АА
Size: a a a
2020 December 16
ок, в любом случаее спасиба
Е

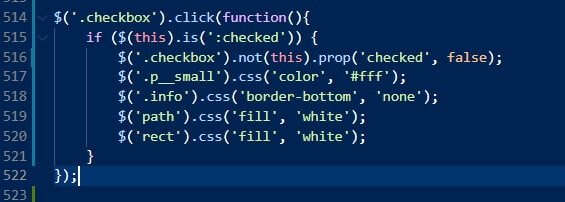
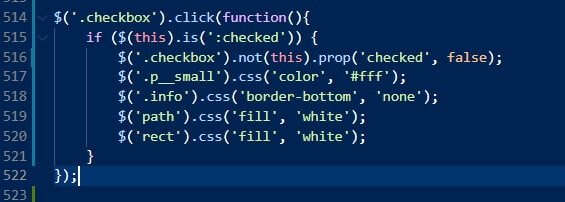
Друзья подскажите при переключении checkbox`ов мне надо чтобы стили менялись (поочередно при переключении), сейчас при первом переключении меняются все стили (указанных классов) и не возвращаются при переключении. Подскажите плз.
J

Друзья подскажите при переключении checkbox`ов мне надо чтобы стили менялись (поочередно при переключении), сейчас при первом переключении меняются все стили (указанных классов) и не возвращаются при переключении. Подскажите плз.
Может лучше не click а change использовать? Чекбокс можно активировать и без клика
Е
Может лучше не click а change использовать? Чекбокс можно активировать и без клика
поменял, но без изменений
J
И у вас код отрабатывает только если чекбокс отмечен, так и надо?
J
Если отметка снята ничего и не произойдёт
Е
Если отметка снята ничего и не произойдёт
я поставил условие else и он возвращает мне стили при "отжатии " checkbox, но при переключении стили не возвращаются
J
В смысле "при переключении"?
АА
я поставил условие else и он возвращает мне стили при "отжатии " checkbox, но при переключении стили не возвращаются
ты просто добавляешь стили к классу при влюченном чекбоксе
АА
или нужно потом их удалить
АА
или вообще привяжи стили к классу и с ним грайся
АА
или вообще привяжи стили к классу и с ним грайся
так правильнее
АА
а теперь, хелп https://codepen.io/Theandrej/pen/WNGjovK (почему не запускается видео при клике, что можно сделать, любому совету буду рад)
A
а теперь, хелп https://codepen.io/Theandrej/pen/WNGjovK (почему не запускается видео при клике, что можно сделать, любому совету буду рад)
1. setTimeout там не нужен
2. объявление функции onYouTubeIframeAPIReady должно быть только один раз
2. объявление функции onYouTubeIframeAPIReady должно быть только один раз
АА
1. setTimeout там не нужен
2. объявление функции onYouTubeIframeAPIReady должно быть только один раз
2. объявление функции onYouTubeIframeAPIReady должно быть только один раз
1, проверял одну идею, согласен не нужно(не помогло)
АА
2 (не помагает, я менял название функции )
АА
сейчас поправил
A
2 (не помагает, я менял название функции )
не нужно менять название этой функции, она специально так называется
АА
не нужно менять название этой функции, она специально так называется
Попробуй, не работает
АА
Точнее тоже проблема, но есть ещё что-то



