V
Size: a a a
2020 July 28
V
Если просто innerHTML стоит не в блоках try catch, то значение инпута присваивается легко. А если оно в блоках трай кэтч, то только один раз и все
Понять не могу с чем это связано
Понять не могу с чем это связано
кинь минимальную песочницу
KM
кинь минимальную песочницу
У меня это в электроне
V
У меня это в электроне
а в электроне браузер
V
перепиши в песочницу минимальный репродуцируемый кусок кода и кинь, может и сам поймешь что не так
KM
перепиши в песочницу минимальный репродуцируемый кусок кода и кинь, может и сам поймешь что не так
Сейчас
IK
всем привет. кто может подсказать по поводу тестирования на jest?
2020 July 29
IB
Igor Kolechkin
всем привет. кто может подсказать по поводу тестирования на jest?
!meta
IK
ок, сорян
IB
Igor Kolechkin
ок, сорян
Приучайся сразу задавать вопрос - знают = ответят, не знают, ну, беда значит, ищи где-то ещё
IK
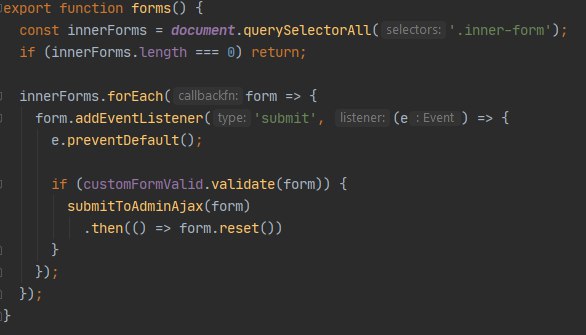
не могу понять как покрыть тестами эту функцию https://prnt.sc/tq46nu. проблема в том, что внутри вызывается submitToAdminAjax, которая принимает в себя форму. submitToAdminAjax я покрыл тестами. но как ее замокать или что с ней сделать, при тестировании функции, в которой она вызывается
1
Нужно ли в history ложить ключ api?
Д
Igor Kolechkin
не могу понять как покрыть тестами эту функцию https://prnt.sc/tq46nu. проблема в том, что внутри вызывается submitToAdminAjax, которая принимает в себя форму. submitToAdminAjax я покрыл тестами. но как ее замокать или что с ней сделать, при тестировании функции, в которой она вызывается
У тебя функция слишком много делает, поэтому и сложности с тестами. В этом случае, мокнуть результат функции которая внутри можешь. Энивей какой бы ни был ответ (за исключением ошибки) она будет продолжать выполняться.
Д
На самом деле я не вижу что в ней тестировать. Тут все методы встроенные, а их уже протестировали до тебя.
Д
Единственная "твоя" логика, это сабмит. И та должна тестироваться не тут.
IK
я и планировал замокать вызов внутренней функции, но мне ж туда параметры передать надо. а сама функция forms не принимает параметры. разви что писать что-то типа const form = elem ? elem : document.querySelector('.login__form'); и тестах передавать туда форму
Д
Эмм. Мне казалось что когда ты мокаешь функцию, ты говоришь ей что вернуть, а не прокидываешь в нее что-то, и ждёшь результата.
IK
да? ну може я глупости говорю. я только щас начал тесты писать)
Д
А что тестировать то там?