K
Size: a a a
2020 November 25
ИW
Переслано от Игорь Web
A
ИW
https://mipz.ru/specialisti/psihoterapevt/ вот тут , картинка врача уезжает в самый низ, а надо чтобы ее движение останавливалось раньше, до блока с отзывами
A
https://mipz.ru/specialisti/psihoterapevt/ вот тут , картинка врача уезжает в самый низ, а надо чтобы ее движение останавливалось раньше, до блока с отзывами
ясно, влом если честно разбираться, и нужны ли эти велосипеды самописные, которые глючат/ломаются/не responsive и .т.д.
в общем посмотрите эту либу https://github.com/abouolia/sticky-sidebar
в общем посмотрите эту либу https://github.com/abouolia/sticky-sidebar
A
если это у вас не задание, типа тестового, то проще готовое взять, чем писать что-то, что уже давно есть
ИW
ну целую библиотеку подключать ради этого не вариант вообще, на мой взгляд
ИW
тут в коде просто надо как-то подправить, чтобы высота страницы рассчитывалась не от body, а от блока, в котором картинка находится. ЧТобы она ниже этого блока не ехала
A
тут в коде просто надо как-то подправить, чтобы высота страницы рассчитывалась не от body, а от блока, в котором картинка находится. ЧТобы она ниже этого блока не ехала
если "просто", почему это стало проблемой тогда?
ИW
из-за слабого знания JQuery)
A
из-за слабого знания JQuery)
а при чем тут jQuery))
A
тут работа с DOM
A
ну целую библиотеку подключать ради этого не вариант вообще, на мой взгляд
библиотека весит в 10 раз меньше вашей фотки
A
и да, пора бы начать пользоваться готовыми решениями а не изобретать колесо
J
Переслано от Игорь Web
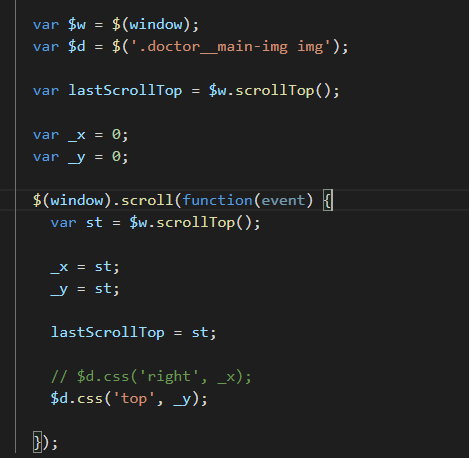
подскажите, как улучшить код, чтобы скролл работал до определенного div? Т.е когда img доезжает до подвала, к примеру, то все, top:..px дальше не прибавляется
Нужно взять положение этого дива на странице в пикселях, а при скроле проставить условие, что высота скрола не должна быть выше положения дива
ИW
Нужно взять положение этого дива на странице в пикселях, а при скроле проставить условие, что высота скрола не должна быть выше положения дива
я точно так же это в голове у себя описал) но по синтаксису как это сделать я не очень знаю, если честно
J
и да, пора бы начать пользоваться готовыми решениями а не изобретать колесо
Та вроде было бы что изобретать, в самом деле
J
я точно так же это в голове у себя описал) но по синтаксису как это сделать я не очень знаю, если честно
Есть же поисковые системы
ИW
искал, но не нашел, к удивлению
J
Простой запрос на английском открывает двери ко многим знаниям)