D
Size: a a a
2020 July 29
this.mas[1].light = 1; - Вот это работает
Сформулировал бы ты задачу нормально.
ii
во человек щас ахуеет
почему?) это вроде работает - я проверил сначала
D
Как ты определяешь в каком объекте делать изменения?
V
ilia ivanik
почему?) это вроде работает - я проверил сначала
это работает, но если он не может обычный индекс подставить в массив, для него это будет как рокетсайн полагаю
Г
Как ты определяешь в каком объекте делать изменения?
Блин, я даже сформулировать не могу
ii
это работает, но если он не может обычный индекс подставить в массив, для него это будет как рокетсайн полагаю
понял. не подумал об этом. мой косяк.
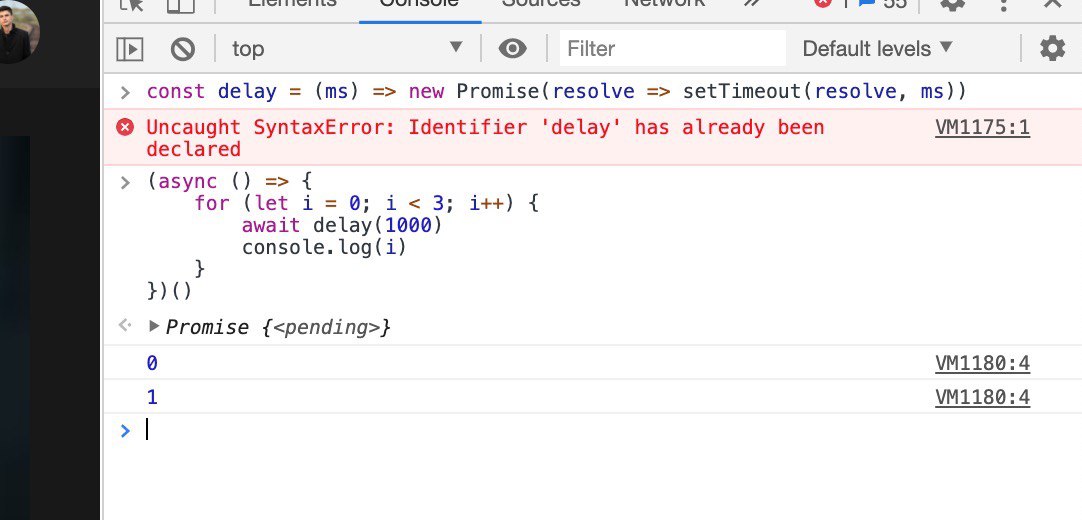
видимо код выше с генератором (чтобы вывести с задержкой элементы массива) - это тоже перебор ... но я, кстати, не знаю другого способа как это сделать
видимо код выше с генератором (чтобы вывести с задержкой элементы массива) - это тоже перебор ... но я, кстати, не знаю другого способа как это сделать
D
Блин, я даже сформулировать не могу
Вот попробуй.
D
Что за задача? Почему приходится так делать?
D
Причина какая?
Г
Функция создаёт рандомную последовательность в виде массива, потом передаёт другой функции и та уже меняет строки массива, только те строки чей индекс ранвен числу из этой рандомной последовательности
D
Функция создаёт рандомную последовательность в виде массива, потом передаёт другой функции и та уже меняет строки массива, только те строки чей индекс ранвен числу из этой рандомной последовательности
А задача-то какая? Как это выглядит на уровень выше?
Г
name: 'Vitaliy',
mas: [
{color: "red", light: 0.7},
{color: "blue", light: 0.7},
{color: "green", light: 0.7},
{color: "yellow", light: 0.7}
],
nlvl: false,
level: 0,
rPos: [],
countClick: 0,
},
methods: {
start() { //Фунция старта
this.rPos = [];
this.RanPos(3);
LightPos(rPos) { //Функция подцветки рандомной последовательности
for (var i = rPos.length; i > 0; i--) {
this.mas[rPos[i+1]].light = 1;
// this.mas.color.splice(rPos[i+1], 1, "0.7");
}
},
RanPos(qwe) { //Функция создания рандомной последовательности
for (i = qwe; i > 0; i--) {
let RandomNumber = Math.floor(Math.random() * 4);
this.rPos.push(RandomNumber);
}
this.LightPos(this.rPos);
},
mas: [
{color: "red", light: 0.7},
{color: "blue", light: 0.7},
{color: "green", light: 0.7},
{color: "yellow", light: 0.7}
],
nlvl: false,
level: 0,
rPos: [],
countClick: 0,
},
methods: {
start() { //Фунция старта
this.rPos = [];
this.RanPos(3);
LightPos(rPos) { //Функция подцветки рандомной последовательности
for (var i = rPos.length; i > 0; i--) {
this.mas[rPos[i+1]].light = 1;
// this.mas.color.splice(rPos[i+1], 1, "0.7");
}
},
RanPos(qwe) { //Функция создания рандомной последовательности
for (i = qwe; i > 0; i--) {
let RandomNumber = Math.floor(Math.random() * 4);
this.rPos.push(RandomNumber);
}
this.LightPos(this.rPos);
},
Г
А задача-то какая? Как это выглядит на уровень выше?
Тупо кнопочки должны загараться в рандомной последовательности
D
name: 'Vitaliy',
mas: [
{color: "red", light: 0.7},
{color: "blue", light: 0.7},
{color: "green", light: 0.7},
{color: "yellow", light: 0.7}
],
nlvl: false,
level: 0,
rPos: [],
countClick: 0,
},
methods: {
start() { //Фунция старта
this.rPos = [];
this.RanPos(3);
LightPos(rPos) { //Функция подцветки рандомной последовательности
for (var i = rPos.length; i > 0; i--) {
this.mas[rPos[i+1]].light = 1;
// this.mas.color.splice(rPos[i+1], 1, "0.7");
}
},
RanPos(qwe) { //Функция создания рандомной последовательности
for (i = qwe; i > 0; i--) {
let RandomNumber = Math.floor(Math.random() * 4);
this.rPos.push(RandomNumber);
}
this.LightPos(this.rPos);
},
mas: [
{color: "red", light: 0.7},
{color: "blue", light: 0.7},
{color: "green", light: 0.7},
{color: "yellow", light: 0.7}
],
nlvl: false,
level: 0,
rPos: [],
countClick: 0,
},
methods: {
start() { //Фунция старта
this.rPos = [];
this.RanPos(3);
LightPos(rPos) { //Функция подцветки рандомной последовательности
for (var i = rPos.length; i > 0; i--) {
this.mas[rPos[i+1]].light = 1;
// this.mas.color.splice(rPos[i+1], 1, "0.7");
}
},
RanPos(qwe) { //Функция создания рандомной последовательности
for (i = qwe; i > 0; i--) {
let RandomNumber = Math.floor(Math.random() * 4);
this.rPos.push(RandomNumber);
}
this.LightPos(this.rPos);
},
Эх тяжко
D
Это vue?
Г
Задача сделать имменно на vue
V
ilia ivanik
понял. не подумал об этом. мой косяк.
видимо код выше с генератором (чтобы вывести с задержкой элементы массива) - это тоже перебор ... но я, кстати, не знаю другого способа как это сделать
видимо код выше с генератором (чтобы вывести с задержкой элементы массива) - это тоже перебор ... но я, кстати, не знаю другого способа как это сделать

В
Коллеги, а есть похожая консоль для винды, как у openserver? Нужна отдельная. PowerShell модернизация не в счёт)
Г
Эх тяжко
Почему то индекс в массиве не хочет ставиться ввиде элемента другого массива



