PR
Size: a a a
2020 February 24
Выбери что-то одно
А
или, если только ласт обрезать:
var test = window.location.href.lastIndexOf('/');
window.location.href.substr(0, test)Спасибо!
S
function sort(keys) {
return keys.sort((a, b) => Object.keys(a)[0].localeCompare(Object.keys(b)[0]))
}Это что?
ПР
Это что?
функция, не понял вопрос
S
функция, не понял вопрос
А как работает?
ПР
получает массив с объектам и сортирует в алфавитном порядке, мб я тз не понял
S
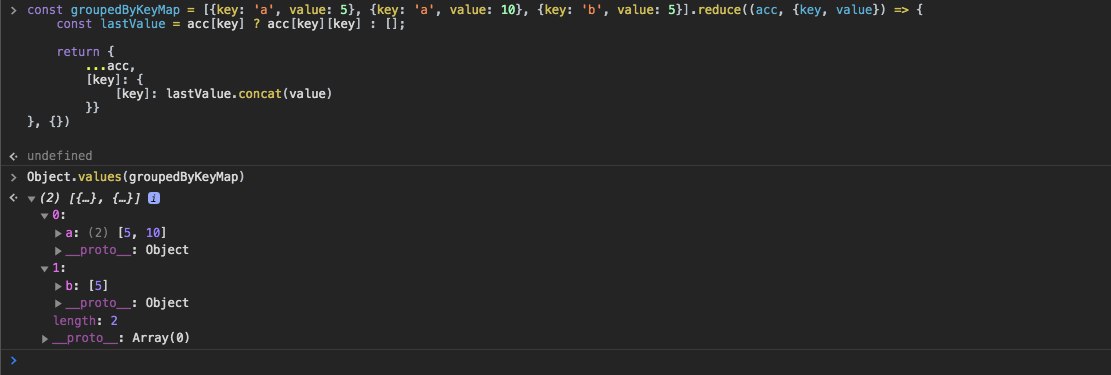
Тут сгруппировать же нужно было
S
массив с объектами. Сгруппировать value, у одинаковых key
ПР
массив с объектами. Сгруппировать value, у одинаковых key
Соре, не проснулся
АБ
Всем привет)
Ребята, подскажите, что делать если jshint ругается на синтаксис реакта?
При этом реакт приложение собирается без ошибок
Ребята, подскажите, что делать если jshint ругается на синтаксис реакта?
При этом реакт приложение собирается без ошибок
VH
Всем привет)
Ребята, подскажите, что делать если jshint ругается на синтаксис реакта?
При этом реакт приложение собирается без ошибок
Ребята, подскажите, что делать если jshint ругается на синтаксис реакта?
При этом реакт приложение собирается без ошибок
на что именно?
li
Всем привет)
Ребята, подскажите, что делать если jshint ругается на синтаксис реакта?
При этом реакт приложение собирается без ошибок
Ребята, подскажите, что делать если jshint ругается на синтаксис реакта?
При этом реакт приложение собирается без ошибок
Либо игнорируй файлы с реактом, либо перейди на eslint с плагинами для реакта
АБ
class App extends Component {
render() {
return (
<div>
<h1>My React App!</h1>
</div>
);
}
}
В данном куске кода ругается на закрывающий тэг h1
Текст ошибки:
Unclosed regular expression. (E015)jshint(E015)
Unrecoverable syntax error. (60% scanned). (E041)jshint(E041)
render() {
return (
<div>
<h1>My React App!</h1>
</div>
);
}
}
В данном куске кода ругается на закрывающий тэг h1
Текст ошибки:
Unclosed regular expression. (E015)jshint(E015)
Unrecoverable syntax error. (60% scanned). (E041)jshint(E041)
АБ
Ну видимо вообще не понимает этот синтаксис
VH
class App extends Component {
render() {
return (
<div>
<h1>My React App!</h1>
</div>
);
}
}
В данном куске кода ругается на закрывающий тэг h1
Текст ошибки:
Unclosed regular expression. (E015)jshint(E015)
Unrecoverable syntax error. (60% scanned). (E041)jshint(E041)
render() {
return (
<div>
<h1>My React App!</h1>
</div>
);
}
}
В данном куске кода ругается на закрывающий тэг h1
Текст ошибки:
Unclosed regular expression. (E015)jshint(E015)
Unrecoverable syntax error. (60% scanned). (E041)jshint(E041)
eslint стоит?
VH
попробуй снесни jshint тогда
VH
АБ
Снес и установил заново
АБ
Перестал ругаться