L
Size: a a a
2020 August 14
Lev Tonov
Перед console поставить надо, за скобки
А нет, стоп
KP
мне нужно написать forEach() function implementation
тогда просто убери return перед callback, он не нужен.
L
мне нужно написать forEach() function implementation
Можно и forEach и без return
KP
ну и оригинальный forEach не возвращает значения
KP
и
myforEach(numbers, item => item * 10) не будет умножать каждый элементKP
вернее, будет, если запрограммируешь его так, но это уже будет myMap :)
ՀՆ
Lev Tonov
Можно и forEach и без return
неa, undefined
L
ՀՆ
ну и оригинальный forEach не возвращает значения
просто вызывает функцию-коллбэк для каждого элемента массива, zna=
L
PT
Что такое "кату"?
L
Plot Twist
Что такое "кату"?
кодварс задание
V
Переслано от Vittore

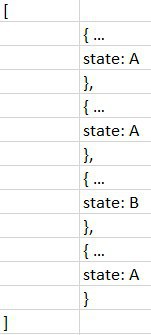
Привет, может кто подсказать как из такой структуры сделать такую
{
A : [] // сюда запушить объекты где state === 'A' ,
B : [] // сюда где state === 'B'
}
{
A : [] // сюда запушить объекты где state === 'A' ,
B : [] // сюда где state === 'B'
}
Д
Редюс, если el.state === 'A', то acc.A.push(что-то)
Д
И так для всех опций, Но это достаточно императивно.
Д
Можно свич el.state
Д
Уже лучше, но не сильно
ՀՆ
вернее, будет, если запрограммируешь его так, но это уже будет myMap :)
myMаp я уже написал, ты видел
ՀՆ
я думаю все правильно
let numbers = [1000 , 2500 , 3500 , 1400 , 58740 , 3200 , 1800];
function myforEach(array, callback) {
for (let i = 0; i < array.length; i++) {
let value = array[i];
return callback(value, i, array);
}
}
let numbers = [1000 , 2500 , 3500 , 1400 , 58740 , 3200 , 1800];
function myforEach(array, callback) {
for (let i = 0; i < array.length; i++) {
let value = array[i];
return callback(value, i, array);
}
}
KP
да, видел





