AA
Size: a a a
2020 September 07
Ребят , как вебпак заставить собирать url/***.jpg ?
Q
тебе в чат по webpack
I
У меня есть некая таблица, мне нужно засунуть ее целиком в локалсторедж, что бы потом на другой странице вынуть целиком и поместить туда. Через
var test = document.getElementById("ttt")
localStorage.setItem("test", JSON.stringify(test)) выдает просто пустоту или [object HTMLTableRowElement].
щито делать?
var test = document.getElementById("ttt")
localStorage.setItem("test", JSON.stringify(test)) выдает просто пустоту или [object HTMLTableRowElement].
щито делать?
Q
У меня есть некая таблица, мне нужно засунуть ее целиком в локалсторедж, что бы потом на другой странице вынуть целиком и поместить туда. Через
var test = document.getElementById("ttt")
localStorage.setItem("test", JSON.stringify(test)) выдает просто пустоту или [object HTMLTableRowElement].
щито делать?
var test = document.getElementById("ttt")
localStorage.setItem("test", JSON.stringify(test)) выдает просто пустоту или [object HTMLTableRowElement].
щито делать?
думаю так делать нельзя) распарсь таблицу, и занеси данные в виде объекта, потом делай обратное
V
У меня есть некая таблица, мне нужно засунуть ее целиком в локалсторедж, что бы потом на другой странице вынуть целиком и поместить туда. Через
var test = document.getElementById("ttt")
localStorage.setItem("test", JSON.stringify(test)) выдает просто пустоту или [object HTMLTableRowElement].
щито делать?
var test = document.getElementById("ttt")
localStorage.setItem("test", JSON.stringify(test)) выдает просто пустоту или [object HTMLTableRowElement].
щито делать?
храни не таблицу, а данные в json
V
а саму таблицу потом строй из этих данных
I
спасибо, попробую
j
У меня есть некая таблица, мне нужно засунуть ее целиком в локалсторедж, что бы потом на другой странице вынуть целиком и поместить туда. Через
var test = document.getElementById("ttt")
localStorage.setItem("test", JSON.stringify(test)) выдает просто пустоту или [object HTMLTableRowElement].
щито делать?
var test = document.getElementById("ttt")
localStorage.setItem("test", JSON.stringify(test)) выдает просто пустоту или [object HTMLTableRowElement].
щито делать?
innerHTML/outerHTML?
AM
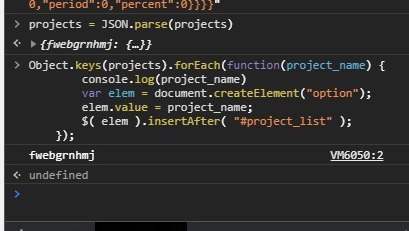
Всем привет. Ничего не создает. В других частях кода конструкция работает отлично, а тут ноль реакции, даже через консоль. Как правильно добавить этот елемент?
<select class="custom-select" id="project_select">
<div id="project_list"></div>
</select>
Object.keys(projects).forEach(function(project_name) {
var elem = document.createElement("option");
elem.value = project_name; // project_name = "lalala"
$( elem ).insertAfter( "#project_list" );
event.preventDefault();
});⠀
Тогда свойство loop и всё.
спасиб 👍
2020 September 08
A
Всем привет. Ничего не создает. В других частях кода конструкция работает отлично, а тут ноль реакции, даже через консоль. Как правильно добавить этот елемент?
<select class="custom-select" id="project_select">
<div id="project_list"></div>
</select>
Object.keys(projects).forEach(function(project_name) {
var elem = document.createElement("option");
elem.value = project_name; // project_name = "lalala"
$( elem ).insertAfter( "#project_list" );
event.preventDefault();
});В других частях кода точь в точь написано? Неизвестно откуда взявшийся event в цикле
AM
В других частях кода точь в точь написано? Неизвестно откуда взявшийся event в цикле
независимо от ивента. брал по примеру. даже без него не пашет
A
независимо от ивента. брал по примеру. даже без него не пашет
Выводи в консоль что там происходит в цикле . А ещё, я бы заменил нафиг не нужный жуквери $(elem) на window.project_list.after(elem).
AM
Выводи в консоль что там происходит в цикле . А ещё, я бы заменил нафиг не нужный жуквери $(elem) на window.project_list.after(elem).

ЮЧ
изучаю реакт зачем нужны скобки {}? import { axios } from 'axios';
С🥔
изучаю реакт зачем нужны скобки {}? import { axios } from 'axios';
Есть два (может больше) вида export'а
Если в модуле пишут что-то типо export const ...; export cons ...;, то импортировать эти функции можно только с import {...} from ...;
С export default ... импортируют через import ... from ...;
Если в модуле пишут что-то типо export const ...; export cons ...;, то импортировать эти функции можно только с import {...} from ...;
С export default ... импортируют через import ... from ...;
ЮЧ
огромное спасибо
А
Можно работать с линтером если в папке лежит один .линт на этом же уровне папка и в ней ещё один .линт, не будет ли конфликтов каких?
А
Просто у меня монолит получается. Nest на ts, и на уровне с проектом нест папка client с React не на ts, в ней тоже есть .eslintrc и вот с первого раза не получилось подружить
И
как то можно имея ссылку на элемент массива, узнать индекс элемента в массиве? Но поиск не поможет т.к. в массиве есть одинаковые элементы.



