BB
Size: a a a
2020 November 24
АК
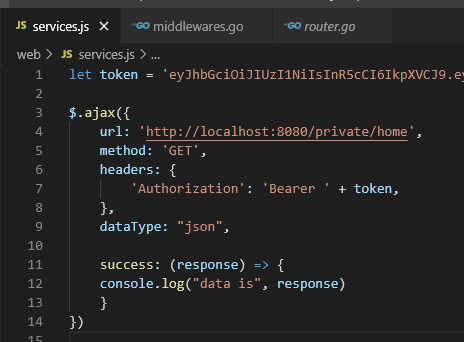
Всем привет со стороны бекенда. Изучаю jQuery, чтобы для тестов сделать интерфейс с аяксом, но столкнулся с проблемой, что в get запросах не передается заголовок авторизации, при этом, при POST запросе передается без проблем.
Может ли кто-то подсказать почему?
Документация перед глазами, однако не вижу нюансов использования заголовка.
html открываю просто в браузере файл, api поднята на адресе на скрине
Может ли кто-то подсказать почему?
Документация перед глазами, однако не вижу нюансов использования заголовка.
html открываю просто в браузере файл, api поднята на адресе на скрине
A
Всем привет со стороны бекенда. Изучаю jQuery, чтобы для тестов сделать интерфейс с аяксом, но столкнулся с проблемой, что в get запросах не передается заголовок авторизации, при этом, при POST запросе передается без проблем.
Может ли кто-то подсказать почему?
Документация перед глазами, однако не вижу нюансов использования заголовка.
html открываю просто в браузере файл, api поднята на адресе на скрине
Может ли кто-то подсказать почему?
Документация перед глазами, однако не вижу нюансов использования заголовка.
html открываю просто в браузере файл, api поднята на адресе на скрине
A
хотя странно, должны передаваться
АК
По ссылке что вы прислали говорится что это устаревший способ, а "актуальный" тот что у меня на скрине
АК
хотя странно, должны передаваться
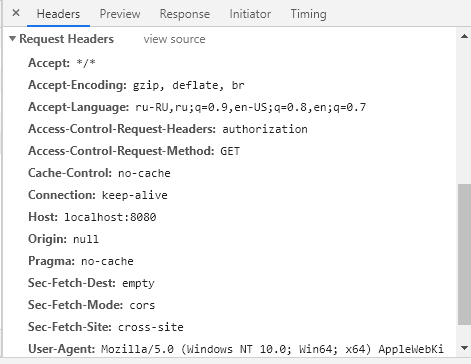
Все заголовки передаются, кроме авторизации
АК
В этом и загвоздка. При POST запросе такого нет.
A
В этом и загвоздка. При POST запросе такого нет.
т.е. если поменять на post в этом же коде, все отработает?
АК
т.е. если поменять на post в этом же коде, все отработает?
Да.
АК
A
при чем тут не передается header?
АК
Здесь его нет.
Дополнительно: до сервера доходит запрос и в лог пишется что заголовок пустой
Дополнительно: до сервера доходит запрос и в лог пишется что заголовок пустой
A
в network все видно, что уходят
АК
Понял, спасибо. Ищу на своей стороне ошибку
2020 November 25
AA
привет всем
кто нибудь сталкивался вот с таким
Uncaught TypeError: Cannot read property 'toString' of null
at l.initialize (code.photoswipe-3.0.5.min.js:140)
at new l (klass.min.js:8)
at Object.a.createInstance (code.photoswipe-3.0.5.min.js:133)
at Object.a.attach (code.photoswipe-3.0.5.min.js:131)
at n.fn.init.e.jQuery.fn.photoSwipe (code.photoswipe-3.0.5.min.js:132)
at HTMLDocument.<anonymous> (trava-dlya-krossfita-turflex:172)
at j (jquery.min.js:2)
at Object.fireWith [as resolveWith] (jquery.min.js:2)
at Function.ready (jquery.min.js:2)
at HTMLDocument.I (jquery.min.js:2)
при том что в браузере все норм но если с телефона смотреть любого то такая шляпа
кто нибудь сталкивался вот с таким
Uncaught TypeError: Cannot read property 'toString' of null
at l.initialize (code.photoswipe-3.0.5.min.js:140)
at new l (klass.min.js:8)
at Object.a.createInstance (code.photoswipe-3.0.5.min.js:133)
at Object.a.attach (code.photoswipe-3.0.5.min.js:131)
at n.fn.init.e.jQuery.fn.photoSwipe (code.photoswipe-3.0.5.min.js:132)
at HTMLDocument.<anonymous> (trava-dlya-krossfita-turflex:172)
at j (jquery.min.js:2)
at Object.fireWith [as resolveWith] (jquery.min.js:2)
at Function.ready (jquery.min.js:2)
at HTMLDocument.I (jquery.min.js:2)
при том что в браузере все норм но если с телефона смотреть любого то такая шляпа
FВ
Andrey Andrey
привет всем
кто нибудь сталкивался вот с таким
Uncaught TypeError: Cannot read property 'toString' of null
at l.initialize (code.photoswipe-3.0.5.min.js:140)
at new l (klass.min.js:8)
at Object.a.createInstance (code.photoswipe-3.0.5.min.js:133)
at Object.a.attach (code.photoswipe-3.0.5.min.js:131)
at n.fn.init.e.jQuery.fn.photoSwipe (code.photoswipe-3.0.5.min.js:132)
at HTMLDocument.<anonymous> (trava-dlya-krossfita-turflex:172)
at j (jquery.min.js:2)
at Object.fireWith [as resolveWith] (jquery.min.js:2)
at Function.ready (jquery.min.js:2)
at HTMLDocument.I (jquery.min.js:2)
при том что в браузере все норм но если с телефона смотреть любого то такая шляпа
кто нибудь сталкивался вот с таким
Uncaught TypeError: Cannot read property 'toString' of null
at l.initialize (code.photoswipe-3.0.5.min.js:140)
at new l (klass.min.js:8)
at Object.a.createInstance (code.photoswipe-3.0.5.min.js:133)
at Object.a.attach (code.photoswipe-3.0.5.min.js:131)
at n.fn.init.e.jQuery.fn.photoSwipe (code.photoswipe-3.0.5.min.js:132)
at HTMLDocument.<anonymous> (trava-dlya-krossfita-turflex:172)
at j (jquery.min.js:2)
at Object.fireWith [as resolveWith] (jquery.min.js:2)
at Function.ready (jquery.min.js:2)
at HTMLDocument.I (jquery.min.js:2)
при том что в браузере все норм но если с телефона смотреть любого то такая шляпа