S
Size: a a a
2020 July 20
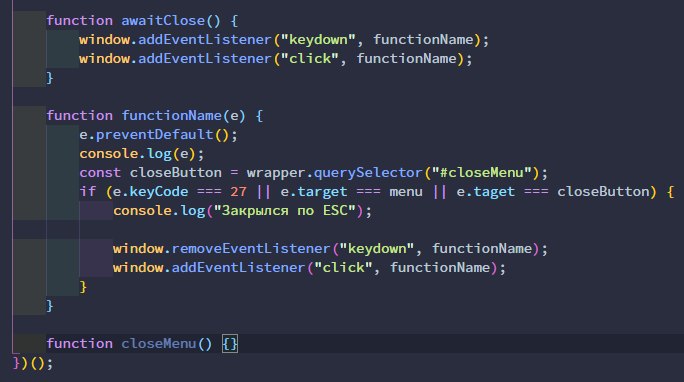
Там в e.target элемент на который кликнули прилетает
IB
Ну, либо на документ, либо на обертку в виде див
А как тогда после того как словил где кликнули, все слушатели вырубать? Просто в том же window поставить колбек в котором он сам себя вырубает? Или как?
АХ
А посредством чего это можно реализовать, можешь подсказать?
Скролл + css transform
S
А как тогда после того как словил где кликнули, все слушатели вырубать? Просто в том же window поставить колбек в котором он сам себя вырубает? Или как?
Тебе что нужно сделать?
IB
Тебе что нужно сделать?
Чуть выше сам код. Есть 3 элемента, надо подождать пока по 1 из них прозойдет действие (Нажата кнопка на клаве, или клик), и после этого вырубить все слушатели
S
Если у тебя 3 элемента, не нужно делегировать
S
Циклом повесь на каждый addEvent listener и 3 аргументом передавай объект с ключом once
S
Он после первого выполнения вырубит
S
Или тебе все вырубить над
S
Тогда опять циклом
М
Или тебе все вырубить над
Я так понял он что-то типа закрытия модалки делает. Когда открывает вешает события для закрытия, а когда закрывает удаляет эти события. Но у него 2 разных события и все 2 надо сразу удалить при закрытии
IB
Тогда опять циклом
Надо все вырубать
S
Надо все вырубать
Циклом пройдись и выруби
IB
Я так понял он что-то типа закрытия модалки делает. Когда открывает вешает события для закрытия, а когда закрывает удаляет эти события. Но у него 2 разных события и все 2 надо сразу удалить при закрытии
Вот, да, самое оно
М
Вот, да, самое оно
Там по идее 1 иф можно сделать и чтобы он просто работал через "или" и если 1 действие совпадает - удаляет сразу все 2 события
IB
Там по идее 1 иф можно сделать и чтобы он просто работал через "или" и если 1 действие совпадает - удаляет сразу все 2 события

Типо того?
М
не, просто в первый if кинь остальные else if условия но только через ||
IB
S
Все условия закинь в проверку