j
Size: a a a
2020 September 30
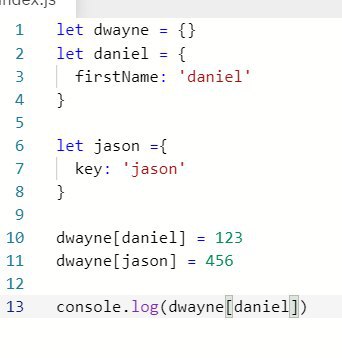
я вот сижу сейчас понимаю что это какой - то идиотский примитивный вопрос, но я не могу понять почему ведет себя так код
Вопрос не примитивный, просто такое никто не делает вообще никогда.
m
начнем с этого)) но разобраться то нужно, и хочется
m
Вопрос не примитивный, просто такое никто не делает вообще никогда.
вот и я о том же! вот ты написал, я понимаю что хоть так хоть так он приводит к строке , а почему именно 456? куда делись 123?
j
вот и я о том же! вот ты написал, я понимаю что хоть так хоть так он приводит к строке , а почему именно 456? куда делись 123?
123 уничтожается сборщиком мусора, потому что ты изменил значение того ключа. А вот это уже примитивный вопрос.
m
эмммммм, так, вот именно этот вопрос я и хочу разобрать! что бы больше я на эти грабли не наступал
m
в твоей версии ты отдельно присваивал значения,
m
а в той что я скинул там что происходит? Можешь дать плз ссылку на инфу где об этом можно почитать
m
То ли я уже окончательно голову сегодня забил, то ли я завтра сутра на свежую голову сразу пойму в чем тут было дело
m
на что и надеюсь
j
Хорошая идея.
m
Хорошая идея.
он получается переприсваевает 1 и тот же объект?
j
object.a = 1
object.a = 2
console.log(object.a)
object.a = 2
console.log(object.a)
m
ой бл*****, всё, я понял! Ты все чётенько расписал.............лол это такой бред
m
object.a = 1
object.a = 2
console.log(object.a)
object.a = 2
console.log(object.a)
да да да ))
m
короче явно пора спать =)))
m
object.a = 1
object.a = 2
console.log(object.a)
object.a = 2
console.log(object.a)
Спасибо тебе , а то бы я не спал вообще
DM
Редирект нужно не в хуке делать, а просто в компоненте. Желательно в контейнере даже)
Нельзя делать редирект в компоненте, хук useEffect - правильное место для редиректа
DM
компоненты в реакте должны быть чистыми (pure) функциями, а редирект - это effect
DM
jk правильно ответил
В js в объектах ключами могут быть только строки, поэтому твой объект daniel приводится к строке "[object Object]"
В js в объектах ключами могут быть только строки, поэтому твой объект daniel приводится к строке "[object Object]"