В
Size: a a a
2021 April 08
С ноутом на коленях удобно очень
DE
Тебе даже на работе купили тахту?
А

подскажите, пожалуйста, просто теоретически в чем суть проблемы, чтобы мог ее гуглить...
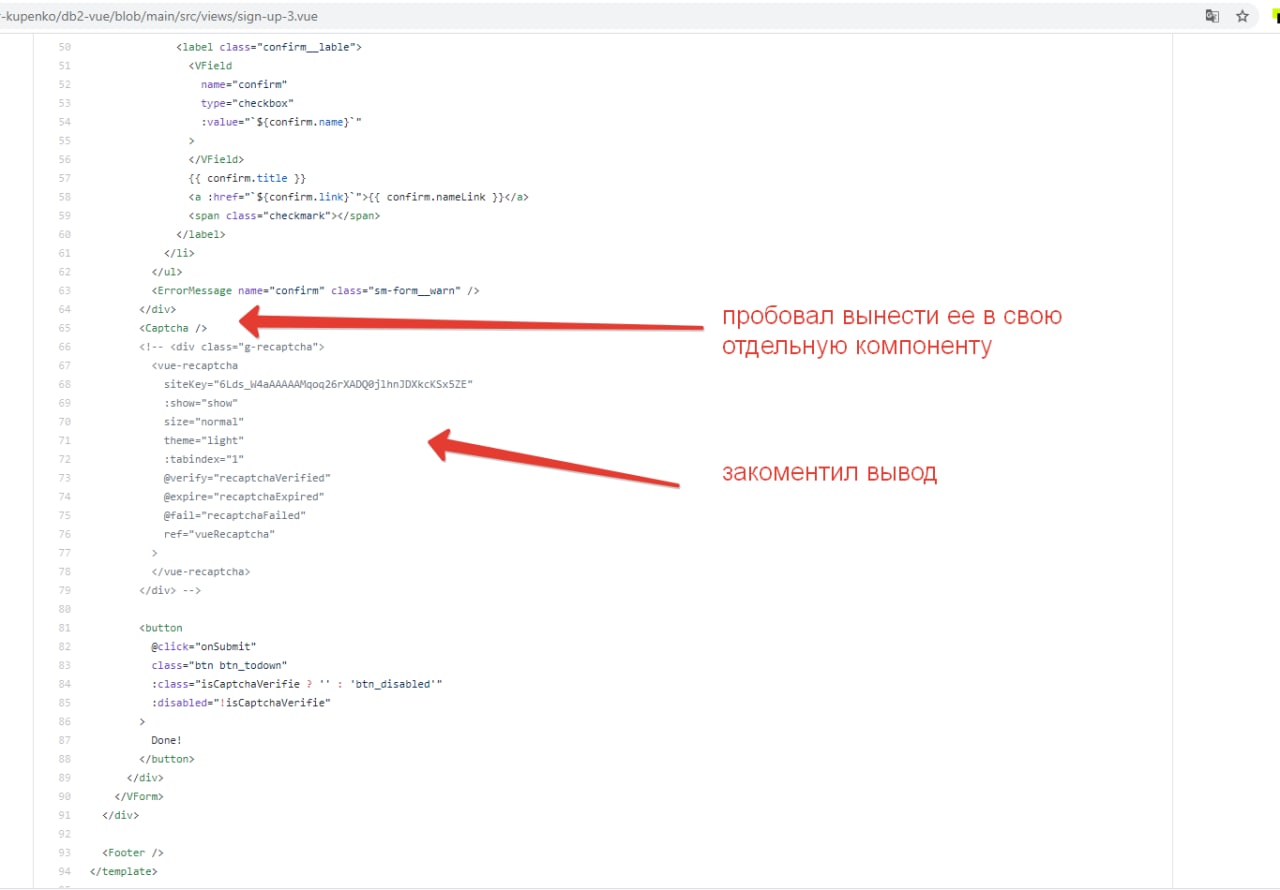
На вью на страницу подключил капчу гугла через библиотеку "vue3-recaptcha2"
Принцип работы, насколько я представляю, она криэйтит элемент внутри своей встроенной компоненты , а потом подключает к нему гугловский внешний скрипт. Ну во всяком случае по такому принципу работает на обычном js.
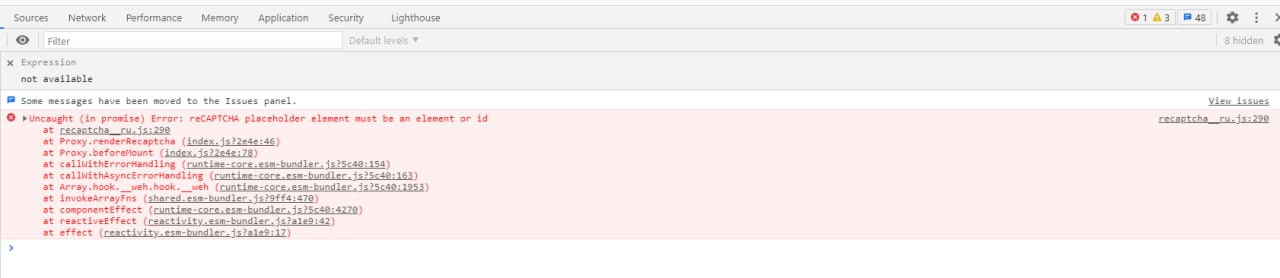
Капча генерируется без проблем на странице при загрузке! Но если на эту страницу переходить через роутинг, а не загружать обновлением страницы, то падает всегда ошибка (на скрине).
Причина походу в том, что скрипт уже загрузился, а страница неотрендерилась и не было где создать капчу ему.
Вопрос. Чем отличается рендеринг при перезагрузке страницы от рендеринга при переходах по ссылках через роутер? Почему при перезагрузке работает, а при переходах - не успевает отрендерить?
На вью на страницу подключил капчу гугла через библиотеку "vue3-recaptcha2"
Принцип работы, насколько я представляю, она криэйтит элемент внутри своей встроенной компоненты , а потом подключает к нему гугловский внешний скрипт. Ну во всяком случае по такому принципу работает на обычном js.
Капча генерируется без проблем на странице при загрузке! Но если на эту страницу переходить через роутинг, а не загружать обновлением страницы, то падает всегда ошибка (на скрине).
Причина походу в том, что скрипт уже загрузился, а страница неотрендерилась и не было где создать капчу ему.
Вопрос. Чем отличается рендеринг при перезагрузке страницы от рендеринга при переходах по ссылках через роутер? Почему при перезагрузке работает, а при переходах - не успевает отрендерить?
DE
Код в песочницу выложи
А
спасибо) попробую... я фреймворка код никогда не выкладывал)
А
а ссылка не репо не пойдет?)
А
ну попробую
В
Да
В
Еще кальян надо попросить
DE
Пойдет
А
А

p
Компонент мужского рода
А
это неоднозначно)
А
в математике есть понятие "компонента"...
А
все-таки да, википедия пишет, что "компонента" более узкое понятие... но я так привык уже)
DE
Может стоит доки почитать к компоненту?
А
там я могу найти овтет на свой вопрос? или просто узнаю, как пишется?...
DE
Ты нормальный? Сначала доки читают, а потом уже код пишут
А
доки для слабаков))
да шучу я... Читал я их, ну не все конечно... Зато по реакту все читал
да шучу я... Читал я их, ну не все конечно... Зато по реакту все читал




