nn
Size: a a a
2020 July 21
nn
Попробую по другому вытаскивать данные с бд
А
Ну да, в том смысле, что нужно написать функцию, которая возвращает промис
Вызов функции .then() у промиса, кстати, тоже возвращает промис
Вызов функции .then() у промиса, кстати, тоже возвращает промис
А
Переслано от Roman Serdyuk
Я не очень понял. prodData и есть промис же.
AT
Попробую по другому вытаскивать данные с бд
А то что async без await'a это так и должно быть?
ДD
Почему этот код не сработает?
ДD
new Promise(function(resolve, reject) {
setTimeout(() =>{
throw new Error("Whoops!");
}, 1000); })
.catch(alert);
setTimeout(() =>{
throw new Error("Whoops!");
}, 1000); })
.catch(alert);
В
TP
Заставлять скрипт не нужно)
В
Заставлять скрипт не нужно)
А просить как?)
YD

Cпасибо большое!
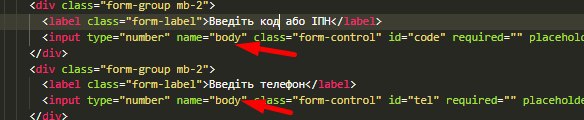
А если мне нужно отправить 2 поля в боди то как это сделать? Ибо отправляется только 1 первое
А если мне нужно отправить 2 поля в боди то как это сделать? Ибо отправляется только 1 первое
TP
А просить как?)
Нужно указать)
Бb
Дмитрий Dima
new Promise(function(resolve, reject) {
setTimeout(() =>{
throw new Error("Whoops!");
}, 1000); })
.catch(alert);
setTimeout(() =>{
throw new Error("Whoops!");
}, 1000); })
.catch(alert);
не вызыван ни resolve, ни reject
сразу пойдет в catch
и только потом выполнится timeout
сразу пойдет в catch
и только потом выполнится timeout
В
Нужно указать)
Ну вот не получается и все, с одним элементом получалось, но я решил что не стоит пложить 3 одинаковых кода и что лучше в одном скрипте к дочернему элементу обратится, но всё сломал
ДD
не вызыван ни resolve, ни reject
сразу пойдет в catch
и только потом выполнится timeout
сразу пойдет в catch
и только потом выполнится timeout
Почему тогда если подставить then, то код выполнится
Бb
Дмитрий Dima
Почему тогда если подставить then, то код выполнится
покажите код с then
D
<div class="scans">
<div class="image-select">
<label>
<input type="file" name="front" accept="image/*">
Front
</label>
</div>
<div class="image-select">
<label>
<input type="file" name="back" accept="image/*">
Back
</label>
</div>
<div class="image-select">
<label>
<input type="file" name="face" accept="image/*">
Face
</label>
</div>
</div>
function imageSelect(element){
const input = element.querySelector('input[type="file"]');
const preview = document.createElement('img');
input.addEventListener('change', event => {
if(input.files && input.files[0]){
const reader = new FileReader();
reader.onload = e =>{
preview.src = e.target.result;
element.appendChild(preview);
}
reader.readAsDataURL(input.files[0]);
}
})
}
document.querySelectorAll('.image-select').forEach(imageSelect);D
Не бананьте плиз
ДD
покажите код с then
Забудьте что я написал выше. Почему на сайте learn он не выполняется. Хотя в редакторе кода он выполняется
TP
Бананить никто не будет)



