СМ

Size: a a a
СМ

j
СМ
Д
j
\ перед нужным символом. Вроде \#. Но сервер на который ты стучишься может на этот синтаксис наплевать.СМ
\ перед нужным символом. Вроде \#. Но сервер на который ты стучишься может на этот синтаксис наплевать.СМ
СМ
j
y
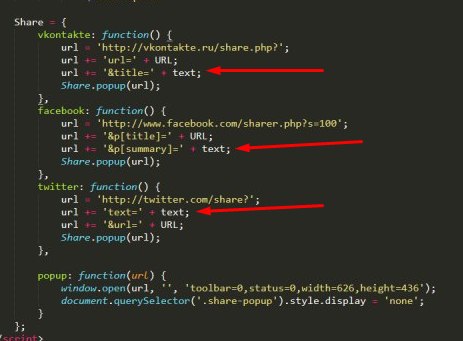
encodeURIComponent('#tag') не?j
СМ
encodeURIComponent('#tag') не?j
encodeURIComponent(text)y
j
y

text -> encodeURIComponent(text)СМ
СМ
j
\ перед нужным символом. Вроде \#. Но сервер на который ты стучишься может на этот синтаксис наплевать.