A
Size: a a a
2020 November 26
ну тогда в том loop сделать проверку, и добавить класс
A
тут - <?php foreach ($categories as $category) { ?>
AA
ооо точно спс
FВ
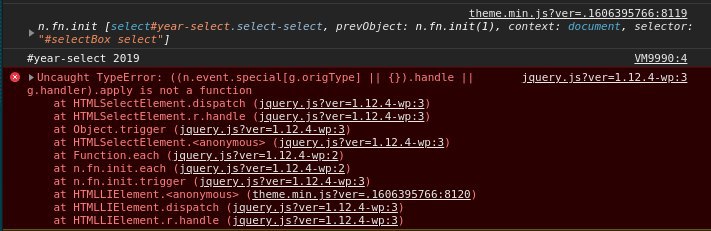
jquery.js?ver=1.12.4-wp:3 Uncaught TypeError: ((n.event.special[g.origType] || {}).handle || g.handler).apply is not a function
Кто нибудь сталкивался с таким?Что то мне кажется просто нет метода change() в данной версии?
A
такой метод с самого начала был
A
скорее всего не нашел элемент по селектору, и ругается
FВ
скорее всего не нашел элемент по селектору, и ругается
находит но вот ругается именно на то что нет такого метода.
FВ

Ну может так чуть понятнее будет выше это обьект селект (найденный)
FВ
вызов делаю так $(bb+" select").val(thisVal).trigger('change')
A
как сам обработчик выглядит?
A
может синтаксическая ошибка, не закрыто что-то, типа }
FВ
как сам обработчик выглядит?
обработчик чего?
A
change
FВ
change
Как сжатая библиотека квери. Не думаю что там ошибка....
FВ
dispatch: function(a) {
a = n.event.fix(a);
var b, c, d, f, g, h = [], i = e.call(arguments), j = (n._data(this, "events") || {})[a.type] || [], k = n.event.special[a.type] || {};
if (i[0] = a,
a.delegateTarget = this,
!k.preDispatch || !1 !== k.preDispatch.call(this, a)) {
h = n.event.handlers.call(this, a, j),
b = 0;
while ((f = h[b++]) && !a.isPropagationStopped()) {
a.currentTarget = f.elem,
c = 0;
while ((g = f.handlers[c++]) && !a.isImmediatePropagationStopped())
a.rnamespace && !a.rnamespace.test(g.namespace) || (a.handleObj = g,
a.data = g.data,
(на этой строке ошибка)void 0 !== (d = ((n.event.special[g.origType] || {}).handle || g.handler).apply(f.elem, i)) && !1 === (a.result = d) && (a.preventDefault(),
a.stopPropagation()))
}
return k.postDispatch && k.postDispatch.call(this, a),
a.result
}
},
a = n.event.fix(a);
var b, c, d, f, g, h = [], i = e.call(arguments), j = (n._data(this, "events") || {})[a.type] || [], k = n.event.special[a.type] || {};
if (i[0] = a,
a.delegateTarget = this,
!k.preDispatch || !1 !== k.preDispatch.call(this, a)) {
h = n.event.handlers.call(this, a, j),
b = 0;
while ((f = h[b++]) && !a.isPropagationStopped()) {
a.currentTarget = f.elem,
c = 0;
while ((g = f.handlers[c++]) && !a.isImmediatePropagationStopped())
a.rnamespace && !a.rnamespace.test(g.namespace) || (a.handleObj = g,
a.data = g.data,
(на этой строке ошибка)void 0 !== (d = ((n.event.special[g.origType] || {}).handle || g.handler).apply(f.elem, i)) && !1 === (a.result = d) && (a.preventDefault(),
a.stopPropagation()))
}
return k.postDispatch && k.postDispatch.call(this, a),
a.result
}
},
A
это вообще откуда код?
A
я про то, что после этого что должно отработать?
$(bb+" select").val(thisVal).trigger('change')
$(bb+" select").val(thisVal).trigger('change')
FВ
а вот и сам квери ченж
l.change || (n.event.special.change = {
setup: function() {
if (ja.test(this.nodeName))
return "checkbox" !== this.type && "radio" !== this.type || (n.event.add(this, "propertychange._change", function(a) {
"checked" === a.originalEvent.propertyName && (this._justChanged = !0)
}),
n.event.add(this, "click._change", function(a) {
this._justChanged && !a.isTrigger && (this._justChanged = !1),
n.event.simulate("change", this, a)
})),
!1;
n.event.add(this, "beforeactivate._change", function(a) {
var b = a.target;
ja.test(b.nodeName) && !n._data(b, "change") && (n.event.add(b, "change._change", function(a) {
!this.parentNode || a.isSimulated || a.isTrigger || n.event.simulate("change", this.parentNode, a)
}),
n._data(b, "change", !0))
})
},
l.change || (n.event.special.change = {
setup: function() {
if (ja.test(this.nodeName))
return "checkbox" !== this.type && "radio" !== this.type || (n.event.add(this, "propertychange._change", function(a) {
"checked" === a.originalEvent.propertyName && (this._justChanged = !0)
}),
n.event.add(this, "click._change", function(a) {
this._justChanged && !a.isTrigger && (this._justChanged = !1),
n.event.simulate("change", this, a)
})),
!1;
n.event.add(this, "beforeactivate._change", function(a) {
var b = a.target;
ja.test(b.nodeName) && !n._data(b, "change") && (n.event.add(b, "change._change", function(a) {
!this.parentNode || a.isSimulated || a.isTrigger || n.event.simulate("change", this.parentNode, a)
}),
n._data(b, "change", !0))
})
},
AA
версию смени
FВ
Andrey Andrey
версию смени
нельзя



