j
Size: a a a
2020 September 11
ну тип того
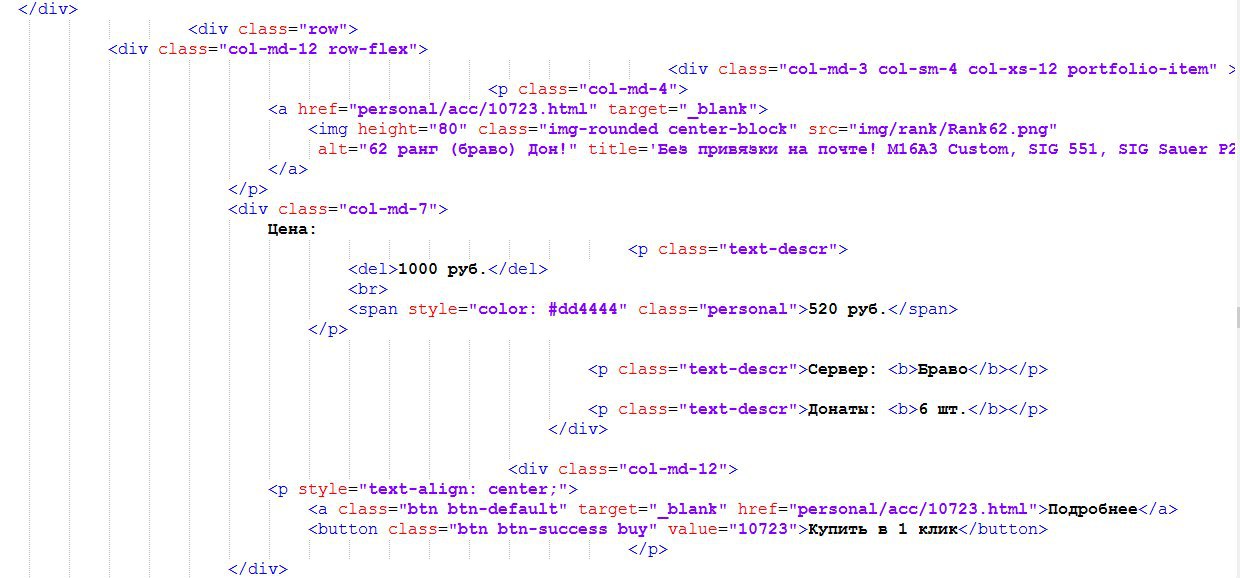
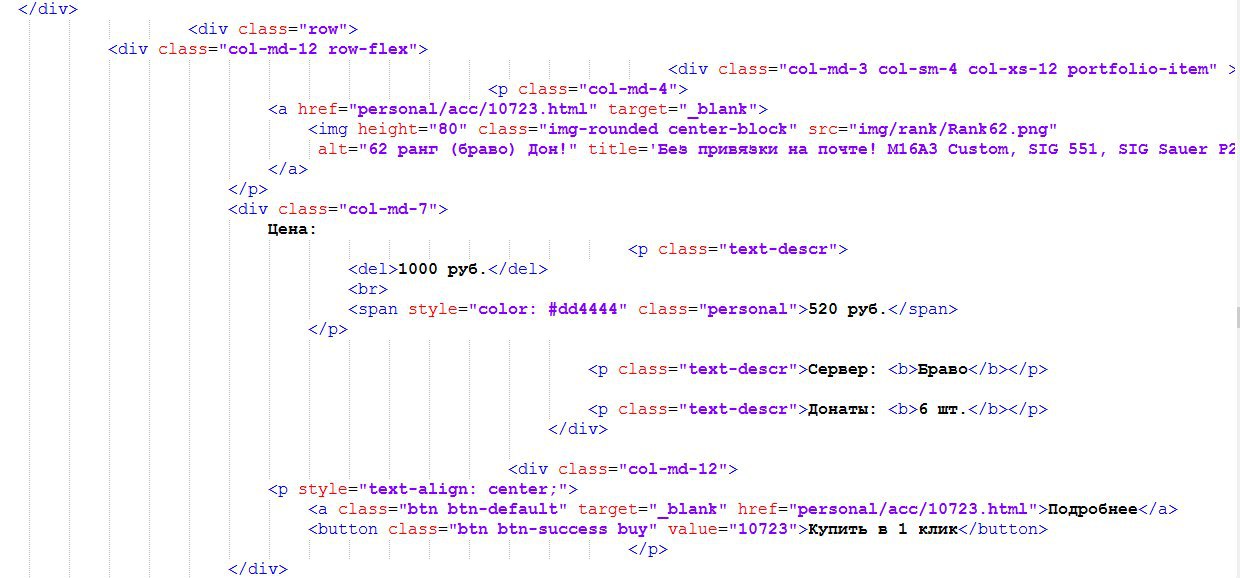
Я просто смысла особого не вижу во что-то это переписывать, нормальный, читаемый код.
М
Все эти
col-md-12 меня настораживают, возможно там динамически названия классов присваиваются.может быть.. но тогда проще наверное циклом пройти уже и все
GH
может быть.. но тогда проще наверное циклом пройти уже и все

AM
Я просто смысла особого не вижу во что-то это переписывать, нормальный, читаемый код.
та как по мне, просто так лучше выглядит.
dataCategories.map((category) => (
!category.is_new
? (
category.should_be_deleted && (
categories_to_delete
),
category.should_be_renamed && (
categories_to_rename
),
category.tags.map((tag) => (
!tag.is_new
? (
tag.should_be_deleted && (
tags_to_delete
)
)
: (
tags_to_add
)
))
)
: (
categories_to_add
)
));
dataCategories.map((category) => (
!category.is_new
? (
category.should_be_deleted && (
categories_to_delete
),
category.should_be_renamed && (
categories_to_rename
),
category.tags.map((tag) => (
!tag.is_new
? (
tag.should_be_deleted && (
tags_to_delete
)
)
: (
tags_to_add
)
))
)
: (
categories_to_add
)
));
j
За что.
j
Ну хозяин-барин xD
М
Gwin Hot

Ну тогдапробуй так
document.querySelector('body').addEventListener('click', function (e) {
const block = e.target.closest('.portfolio-item');
if (block) {
console.log(block.querySelector('.personal').textContent.match(/\d+/g)[0]);
}
});GH
Ну тогдапробуй так
document.querySelector('body').addEventListener('click', function (e) {
const block = e.target.closest('.portfolio-item');
if (block) {
console.log(block.querySelector('.personal').textContent.match(/\d+/g)[0]);
}
});сработало
GH
чудеса
GH
спасибо добрые волшебники
C
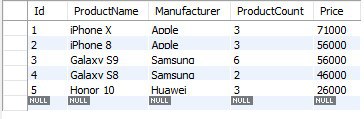
ребят кто в SQL хавает, подскажите почему так, есть простецкая табилчка
C

C
почему при вволе
C
вводе :
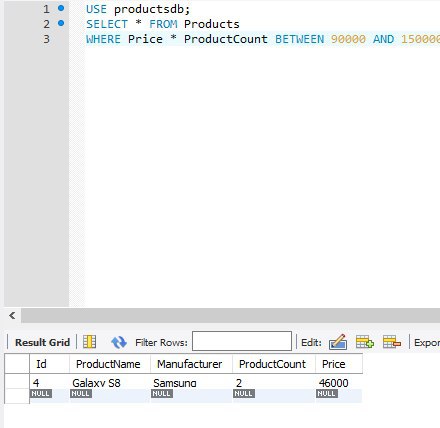
USE productsdb;
SELECT * FROM Products
WHERE Price * ProductCount BETWEEN 90000 AND 150000;
отображается только одна строка
USE productsdb;
SELECT * FROM Products
WHERE Price * ProductCount BETWEEN 90000 AND 150000;
отображается только одна строка
C

C
не могу понять логики, ведь цены как и и количества между 90 000 и 15 000 нет
GH
Если что гуглил не кидайтесь
как использовать document.querySelector с несколькими аргументами например querySelector('.btn .btn-success .buy')
как использовать document.querySelector с несколькими аргументами например querySelector('.btn .btn-success .buy')
М
Gwin Hot
Если что гуглил не кидайтесь
как использовать document.querySelector с несколькими аргументами например querySelector('.btn .btn-success .buy')
как использовать document.querySelector с несколькими аргументами например querySelector('.btn .btn-success .buy')
Он работает как если бы ты задавал стили в css
GH
смотри а как тогда найти элемент в html если в одном классе прописано btn btn-success buy



