~
Size: a a a
2019 May 16
s
Да
ВС
spectrum
Приветствую. Только начинаю осваивать JS. Столкнулся с такой задачей:
В html есть ссылка <a></a>. Стилями она убрана с экрана. Но она должна активироваться из скрипта при наступлении определённых условий, допустим if (x>1){активировать ссылку}. Подскажите, можно ли как-то это реализовать? Заранее благодарю.
В html есть ссылка <a></a>. Стилями она убрана с экрана. Но она должна активироваться из скрипта при наступлении определённых условий, допустим if (x>1){активировать ссылку}. Подскажите, можно ли как-то это реализовать? Заранее благодарю.
можно выбираешь документ задаешь в условии например display block
ВС
document.querySelector("a")
РК
Но зачем тогда делать ссылку в html и скрывать её?
М
script
М
Привет
AS

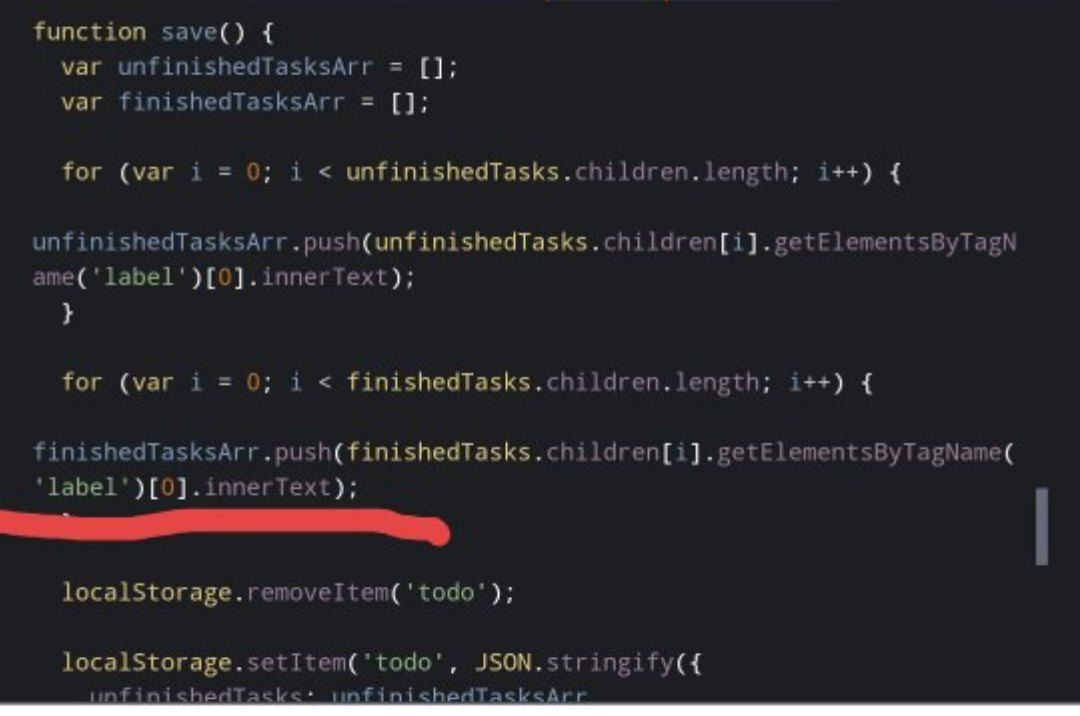
Подскажите почему берут нулевой индекс, с i не работает,
Ссылка на песочницу : https://codepen.io/akmaral_serikovadev/pen/GaWYJE
Ссылка на песочницу : https://codepen.io/akmaral_serikovadev/pen/GaWYJE
s
При помощи объекта EventListener у меня настроено то, что при клике в области экрана срабатывает определённое событие. Событие происходит внутри 3д сцены, сделанной на базе библиотеки Three.js Но помимо сцены на странице есть другие графические объекты в виде обычных html/css объектов, размещённых поверх сцены.
Вопрос: можно ли сделать так, чтобы событие, которое срабатывает в 3д сцене при клике, срабатывало только в том случае, если курсор при клике был над сценой, а не над html/css объектом?
Заранее благодарю за помощь.
Вопрос: можно ли сделать так, чтобы событие, которое срабатывает в 3д сцене при клике, срабатывало только в том случае, если курсор при клике был над сценой, а не над html/css объектом?
Заранее благодарю за помощь.