М
Сразу всё solid знали, все библиотеки и правила компоновки компонентов? Сразу идеально с одного « приседа» код написали и в продакшн отправили ?
Не надо думать обо мне, как о профессионале. Я месяцев 6 назад js изучил и основные патерны.
И по поводу компонентов ? Неужели нсть какие-то правила как куда вставлять свои компоненты. Именнно мне было удобно работать так, как я тогда все уккомповал.
Взяли моду что-то изучить, пару лет поработать, а потом «членами» крыть людей по меньше опыта
Я с нуля начинал без институтов и предварительной подготовки. У меня не было не наставников никого. Тим лид был знакомый поверхностно прошёлся по проекту сказал, что для начала норм.
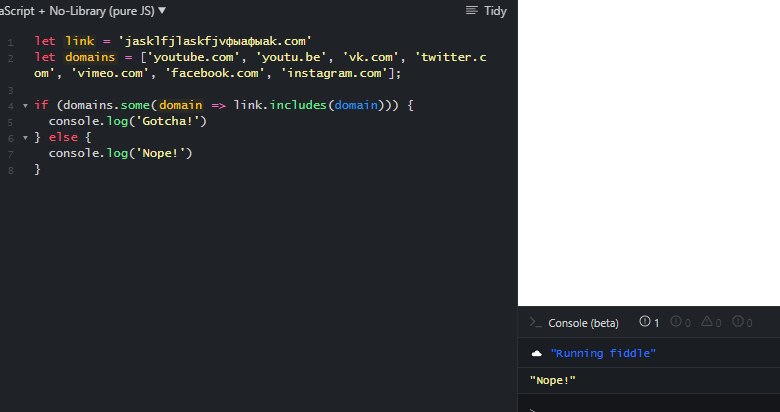
во-вторых, ты совсем не чувствуешь ответственности в своих действиях? Когда человек в реакт-чате попросил пример проекта с хорошей кодовой базой и ее разделением, ты ему суешь свой проект, хотя даже не знаешь, еще как писать
в-третьих, да есть правила. "И куда тебе удобно" в этих правилах, такого пункта нет