A
Size: a a a
2020 September 10
https://yandex.com/dev/maps/jsapi/doc/2.1/dg/concepts/router/multiRouter-docpage/ хм, вот через это походу можно твою задачу решить
A
https://www.rudorogi.ru/roads/highway/m7.html - тут например подсвечивают определнные трассы, но они изначально задают трассы простым массивом точек и рисуют их просто через polyline
Получилось?
DD
не, это немного не то
NW
Заполнение гугл формы лишь авторизованым конкретным гугл емейлам?
Есть ли у гугла функционал. разрешить заполнять гугл форму лишь тем. гугл аккаунтам. что перечисленые в гугл екселе. или как то по другому аутификацию сделать?
Есть ли у гугла функционал. разрешить заполнять гугл форму лишь тем. гугл аккаунтам. что перечисленые в гугл екселе. или как то по другому аутификацию сделать?
F
Sudo chmod -R 0755
1
почему я не могу запустить у себя в консоли команду ?
chrome.debugger.attach(target, "1.2", function() {
chrome.debugger.sendCommand(target, "Input.dispatchMouseEvent", arguments)
})
chrome.debugger.attach(target, "1.2", function() {
chrome.debugger.sendCommand(target, "Input.dispatchMouseEvent", arguments)
})
1
взял из примера на одной сайте . у меня в консоли у объекта хром вообще нет свойства debugger
1
и вся спецификация на английском. а мой уровень английского не такой хороший чтоб читать такую сложную литературу и понимать
М
у хрома есть функция перевода страниц
AG

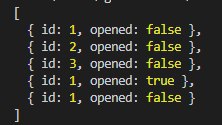
подскажите плиз, как мне фильтрануть этот массив объектов, чтобы убрались дубликаты с одинаковыми id и если есть флаг opened: true, то этот объект оставался?
const items = [
{
id: 1,
opened: false,
},
{
id: 2,
opened: false,
},
{
id: 3,
opened: false,
},
{
id: 1,
opened: true,
},
{
id: 1,
opened: false,
},
]
console.log(JSON.stringify(items.filter((item, index, arr) => arr.indexOf(item) === index) && item.opened));
AG

подскажите плиз, как мне фильтрануть этот массив объектов, чтобы убрались дубликаты с одинаковыми id и если есть флаг opened: true, то этот объект оставался?
const items = [
{
id: 1,
opened: false,
},
{
id: 2,
opened: false,
},
{
id: 3,
opened: false,
},
{
id: 1,
opened: true,
},
{
id: 1,
opened: false,
},
]
console.log(JSON.stringify(items.filter((item, index, arr) => arr.indexOf(item) === index) && item.opened));
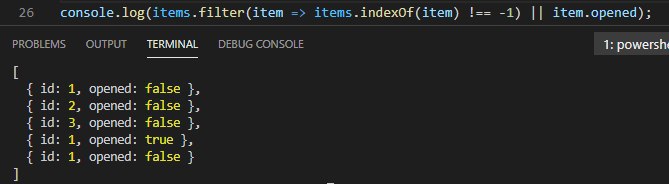
то что в консоль логе не работает, я просто уже всякое перепробовал
Р
то что в консоль логе не работает, я просто уже всякое перепробовал
|| вместо &&
?
?
AG
AG
Р
indexOf(item) !== -1
AG
j

подскажите плиз, как мне фильтрануть этот массив объектов, чтобы убрались дубликаты с одинаковыми id и если есть флаг opened: true, то этот объект оставался?
const items = [
{
id: 1,
opened: false,
},
{
id: 2,
opened: false,
},
{
id: 3,
opened: false,
},
{
id: 1,
opened: true,
},
{
id: 1,
opened: false,
},
]
console.log(JSON.stringify(items.filter((item, index, arr) => arr.indexOf(item) === index) && item.opened));
Если два одинаковых id, один с opened а другой без, то оставлять с opened?
Если несколько с opened то оставлять все?
Если несколько с opened то оставлять все?
y
Сделай проще
array.find(({ opened }) => opened === true)
Типо так
array.find(({ opened }) => opened === true)
Типо так
A
Сделай проще
array.find(({ opened }) => opened === true)
Типо так
array.find(({ opened }) => opened === true)
Типо так
а дубликаты как убрать?
A
которые все closed