DD
Size: a a a
2020 September 08
Здравствуйте! Не подскажете не опасно ли искусственно в куках продливать срок жизни, но все значения оставлять прежними? Это мне для парсинга нужно.
А

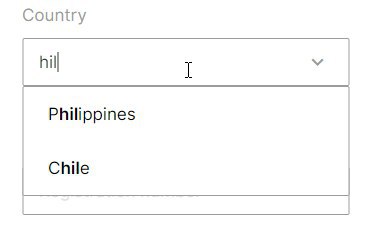
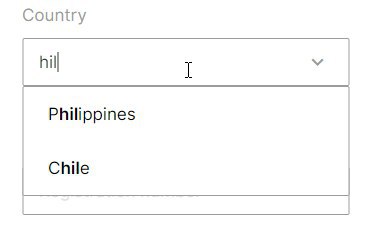
У кого нибудь есть логика в запасе для реализации такой задачи. Нужно подсветить буквы которые входят в строку поиска, кучу вариантов использовал, но так и не получилось, много багов.
V
Привет, может кто подсказать, как в jest snapshot проверить наличие определенного компонента?
И

У кого нибудь есть логика в запасе для реализации такой задачи. Нужно подсветить буквы которые входят в строку поиска, кучу вариантов использовал, но так и не получилось, много багов.
А поиск сам работает по keyword?
А
Работает. Тут загвоздка в том что конечный итог должен получиться как jsx, иначе если строку отрендерить в реакте понятно что получится
А
Привет, можете сказать console.log это синхронная или асинхронная фнукция ?
K
Привет, можете сказать console.log это синхронная или асинхронная фнукция ?
ас
K
он работает ещё в рил тайме с командами
DD
Привет, можете сказать console.log это синхронная или асинхронная фнукция ?
Синхронная
DD
Почему?
K
DD
Пока в консоль не выведется сообщения разве продолжиться скрипт?
K
асинх, дело раскрыто
K
скорее асинхронная, чем нет
DD
Нода то понятно. Я думал сдесь нубы обыски по браузер спрашивают
DD
скорее асинхронная, чем нет
Я помню раньше она не выводила результаты промисов. Сейчас вроде дожидается и выводит. Это в ноде.
ST

норм по памяти
j
Предполагаю что строго дожидаться отображения в дев-тулзах или где-то ещё нет смысла. Поэтому строки просто кладутся в массив где-то под капотом и отображаются по желанию разного рода инструментов.
j
Синхронной эта функция становится от этого или нет - я даже не знаю xD
S
Привет. Делаю открытие в новой вкладке при нажатие ctrl + click and command + click. На видне/линуксе работает, а на маке нет. В чем может быть проблема?
if (e.ctrlKey || e.metaKey) {
window.open(url, '_blank');
}


