mБ
Size: a a a
2019 July 26
много способов
AB
Привет всем! Как сделать так, чтобы полоса прокрутки не двигала шапку таблицы
mБ
общему родителю даешь position: relative, кнопке absolute, bottom: 0
mБ
А бордер у нас у блока образуется внутри блока или к размеру блока ещё добавляется размер бордера?
зависит от box-sizing
mБ
читай в эту сторону
mБ
Привет всем! Как сделать так, чтобы полоса прокрутки не двигала шапку таблицы
кроссбраузерно - никак
AB
Внутри блока
AB
Переслано от Жека
А бордер у нас у блока образуется внутри блока или к размеру блока ещё добавляется размер бордера?
AB
кроссбраузерно - никак
Окей
VL
Ребят, можно ли узнать как-нибудь вызовется ли возвращаемая функция из другой функции?
VL
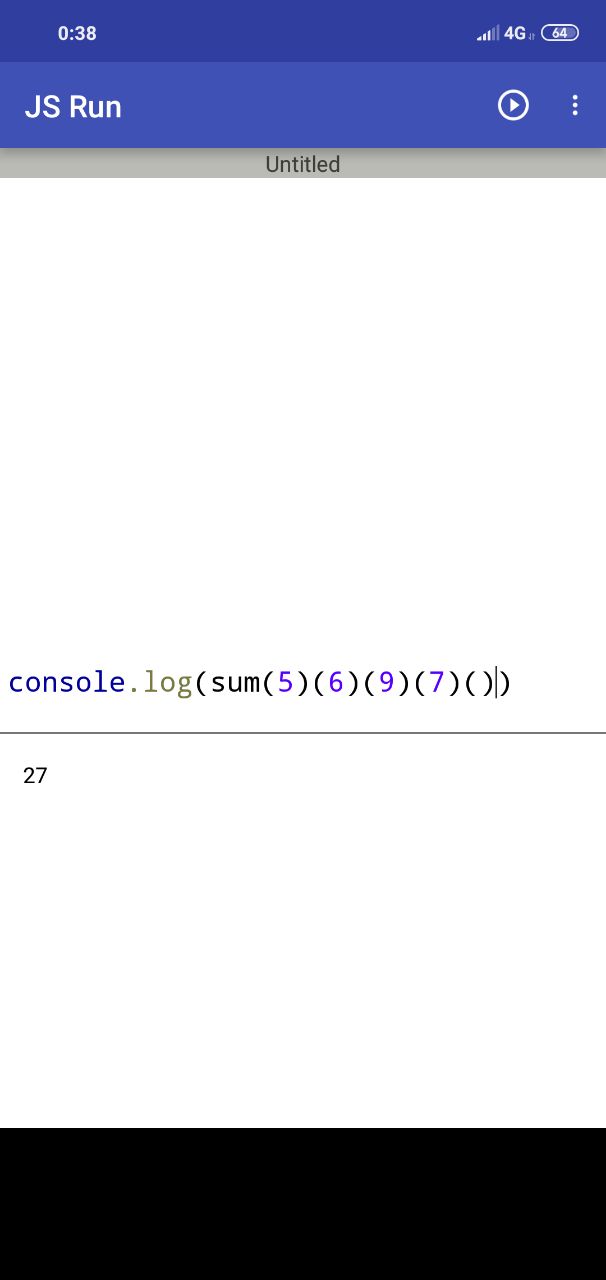
Функция суммы, в которой может быть любое количество аргументов
VL