1
Size: a a a
2020 December 07
A
2020 точно нет
A
Читаю старую
1
Aleksandr
2020 точно нет
тогда подожду , спасибо ))
1
Aleksandr
Читаю старую
никак не доберусь ))
A
тогда подожду , спасибо ))
Когда выйдет на русском будет не актуальна
5
Всем привет!
Есть вот такая функция:
Кому не удобно так смотреть, вот ссылка:
https://dpaste.org/8zqx
Она работает и всё ок, но хотел узнать о том, как можно улучшить код? Если не сложно, скажите пожалуйста что я сделал не правильно и как лучше. Спасибо!
Есть вот такая функция:
const moneyFilter = money => {
if(!money) return money
money = money.toString()
money = money.split('.')
let amount = money[0],
remainder = money[1],
result = []
for(let i = 0, counter = amount.length; i <= amount.length; i++, counter--) {
if(i && !(i % 3)) result.push(' ')
result.push(amount[counter - 1])
}
result = result.reverse().join('')
return `${result}.${remainder}`
}
console.log(moneyFilter(2647123.41)) // Output: 2 647 123.41Кому не удобно так смотреть, вот ссылка:
https://dpaste.org/8zqx
Она работает и всё ок, но хотел узнать о том, как можно улучшить код? Если не сложно, скажите пожалуйста что я сделал не правильно и как лучше. Спасибо!
DM
Всем привет!
Есть вот такая функция:
Кому не удобно так смотреть, вот ссылка:
https://dpaste.org/8zqx
Она работает и всё ок, но хотел узнать о том, как можно улучшить код? Если не сложно, скажите пожалуйста что я сделал не правильно и как лучше. Спасибо!
Есть вот такая функция:
const moneyFilter = money => {
if(!money) return money
money = money.toString()
money = money.split('.')
let amount = money[0],
remainder = money[1],
result = []
for(let i = 0, counter = amount.length; i <= amount.length; i++, counter--) {
if(i && !(i % 3)) result.push(' ')
result.push(amount[counter - 1])
}
result = result.reverse().join('')
return `${result}.${remainder}`
}
console.log(moneyFilter(2647123.41)) // Output: 2 647 123.41Кому не удобно так смотреть, вот ссылка:
https://dpaste.org/8zqx
Она работает и всё ок, но хотел узнать о том, как можно улучшить код? Если не сложно, скажите пожалуйста что я сделал не правильно и как лучше. Спасибо!
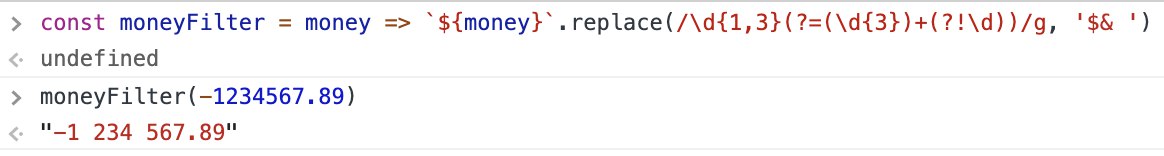
const moneyFilter = money => `${money}`.replace(/\d{1,3}(?=(\d{3})+(?!\d))/g, '$& ')5
Спасибо
2020 December 08
AE
Всем привет!
Есть вот такая функция:
Кому не удобно так смотреть, вот ссылка:
https://dpaste.org/8zqx
Она работает и всё ок, но хотел узнать о том, как можно улучшить код? Если не сложно, скажите пожалуйста что я сделал не правильно и как лучше. Спасибо!
Есть вот такая функция:
const moneyFilter = money => {
if(!money) return money
money = money.toString()
money = money.split('.')
let amount = money[0],
remainder = money[1],
result = []
for(let i = 0, counter = amount.length; i <= amount.length; i++, counter--) {
if(i && !(i % 3)) result.push(' ')
result.push(amount[counter - 1])
}
result = result.reverse().join('')
return `${result}.${remainder}`
}
console.log(moneyFilter(2647123.41)) // Output: 2 647 123.41Кому не удобно так смотреть, вот ссылка:
https://dpaste.org/8zqx
Она работает и всё ок, но хотел узнать о том, как можно улучшить код? Если не сложно, скажите пожалуйста что я сделал не правильно и как лучше. Спасибо!
(2647123.41).toLocaleString("ru")5
(2647123.41).toLocaleString("ru")А вот это просто открытие для меня)) Спасибо
5
Я думал короче быть не может😂
WМ
Может кто посказать по gulp и js
После минификации и прочего - вырезает обьекты. Как это убрать
После минификации и прочего - вырезает обьекты. Как это убрать
AC

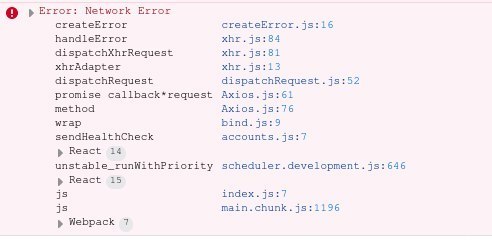
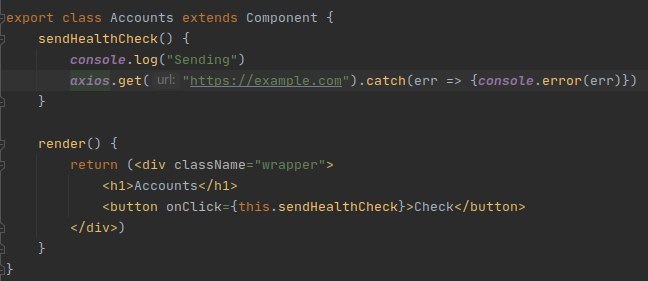
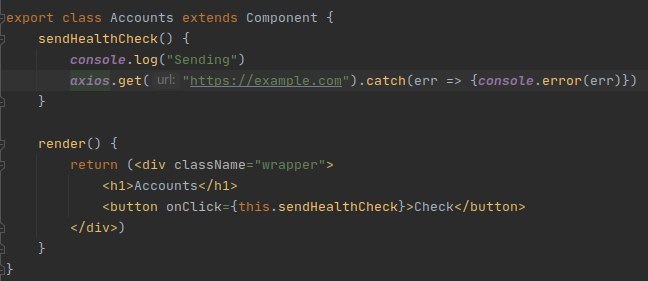
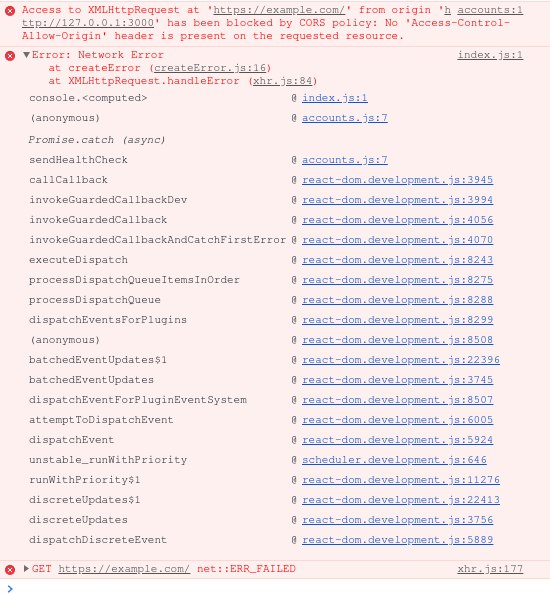
Здравстсвуйте, пытаюсь использовать связку flask + react, для связи между ними использую axios, но почему-то при запросе на любой хост ловлю вот такую ошибку. Сам запрос доходит и бекенд его обрабатывает, так что ошибка уже после запроса и на стороне axios скорее всего
AC

Здравстсвуйте, пытаюсь использовать связку flask + react, для связи между ними использую axios, но почему-то при запросе на любой хост ловлю вот такую ошибку. Сам запрос доходит и бекенд его обрабатывает, так что ошибка уже после запроса и на стороне axios скорее всего
И с фф и хрома такая же ошибка, в реакт чате не помогли, но тут ошибка не в реакте а в самом запросе
AC

Правда в хроме побольше инфы
DO
настрой cors-заголовки на стороне сервера