D
Size: a a a
2019 December 15
М
Понял. Спасибо.
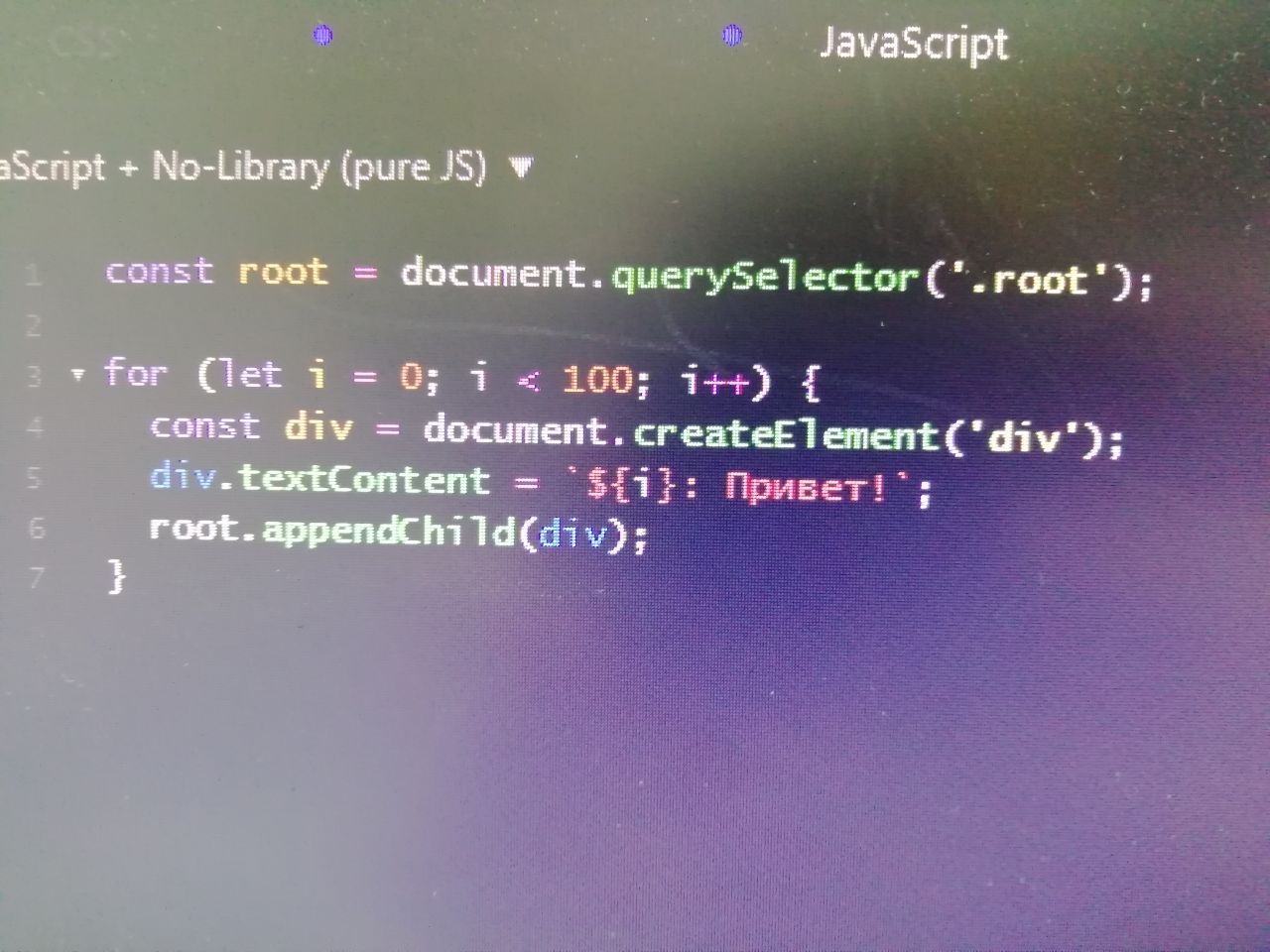
Я const div = document.createElement("div"); вне цикла пытался объявить когда пытался создать блоки через createElement
Я const div = document.createElement("div"); вне цикла пытался объявить когда пытался создать блоки через createElement
ВР
это лажа, нужно создать новый контейнер, добавить туда сто блоков, а потом добавить контейнер в рут, потому что пока не делаешь аппенд/аппендЧайлд на реальную ноду это считается просто js обьектом и работает быстро, а если на реальную ноду, то получаеться почти innerHTML
VL
это лажа, нужно создать новый контейнер, добавить туда сто блоков, а потом добавить контейнер в рут, потому что пока не делаешь аппенд/аппендЧайлд на реальную ноду это считается просто js обьектом и работает быстро, а если на реальную ноду, то получаеться почти innerHTML
+, но здесь для примера
D
это лажа, нужно создать новый контейнер, добавить туда сто блоков, а потом добавить контейнер в рут, потому что пока не делаешь аппенд/аппендЧайлд на реальную ноду это считается просто js обьектом и работает быстро, а если на реальную ноду, то получаеться почти innerHTML
Как уже ответили, это было для примера, что всё работает
IS
Всем привет, такой вопрос
Date.parse(new Date()) тут понятно что произойдет двойное преобразование и так лучше не делать.
А вот эти 4 это эквивалент получается ? В чем разница?
new Date()
new Date().getTime
new Date().valueOf
Date.now()
Date.parse(new Date()) тут понятно что произойдет двойное преобразование и так лучше не делать.
А вот эти 4 это эквивалент получается ? В чем разница?
new Date()
new Date().getTime
new Date().valueOf
Date.now()
D
Всем привет, такой вопрос
Date.parse(new Date()) тут понятно что произойдет двойное преобразование и так лучше не делать.
А вот эти 4 это эквивалент получается ? В чем разница?
new Date()
new Date().getTime
new Date().valueOf
Date.now()
Date.parse(new Date()) тут понятно что произойдет двойное преобразование и так лучше не делать.
А вот эти 4 это эквивалент получается ? В чем разница?
new Date()
new Date().getTime
new Date().valueOf
Date.now()
Первый создаёт объект, второе и последний возвращают число милисекунд
IS
Без аргументов 3 из 4 вариантов возвращают одно и тоже
Спасибо 👍
А
const div = document.createElement("div");
div.onclick = refresh;
edit.appendChild(div);Огромное спасибо! Благодаря этому примеру, удалось сильно продвинуться вперёд!)
S(
Ребят, нужна помощь, желательно в ближайший час
S(
Надо написать pattern для : паттерн для ввода 1 слова, 1 слова через тире, 2 слов или 2 чисел из 2 цифр через запятую