a
Size: a a a
2021 April 03
в реакте
В
а ключи списков в итоге должны быть видны в атрибутах на странице?
-
a
а где я их увидеть могу?
В
а где я их увидеть могу?
Код покажи
DE
Просто этот объект по ключу типа
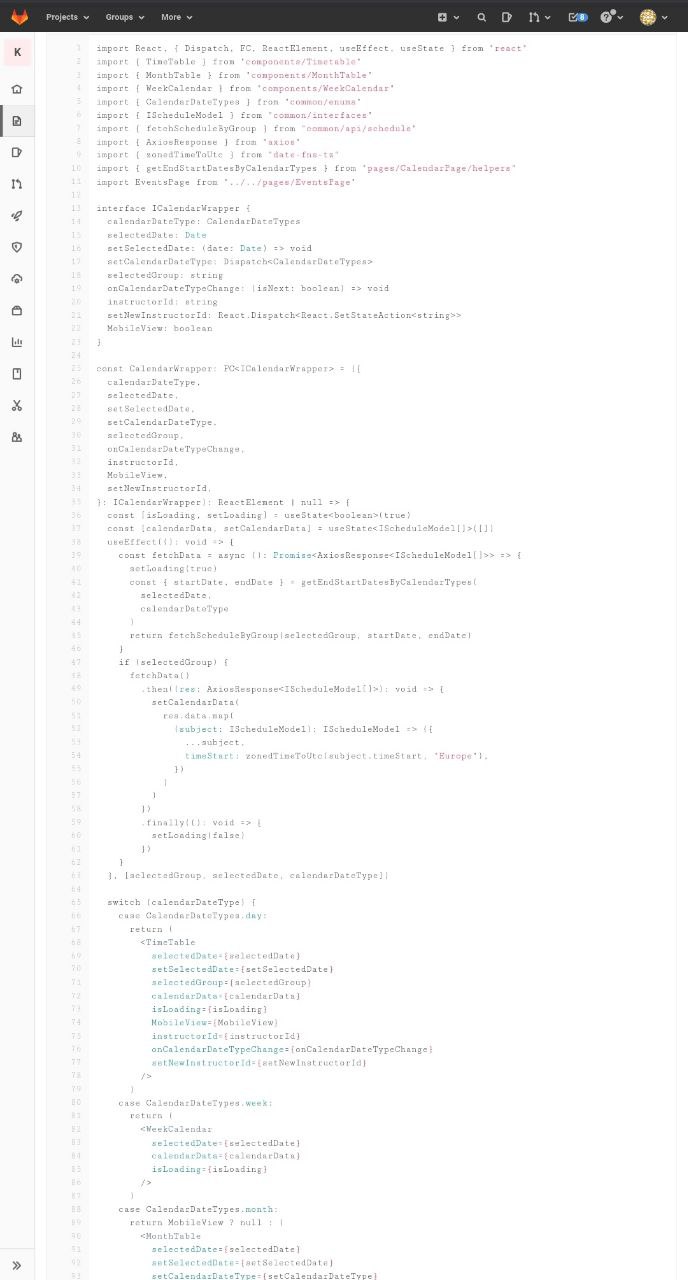
const Component = typeToComponent[calendarDateType]
return <Component ....
Ключи - типы, значения - компонент , наверное просто нужно объявить объект typeToComponent где ключами будут те типы что могут лежать в calendarDateType, а значениями сами компоненты
const Component = typeToComponent[calendarDateType]
return <Component ....
Ключи - типы, значения - компонент , наверное просто нужно объявить объект typeToComponent где ключами будут те типы что могут лежать в calendarDateType, а значениями сами компоненты
А как они связаны? Эти компоненты. И почему вообще они в один свитч попали у тебя?
В
А как они связаны? Эти компоненты. И почему вообще они в один свитч попали у тебя?
Я хз просто это не я писал , мне сказали рефакторинг сделать
DE
Я хз просто это не я писал , мне сказали рефакторинг сделать
Ну так ты код покажешь!
В
Это типо условный рендеринг если тип такой то рендери компонент 1
В
Ну так ты код покажешь!
Да
DE
Это типо условный рендеринг если тип такой то рендери компонент 1
Это бредятина
В
Ну так ты код покажешь!
Код компонентов или там де свитч
В
?
DE
Компоненты явно с разных ступеней иерархии
DE
Код компонентов или там де свитч
Да нахуя твой свитч нужен?
DE
А зачем рефакторить?
a
Код покажи

В
А зачем рефакторить?
Потому что там дохуя пропсов
a
там Pet )
В
Выведи pet id
В
Да нахуя твой свитч нужен?