D
Size: a a a
2020 July 21
А коннект ты вызвал один раз - и, следовательно, и ид у тебя был сгенерирован один
VM
А коннект ты вызвал один раз - и, следовательно, и ид у тебя был сгенерирован один
Вроде понял, спасибо
В
Друзья, подскажите, завяз в полной ерунде
Всегда axios использовал, а сейчас нужно с помощью fetch отправить гет-запрос с параметрами, как эти параметры отправить объектом?
Если пихаю в body он ругается
Всегда axios использовал, а сейчас нужно с помощью fetch отправить гет-запрос с параметрами, как эти параметры отправить объектом?
Если пихаю в body он ругается
D
Друзья, подскажите, завяз в полной ерунде
Всегда axios использовал, а сейчас нужно с помощью fetch отправить гет-запрос с параметрами, как эти параметры отправить объектом?
Если пихаю в body он ругается
Всегда axios использовал, а сейчас нужно с помощью fetch отправить гет-запрос с параметрами, как эти параметры отправить объектом?
Если пихаю в body он ругается
Объектом никак, отправляй в УРЛе, на то они и гет
D
Можешь заюзать для простоты fetch('//address/endpoint/?'+new UrlSearchParams(params));
D
Аксиос так и делает, гет-парамы всю жизнь передавались в урле, в этом их суть
В
Объектом никак, отправляй в УРЛе, на то они и гет
В смысле никак? Аксиос умеет, даже $.ajax умеет, а фетч нет?
Во дела
Во дела
В
Можешь заюзать для простоты fetch('//address/endpoint/?'+new UrlSearchParams(params));
Точно, я забыл про UrlSearchParams, спасибо!
D
В смысле никак? Аксиос умеет, даже $.ajax умеет, а фетч нет?
Во дела
Во дела
Ну сделай микрообёртку над фетчем. Так-то и не должен уметь, это уже "удобства" от автором библиоек
В
Ну сделай микрообёртку над фетчем. Так-то и не должен уметь, это уже "удобства" от автором библиоек
Сделал new URLSearchParams(params), получилось
В
Объектом никак, отправляй в УРЛе, на то они и гет
Ну вот я поэтому и удивлён, почему фетч не делает, это же дефолтный кейс, они всегда в одном и том же формате передаются строкой в урле, я и думал, что у них, как в аксиосе есть специальный ключ, например тот же params, если в него передаёшь объект, то он преобразуется)))
Облом вышел)
Облом вышел)
D
Ну вот я поэтому и удивлён, почему фетч не делает, это же дефолтный кейс, они всегда в одном и том же формате передаются строкой в урле, я и думал, что у них, как в аксиосе есть специальный ключ, например тот же params, если в него передаёшь объект, то он преобразуется)))
Облом вышел)
Облом вышел)
Он этого не делает, потому что у него есть поле урл. Гет-параметры в урле передавались всю жизнь.
В
Ну да ладно, главное всё получилось, причём без костылей
A
как удалить последний элемент из строки?
nn
Помогите
nn
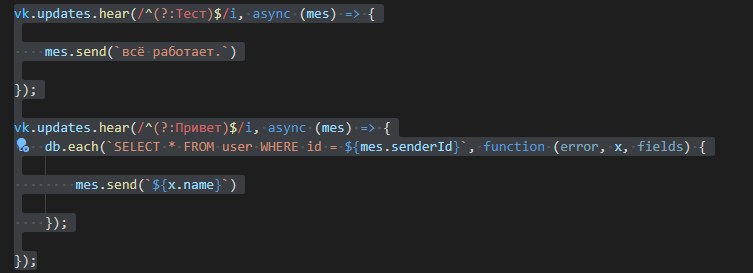
на команду тест он отвечает
nn
а на привет игнорит
nn
в консоль ошибок не выводит
Д
Если нет ошибок, то походу в дб поля не видит. Но я не работал с таким, просто предполагаю.