Ivan
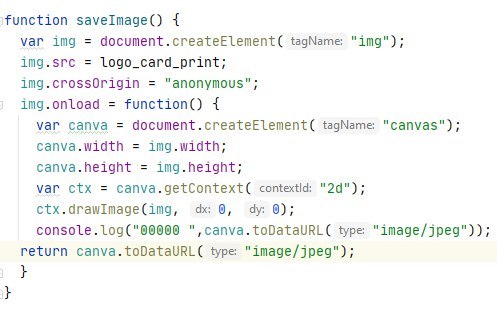
пишет что картинка есть, но ее не возвращает из функции /слушателя. Как ее вытащить оттуда?
Это асинхронный код из него ничего нельзя вернуть. Можно присвоить внешней переменной, но когда это произойдёт - неизвестно, либо работать с ним прямо в коллбеке. Почитай про асинхронное программирование на javascript.