AP
Size: a a a
2020 September 06
чтобы от результата можно было также вызывать плюс/минус
j
function arrayToCsv(data) {
data = data.map((arr) => {
const newArr = arr.map((el) => {
switch (typeof (el)) {
case (!'number' && !'string'): throw new Error('Unexpected value');
case 'string': el = el.replace(/"\w+"/g, match => "${match}");
if (/[,"]/.test(el)) return "${el}";
}
return el;
})
return newArr;
})
return data.join('\n');
}
Подскажите, почему у меня не выводит ошибку, если в data передаю function?
data = data.map((arr) => {
const newArr = arr.map((el) => {
switch (typeof (el)) {
case (!'number' && !'string'): throw new Error('Unexpected value');
case 'string': el = el.replace(/"\w+"/g, match => "${match}");
if (/[,"]/.test(el)) return "${el}";
}
return el;
})
return newArr;
})
return data.join('\n');
}
Подскажите, почему у меня не выводит ошибку, если в data передаю function?
Некорректно используется первый case в switch. Подробнее тут https://learn.javascript.ru/switch
O
а почему не вернуть this после операций над ним?
j
Да, чейнинг, крутая штука.
j
Но по условию задачи надо возвращать новый вектор
ЛХ

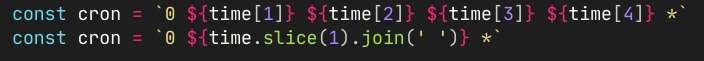
как лучше записать переменную?
j
Я бы оставил первый вариант, читается моментально.
ЛХ
AZ
const response = await fetch() дальше код не работает потому что написан так .then(response => {}) Как получить response.ok только в асинхронном коде? Пытаюсь сделать прогресс бар. Не совсем понимаю наверное так не получиться, дело в том что данные о размере файла передаются только в event, но вопрос остается открытым.
Ш
великие умы сети интернет, хотелось бы услышать ваше мнение по поводу задачи. разбираю только в теории - тапками не кидаться.
есть вот у нас сторонне апи, которое возвращает в ответе 100 ссылок на картинки. задача состоит в том, чтобы эти картинки заархивировать
как я вижу одно из решений, самое лучшее приходящее на ум — пишем бэк, который скачивает эти 100 картинок, архивирует и возвращает юзеру просто на скачку архив. минусы такого подхода более менее понятны, из плюсов - мне другое в голову не пришло. ваше мнение, господа?
есть вот у нас сторонне апи, которое возвращает в ответе 100 ссылок на картинки. задача состоит в том, чтобы эти картинки заархивировать
как я вижу одно из решений, самое лучшее приходящее на ум — пишем бэк, который скачивает эти 100 картинок, архивирует и возвращает юзеру просто на скачку архив. минусы такого подхода более менее понятны, из плюсов - мне другое в голову не пришло. ваше мнение, господа?
AZ
великие умы сети интернет, хотелось бы услышать ваше мнение по поводу задачи. разбираю только в теории - тапками не кидаться.
есть вот у нас сторонне апи, которое возвращает в ответе 100 ссылок на картинки. задача состоит в том, чтобы эти картинки заархивировать
как я вижу одно из решений, самое лучшее приходящее на ум — пишем бэк, который скачивает эти 100 картинок, архивирует и возвращает юзеру просто на скачку архив. минусы такого подхода более менее понятны, из плюсов - мне другое в голову не пришло. ваше мнение, господа?
есть вот у нас сторонне апи, которое возвращает в ответе 100 ссылок на картинки. задача состоит в том, чтобы эти картинки заархивировать
как я вижу одно из решений, самое лучшее приходящее на ум — пишем бэк, который скачивает эти 100 картинок, архивирует и возвращает юзеру просто на скачку архив. минусы такого подхода более менее понятны, из плюсов - мне другое в голову не пришло. ваше мнение, господа?
Я тоже попробовал бы сначала модулями а так чтобы не расстраиваться сделал бы тоже самое, у меня есть функция поиска картинок но ей можно сказать искать архив и вывести на сайт. могу скинуть
Ш
Я тоже попробовал бы сначала модулями а так чтобы не расстраиваться сделал бы тоже самое, у меня есть функция поиска картинок но ей можно сказать искать архив и вывести на сайт. могу скинуть
Давай, буду благодарен бро, тему особо не курил но лишним точно не будет глянуть
M
Создал Через JS
M
Ну как?
O
мне кажется или пшёл отсюда?
M
мне кажется или пшёл отсюда?
Ты мне?
O
Пирамида




