V
Size: a a a
2020 May 20
object-fit: cover;
V
а ето прописать к img ( чтобы под статическую ширину ложились изображения )
OD

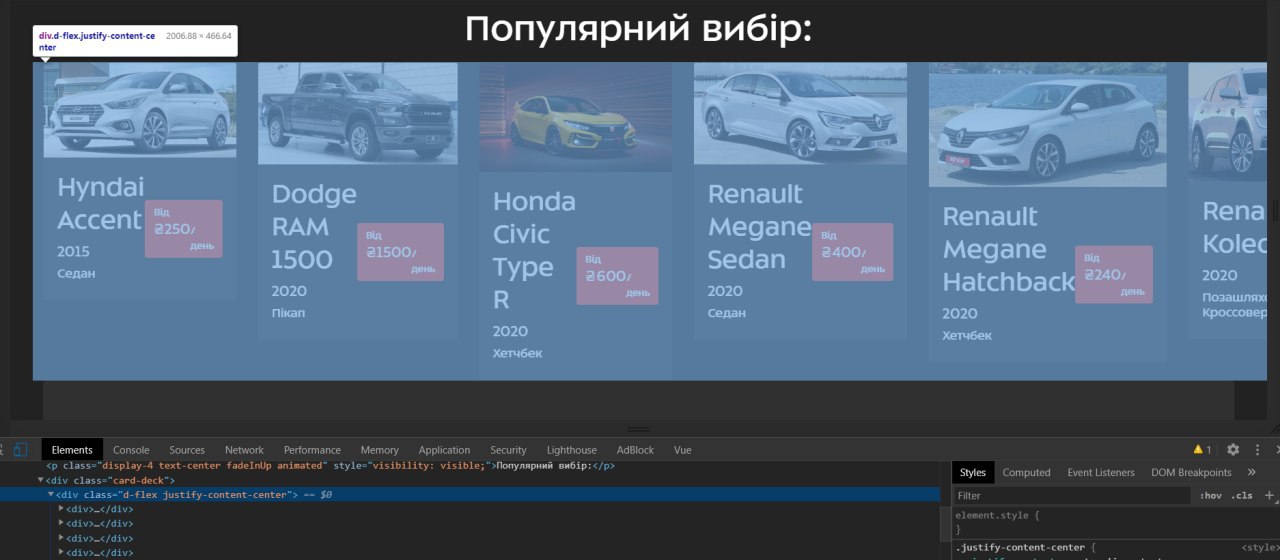
Ну уже стабильно 2 ряда
OD

OD
Но есть пустая область справа
V
margin: 0 auto;
OD
Понимаю откуда, но теперь как-то зафлексить к центру
V
или от родителя
V
justify-content: space-between или space-around
V
как лучше зайдет
V
Например если body 100% ширины , то уже от бади отталкивайся , сделай ширину b-card-group 80% , и потом margin: 0 auto;
OD
Опять палки в колеса от deck. Там нигде ни марджинов, ни паддингов нет, если от родительского проставить d-flex, то вообще все станет в один ряд.
V
Опять палки в колеса от deck. Там нигде ни марджинов, ни паддингов нет, если от родительского проставить d-flex, то вообще все станет в один ряд.
а как встанет?
OD

V
flex-wrap: wrap;
V
там где дисплей флекс прописывал
OD
Еееееее
V
display: flex;
flex-wrap:wrap;
width: 80%;
margin: 0 auto;
justify-content: space-between;
flex-wrap:wrap;
width: 80%;
margin: 0 auto;
justify-content: space-between;
OD
Оно живое
V
и задай кадому блоку фиксированную ширину по 250 пиксилей



