IB
Size: a a a
2020 July 20
Как в add.eventListrener повесить событие клик на все элементы внутри одного дива?
М
Как в add.eventListrener повесить событие клик на все элементы внутри одного дива?
повесь на сам див
IB
Да, только проблема, что не могу отследить клик по определенному элементу
М
Да, только проблема, что не могу отследить клик по определенному элементу
делегирование
DE
Как в add.eventListrener повесить событие клик на все элементы внутри одного дива?
Через селектор получи доступ к диву.
Затем циклом forEach повесь листенеры.
Затем циклом forEach повесь листенеры.
IB
Через селектор получи доступ к диву.
Затем циклом forEach повесь листенеры.
Затем циклом forEach повесь листенеры.
Это уничтожение производительности
S
Это уничтожение производительности
Не
S
Не уничтожение
S
Они копейки весят, эти листереры
IB
т.е. так и надо?
S
т.е. так и надо?
Нет
S
Можно делегировать
S
S
Но если сделать листенерами, то не будет падать производительность
S
Но в большом динамичном списке это неудобно
S
При каждом создании элемента снова вешать листенер надо
IB
При каждом создании элемента снова вешать листенер надо

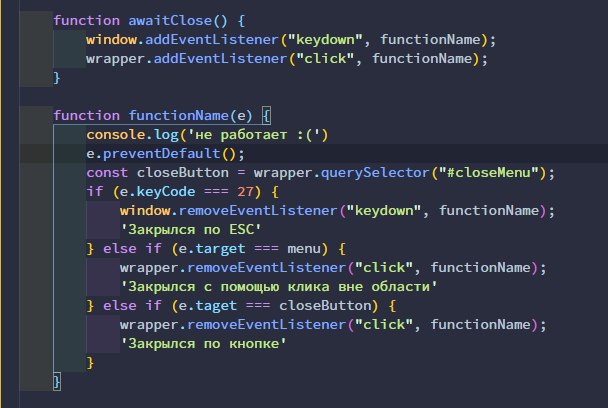
Тогда если не трудно, объясните, ибо уже все прогуглил понять не могу, пытаюсь с помощью всплытия, как поймаю 1 из листенеров вырубить все остальные, но вот не работает совсем, и не понимаю как правильно сделать :(
S
Просто вешаешь на родителя и проверки разные ставишь
IB
Просто вешаешь на родителя и проверки разные ставишь
И все? т.е. кучу листенеров на родителя (у меня это window), и дальше просто проверяю где выполнилось, и если все ок - вырубаю?
S
Ну, либо на документ, либо на обертку в виде див



