DK
Size: a a a
2019 May 16
Эта сцена помещена же в какой то див?
s
Да, всё так
DK
я конечно не уверен, но
DK
$( "твой класс дива" ).on( "click", function() { .....
QM
повесь обработчик на страницу и проверяй , если event.target это блок с сценой , то выполняешь то что неужно
s
повесь обработчик на страницу и проверяй , если event.target это блок с сценой , то выполняешь то что неужно
Можно немного подробнее? Несовсем уловил логику.
QM
document.addEventListener('click', function(e){if(e.target.className === 'scene' ){doSomeStuff()}})
~
A S

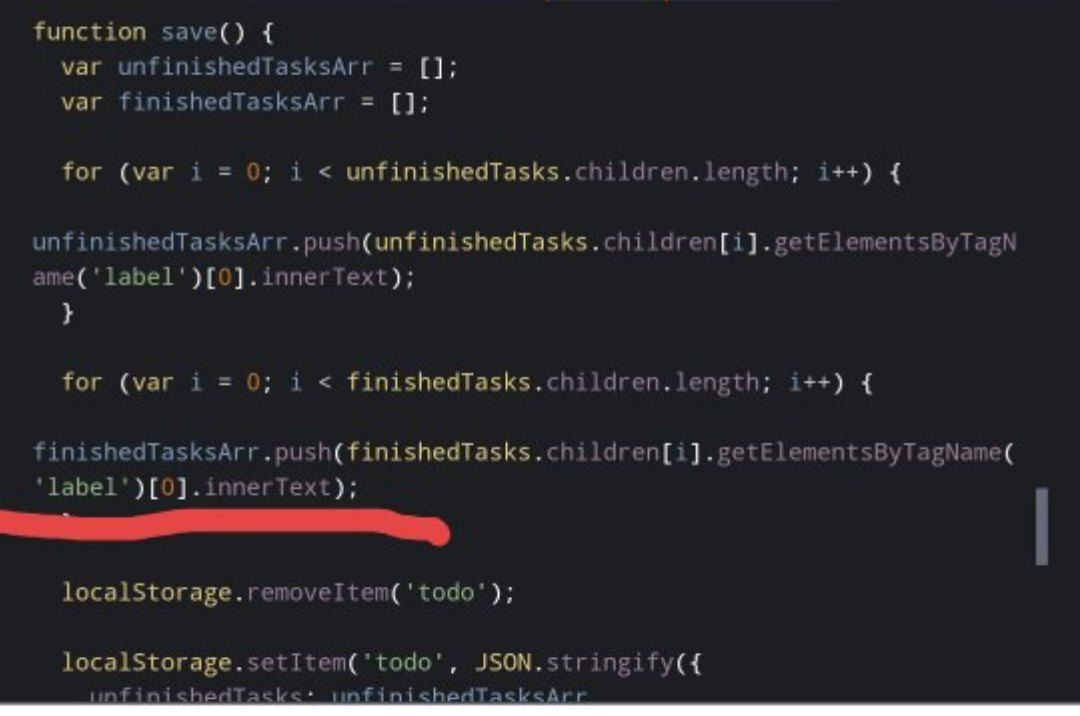
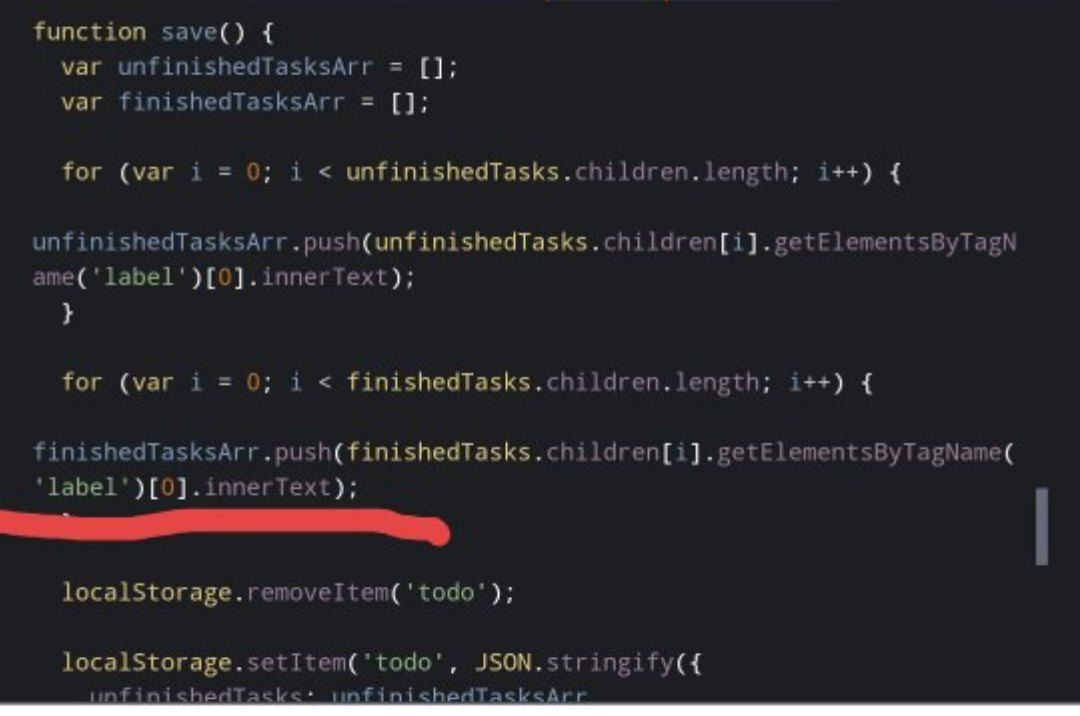
Подскажите почему берут нулевой индекс, с i не работает,
Ссылка на песочницу : https://codepen.io/akmaral_serikovadev/pen/GaWYJE
Ссылка на песочницу : https://codepen.io/akmaral_serikovadev/pen/GaWYJE
потому что getelement[S]bytagname в коде используют для поиска label, возвращается массив, в котором всего лишь один элемент и он с нулевым индексом, поэтому [0]
~
A S

Подскажите почему берут нулевой индекс, с i не работает,
Ссылка на песочницу : https://codepen.io/akmaral_serikovadev/pen/GaWYJE
Ссылка на песочницу : https://codepen.io/akmaral_serikovadev/pen/GaWYJE
точнее не массив, а htmlCollection (недомассив)
s
document.addEventListener('click', function(e){if(e.target.className === 'scene' ){doSomeStuff()}})
Сделал так, но событие перестало срабатывать при клике совсем. При этом в отладчик в хроме говорит все ок. Подозреваю это связано с тем, что див, в котором реализуется 3д сцена вложен в другие дивы (как минимум в <body>) и получается, что курсор при клике не попадает на див сцены. Или я ошибаюсь?
QM
скинь скриншот кода, который описывает обработчик
VT
А у меня там 1 класс scene?
VT
можно проверять через e.target.classList.contains('classname');
QM
ну я думаю, что человек знает это, раз он уже работает с Three.js
QM
делегирование событий кр4
VT
Может знает,а может и нет.Лишним позанудствовать не будет
QM
VT
Первый раз услышал о таком плагине,посмотрел и немного прифигел от примеров работ
QM
да, это вообще классная вещь. типа графический фреймворк
QM
можно крутые 3d штуки делать игрухи всякие