AA
Size: a a a
2020 November 26
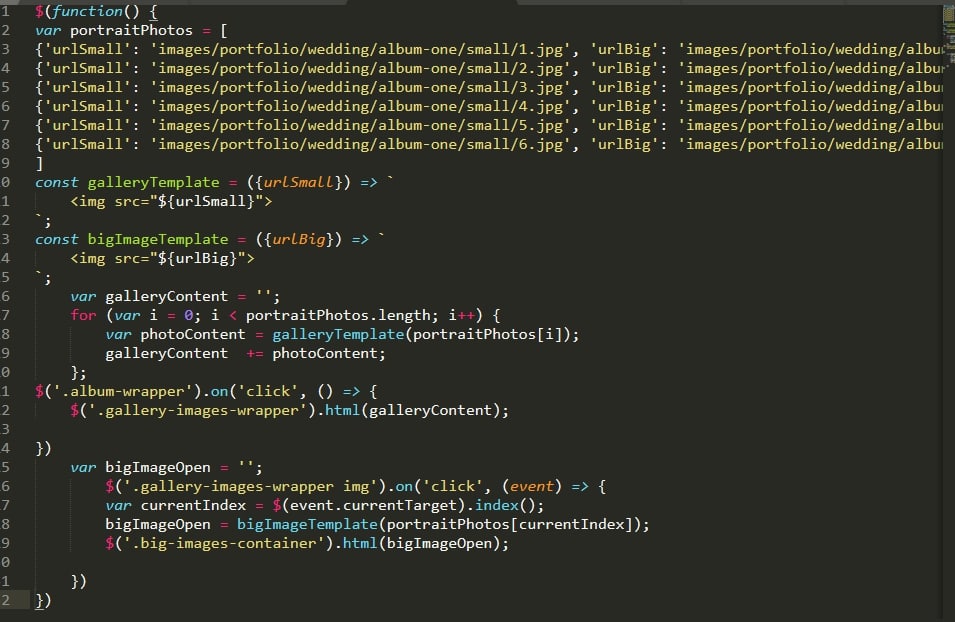
Не работает. Пробовал: на сам контейнер, в который добавлял галерею картинов, вешается, а на картинку нет.
A
Не работает. Пробовал: на сам контейнер, в который добавлял галерею картинов, вешается, а на картинку нет.
значит не правильно делал или что-то мешает отработать событию, показывай код, так гадать нет смысла
AA
значит не правильно делал или что-то мешает отработать событию, показывай код, так гадать нет смысла

A
не правильно вешаешь событие, смотри доку
https://api.jquery.com/on/#example-9
https://api.jquery.com/on/#example-9
AA
Супер, отработало! Спасибо!
A
не за что
AA
не за что
алекс прям молодцца все помогает
AA
У меня еще один вопрос по карусели а как именно стартовой позиции класс добавить что бы я смог подсветить именно стартовую позиию
AA
а не центральную
AA
не а че молодце я тоже помогают во многих чатах там где я понимаю где не понимаю тоже спрашиваю
A
Andrey Andrey
У меня еще один вопрос по карусели а как именно стартовой позиции класс добавить что бы я смог подсветить именно стартовую позиию
что значит стартовую? текущий выбранный/активный слайд?
AA
startPosition: $('.owl-carousel').find('#path<?php echo (int)$_GET['path'] ?>').index()AA
вот тут мы указали что эта позиция стартовая
AA
т/е/ в центре слайдера
A
у него уже будет по идее класс, типа active или что-то вроде того
AA
ага актив центр
AA
но фишка в том если прокручивать мышкой слайдер
AA
то центральный элемент тоже получит актив центр
AA
а нам нужен класс именно добавит ьк слайду текущией старнице на которой щас



