
[
'mod-color' => 'Синий',
'mod-price' => '100',
],
];
Первоначально из формы я получаю только два значения, цвет и цену.
Теперь же я хочу проверить во всем массиве сессии совпадение на цвет.
Сам цвет легко вытаскиваю путем
$color = $arr['mod-color'];
где $arr = json_decode($json_str, true);
является ассоциативным массивом получаемым из формы
Не соображу как же мне проверить совпадение цвета во всем массиве сессии
A
Lugovskoy Dmitriy
В сессии формируется массив вида
$modif = [
[
'mod-color' => 'Желтый',
'mod-price' => '200',
],
[
'mod-color' => 'Синий',
'mod-price' => '100',
],
];
Первоначально из формы я получаю только два значения, цвет и цену.
Теперь же я хочу проверить во всем массиве сессии совпадение на цвет.
Сам цвет легко вытаскиваю путем
$color = $arr['mod-color'];
где $arr = json_decode($json_str, true);
является ассоциативным массивом получаемым из формы
Не соображу как же мне проверить совпадение цвета во всем массиве сессии
$modif = [
[
'mod-color' => 'Желтый',
'mod-price' => '200',
],
[
'mod-color' => 'Синий',
'mod-price' => '100',
],
];
Первоначально из формы я получаю только два значения, цвет и цену.
Теперь же я хочу проверить во всем массиве сессии совпадение на цвет.
Сам цвет легко вытаскиваю путем
$color = $arr['mod-color'];
где $arr = json_decode($json_str, true);
является ассоциативным массивом получаемым из формы
Не соображу как же мне проверить совпадение цвета во всем массиве сессии
A
если я правильно понял
LD
спасибо большое, не знал даже про такую функцию прелестную. А то я уже думал перебирать друг за дружкой через фореч массив
EB
Господа подскажите, беру из одного тега данные и дублирую в другое место
var total = parseFloat($(".total").html());
$(".total_span").html(total);
Данные в источнике . total обновляются , а данные в .total_span при этом нет, как обновлять данные если они обновились в .total?
var total = parseFloat($(".total").html());
$(".total_span").html(total);
Данные в источнике . total обновляются , а данные в .total_span при этом нет, как обновлять данные если они обновились в .total?
Может есть у кого идеи? пока у меня идея только использовать setInterval
K
Здравствуйте, если кнопки имеют одинаковый класс то если оно нажмётся то код выполняется ко всем, как можно сделать что бы код выполнялся только нажавшей кнопки,
A
Может есть у кого идеи? пока у меня идея только использовать setInterval
попробуй
$('.total').bind('DOMSubtreeModified', function(){
console.log('total changed..')
});A
Kairat
Здравствуйте, если кнопки имеют одинаковый класс то если оно нажмётся то код выполняется ко всем, как можно сделать что бы код выполнялся только нажавшей кнопки,
код будет выполнятся только по нажатой
K
код будет выполнятся только по нажатой
Нужно всем отдельно дать класс, но кнопки будут динамически из за результата поиска
A
Kairat
Нужно всем отдельно дать класс, но кнопки будут динамически из за результата поиска
и что? в чем вопрос не понял? на примере покажи
K

K
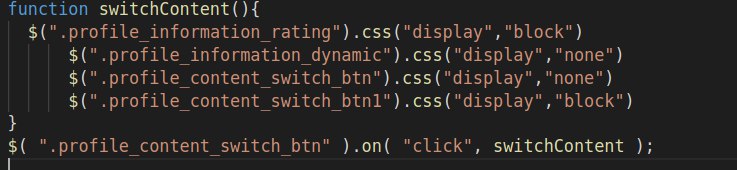
profile_content_switch_btn
K
Это кнопка, который будет в карточках юзера, потом если нужно нажать на кнопку то нужно поменять контент(div) , если нажимаю то меняется во всех( и это правильно) но хочу чтобы менялась на том который нажал
K
Не на всех карточках



