DS
Size: a a a
2019 December 22
D
спасибо большое
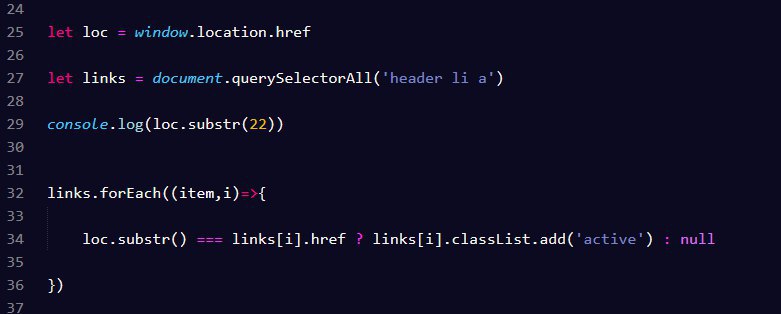
Только учти, includes, как и indexOf ищет подстроки. То-есть 'www.telegram.com/blocked'.includes('www.telegram.com') === true
TP
Ребята такой вопрос почему не возвращает строку с верхнем регистром первой и последней буквы
function fn(str) {
str.charAt(0).toUpperCase();
str.charAt(str.length - 1).toUpperCase();
return str;
}
console.log(fn('taras'));
function fn(str) {
str.charAt(0).toUpperCase();
str.charAt(str.length - 1).toUpperCase();
return str;
}
console.log(fn('taras'));
DM
а через charAt это принципиально делать?