D
Size: a a a
2020 July 28
Ищешь просто сниппет, 10 строк кода
D
Кругом видео по 2 часа
D
async
Атрибут async означает, что скрипт абсолютно независим:
Страница не ждёт асинхронных скриптов, содержимое обрабатывается и отображается.
Событие DOMContentLoaded и асинхронные скрипты не ждут друг друга:
DOMContentLoaded может произойти как до асинхронного скрипта (если асинхронный скрипт завершит загрузку после того, как страница будет готова),
…так и после асинхронного скрипта (если он короткий или уже содержится в HTTP-кеше)
Остальные скрипты не ждут async, и скрипты casync не ждут другие скрипты.
Атрибут async означает, что скрипт абсолютно независим:
Страница не ждёт асинхронных скриптов, содержимое обрабатывается и отображается.
Событие DOMContentLoaded и асинхронные скрипты не ждут друг друга:
DOMContentLoaded может произойти как до асинхронного скрипта (если асинхронный скрипт завершит загрузку после того, как страница будет готова),
…так и после асинхронного скрипта (если он короткий или уже содержится в HTTP-кеше)
Остальные скрипты не ждут async, и скрипты casync не ждут другие скрипты.
D
defer
Атрибут defer сообщает браузеру, что он должен продолжать обрабатывать страницу и загружать скрипт в фоновом режиме, а затем запустить этот скрипт, когда он загрузится.
Атрибут defer сообщает браузеру, что он должен продолжать обрабатывать страницу и загружать скрипт в фоновом режиме, а затем запустить этот скрипт, когда он загрузится.
IB
Меня вообще вот эта тенденция "видео на 10 минут пустой болтовни ради СЕО-френдли длины ролика" вместо статьи из 10 слов прямо вымораживает
Ты наверное совсем не понимаешь, лучше один раз 2 часовой Качественный!! ролик посмотреть и понять раз на всю жизнь, чем постоянно искать временные решения и закидывать вопросники, что-то такое
IB
Сам я этим, конечно же, не занимаюсь, ибо тупенький :D, приходится сначала делать, потом видосиком добивать, чтобы закрыть пробелы
D
Ты наверное совсем не понимаешь, лучше один раз 2 часовой Качественный!! ролик посмотреть и понять раз на всю жизнь, чем постоянно искать временные решения и закидывать вопросники, что-то такое
Нет. Эти ролики - просто пересказ уже существующих текстов. Никак не помогает усвоению
D
Мне лично, хз
D
Только бесит
D
Что вместо того чтобы быстро по сути сказать что нужно начинается вот это хеллоу гайз тудей ви вил лёрн хау ту опен вскод код эдитор
IB
Ну, знаешь, кому-то нравится есть юзюм, кому-то нет, ты будешь хейтить противоположную сторону? Нет.
Просто кому-то лучше понимать когда ему 10 минут жуют и жуют, уже в кашу превратив материал, а кому-то в кайф окрыть спецификацию и все понять за 10 секунд. Просто люди разные, и вот первых, к сожалению, большинство
Просто кому-то лучше понимать когда ему 10 минут жуют и жуют, уже в кашу превратив материал, а кому-то в кайф окрыть спецификацию и все понять за 10 секунд. Просто люди разные, и вот первых, к сожалению, большинство
ОП
Меня вообще вот эта тенденция "видео на 10 минут пустой болтовни ради СЕО-френдли длины ролика" вместо статьи из 10 слов прямо вымораживает
Видео разные бывают, и за 2 часа толком не расскажут нормально. Но у него видео короткие и по делу. Посмотри. Лишним не будет. Нового не узнаешь а старое освежишь. Но может и новое что услышишь.
ОП
А так тоже не люблю кашу на 2 часа. Коротко ясно и по делу, топ вариант. Но не всегда он попадается
BA

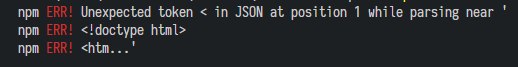
всем привет, при установке пакета ошибка летит, в чем проблема может быть?
BA
а, нашел, нет доступа к точке, которая в npm указана
RS
Переслано от Roman Serdyuk

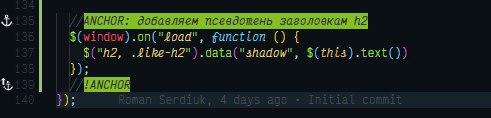
Всем здрасьте. Есть вопрос следующего плана. Мне нужно каждому заголовку на странице добавить дата-атрибут с текстом в этом заголовке.
То что я написал - не работает. Как я понимаю, потому что не for each. Но как сделать иначе я фиг знает. Куда копать?
То что я написал - не работает. Как я понимаю, потому что не for each. Но как сделать иначе я фиг знает. Куда копать?
Р
Ребят так и не смог решить траблу с ресайзом (максимум в одну сторону и меню багаться начинает)
Помогите плс, вот сайтец https://thehedger.ru/
Проблема: без обновления страницы меню не меняется в зависимости от разрешения
Сам скрипт /js/onecrypto.js
Помогите плс, вот сайтец https://thehedger.ru/
Проблема: без обновления страницы меню не меняется в зависимости от разрешения
Сам скрипт /js/onecrypto.js
ЯА
Всем привет, позвольте задать вопрос, пишу приложение на котором есть авторизация, есть вкладка профиль где можно посмотреть инфу о профиле, использую rest api на express, хочу добавить функцию удаление аккаунта, все реализовал но у меня появилась мылсь, что любой пользователь может подбирать айдишники пользователей и удалять их, я понимаю что вероятность того что этот человек угадает айди очень мала, но все таки хочется сделать защиту от этого, как такое реализовать ?
D
Всем привет, позвольте задать вопрос, пишу приложение на котором есть авторизация, есть вкладка профиль где можно посмотреть инфу о профиле, использую rest api на express, хочу добавить функцию удаление аккаунта, все реализовал но у меня появилась мылсь, что любой пользователь может подбирать айдишники пользователей и удалять их, я понимаю что вероятность того что этот человек угадает айди очень мала, но все таки хочется сделать защиту от этого, как такое реализовать ?
Все запросы на такие методы должны быть авторизованы
D
Без авторизации при попытке сделать такой запрос бэк должен отдавать unathorized



