IB
Size: a a a
2020 July 30
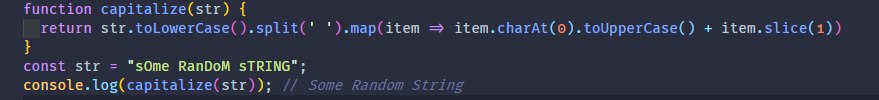
Как заменить только первую букву в массиве из слов? :(
j
Всем привет, как сделать из такого массива, такой словарь?
[2020, 4, 2021,7] => {2020:4, 2021:7}
Помогите пожалуйста
[2020, 4, 2021,7] => {2020:4, 2021:7}
Помогите пожалуйста
const a = [2020, 4, 2021, 7]
const b = {}
for (let i = 0; i < a.length; i += 2) {
b[a[i]] = a[i + 1]
}
RP
подскажите можно ли хранить картинку на json-server?
j
Roma Prokopets
подскажите можно ли хранить картинку на json-server?
base64?
RP
base64?
без понятия, просто нужно хранить картинку, я хз как это делать
j
Roma Prokopets
без понятия, просто нужно хранить картинку, я хз как это делать
Я так понимаю ты можешь хранить там только json-совместимые данные. base64 это кодировка двоичных данных в строку. Можешь закодировать картинку а потом раскодировать. Но это выглядит каким-то извращением.
IB
Как заменить только первую букву в массиве из слов? :(

А то я только там смог решить :(
RP
Я так понимаю ты можешь хранить там только json-совместимые данные. base64 это кодировка двоичных данных в строку. Можешь закодировать картинку а потом раскодировать. Но это выглядит каким-то извращением.
а иначе как нибудь нельзя хранить картинку?
j
Roma Prokopets
а иначе как нибудь нельзя хранить картинку?
На "json сервере" наверное нет, если это то что я думаю.
IB
Roma Prokopets
а иначе как нибудь нельзя хранить картинку?
JSON не предназначен для картинок, для этого есть MongoDB и другие штуки
ei
Для картинок ничего не предназначено
ei
Они складываются в нужную директорию или на облако, и в бд записывается ссылка, все
Ш

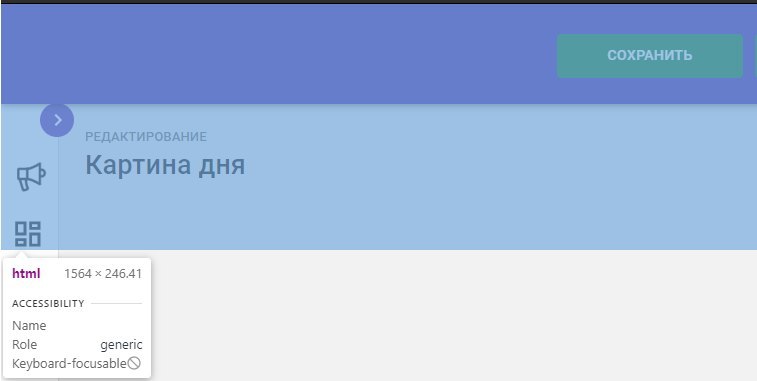
Ребят, а чому может быть такая высота у html, чёт не пойму как загуглить
Ш
Roma Prokopets
без понятия, просто нужно хранить картинку, я хз как это делать
надо отправлять на сервер с кодировкой, на сервере конвертировать обратно в пикчу и сохранять в БД, а на фронт возвращать ссылку на сохраненную картинку
j
Нормально. Только можешь
item[0] и потом вероятно join(' ')S
Тег закрыт?
RP
надо отправлять на сервер с кодировкой, на сервере конвертировать обратно в пикчу и сохранять в БД, а на фронт возвращать ссылку на сохраненную картинку
как на json-server можно конвертировать?
CM
Контент столько занимает
Ш
Тег закрыт?
Ага



