M
Size: a a a
2020 August 12
а как вычислить, по конфигу которые есть на серве?
не понятно что написал
M
это твой домашний проект ?
A
ну как понять как устроено на проекте с которым раньше не работал
M
ну как понять как устроено на проекте с которым раньше не работал
спроси старшего
M
ты же так поломаеш ещё что-то
NK
а как вычислить, по конфигу которые есть на серве?
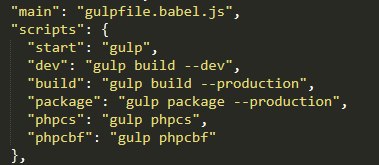
Загляни в файл package.json
NK
Скорее всего если scss файлы на сервере, то компилится возможно там
A
чую ответ близок
NK
Ну вот
скорее всего нужно запустить
npm run build
скорее всего нужно запустить
npm run build
A
на серве?
A
супер спасибо дружище
CM
из sсss можно сделать css без gulp
NK
из sсss можно сделать css без gulp
А чем gulp так провинился, что использовать его не нужно?
NK
из sсss можно сделать css без gulp
Можно много что делать, но только зачем.
A
да но там так устроено что все через него, и есть вероятность что потом мои правки обнулятся другими через scss
CM
А чем gulp так провинился, что использовать его не нужно?
Сам юзаю его, ничего против не имею
NK
Ребят, нужна теперь ваша помощь. Как запустить require js с uglify с поддержкой es6?
V
Ребят, нужна теперь ваша помощь. Как запустить require js с uglify с поддержкой es6?
Ниче се ты мамонта откопал