AL
Size: a a a
2019 November 04
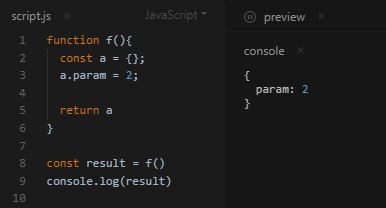
есть код наподобии этого
AL
но есть запросы которых он не дожидается ответа и идет дальше по коду
AL
ты что в функцию аргументом целый фетч засунул? а где тело функции?
ой
AL
там ошибочка
AL
исправил
ВР
присвоить вызванную функцию в переменную
ВР
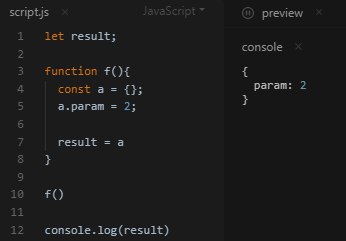
или изменить эту функцию так, что бы она перед завершением записывала данные в глобальную переменную
L
или изменить эту функцию так, что бы она перед завершением записывала данные в глобальную переменную
Спасибо, сейчас попробую
ВР
ВР
ВР
первый вариант предпочтительней
ВР
для первого варианта - да, для второго - нет
ВР
если хочешь можешь скинуть код, помогу