a
Size: a a a
2021 April 03
ведь у props нету свойства propName, а propName это переменная и мне нужно твщять именно ее значение
a
час над этим думал
В
Да хуй его знает. Я тут вообще с мемов рофлю
Лучше бы промисы изучал
А
А вот и сам мем
В
🤦♂️
В
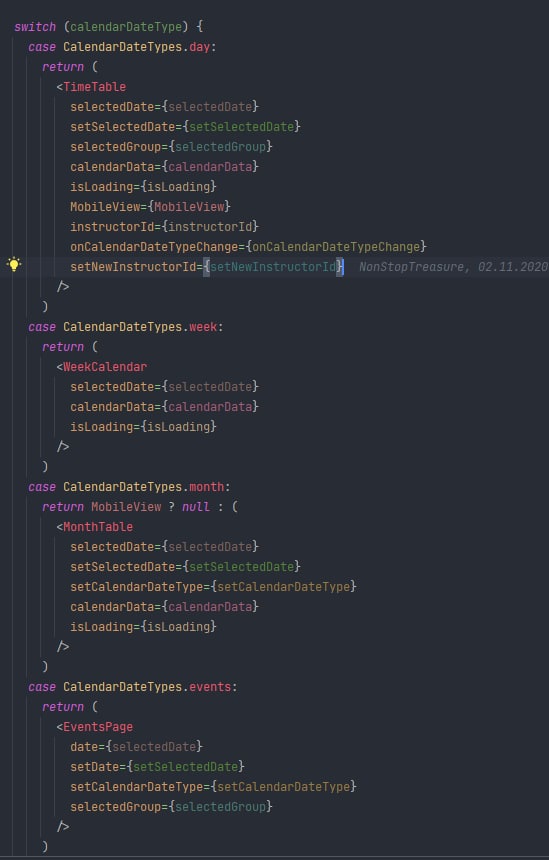
Покажи код самих компонентов
В
🤦♂️
Ну шоо
В
Покажи код самих компонентов
Та такая же лабуда параметры деструктурируються и передаются либо в функции либо в хуки
В
В
Та такая же лабуда параметры деструктурируються и передаются либо в функции либо в хуки
Так ты че хочешь рефакторить-то?
В
Так ты че хочешь рефакторить-то?
Switch case
В
Ну и пропсы понятно
В
Пропсы сеттеры тоже дичь
В
Нужно рефакторить сами компоненты
В
Тоже
В
Не там можно ж {...props}
В
Типо так
В
В
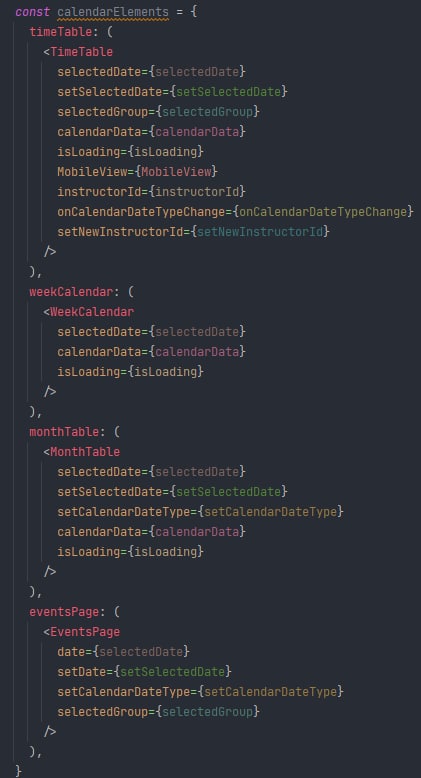
Просто этот объект по ключу типа
const Component = typeToComponent[calendarDateType]
return <Component ....
Ключи - типы, значения - компонент , наверное просто нужно объявить объект typeToComponent где ключами будут те типы что могут лежать в calendarDateType, а значениями сами компоненты
const Component = typeToComponent[calendarDateType]
return <Component ....
Ключи - типы, значения - компонент , наверное просто нужно объявить объект typeToComponent где ключами будут те типы что могут лежать в calendarDateType, а значениями сами компоненты
a
а ключи списков в итоге должны быть видны в атрибутах на странице?