SI
Size: a a a
2020 December 11
я просто твою функцию перенес, я хз какая у тебя задача
МD
Задача следующая, есть таб, его функция, он перелючает табы
Нужно сделать так, чтобы табы могли меняться автоматически, каждые несколько секунд
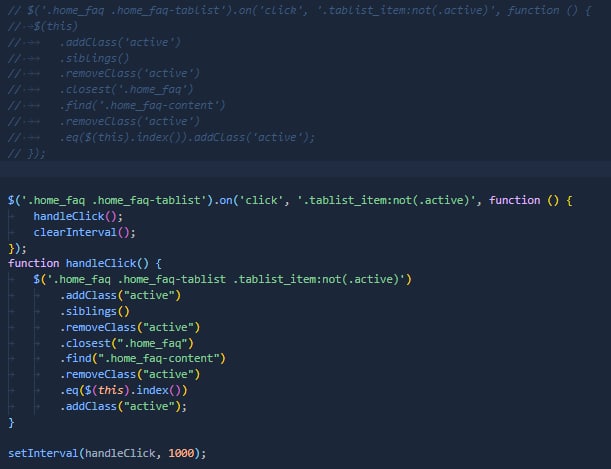
$('.home_faq .home_faq-tablist').on('click', '.tablist_item:not(.active)', function () {
$(this)
.addClass('active')
.siblings()
.removeClass('active')
.closest('.home_faq')
.find('.home_faq-content')
.removeClass('active')
.eq($(this).index()).addClass('active');
});
Нужно сделать так, чтобы табы могли меняться автоматически, каждые несколько секунд
G
set timeout
SI
setInterval(handleClick, 1000);
G
а, да
G
set interval
МD
МD
Теперь получается нужно сделать стопор
SI
clearInterval()
МD

Что сделал не так? Он только отбирает класс active, но не дает следующему элементу
SI
почитай как использовать clearInterval
МD
Даже без нажатия, чисто на интервале удаляется класс и всё
SI
ну проверяй свою функуию в ней ошибка значит
МD
и в демке сломалось, так как добавил ещё 1 таб
j
Такой чейнинг сделан, что фиг разберёшь какие элементы в итоге могут оказаться выбраны. Писать такие головоломки на jQuery это норма?
МD
Нет, так вышло
YD
Добрый день. Подскажите пожалуйста, есть ли в слайдере swiper такая настройка, чтобы центральный слайд при условии centeredSlides: true, - оставался на месте и не двигался. А при переключении слайды заезжали в него?
С
В моей картине мира - ты лучше будешь работать разрабом хоть где как то, чем не работать разрабом. Опять же, если ты хочешь именно в разработку влетать, потому что пока ты робишь - опыт капает.
Даже если ты шаришь сильно, но при этом у тебя нет никаких прошлых мест работы в разработке и опыта комерческой в целом, работодатель уже на этапе резюме будет часто браковать тебя, предпочитая челов - которым уже компании доверяли какие то задачи.
Даже если ты шаришь сильно, но при этом у тебя нет никаких прошлых мест работы в разработке и опыта комерческой в целом, работодатель уже на этапе резюме будет часто браковать тебя, предпочитая челов - которым уже компании доверяли какие то задачи.
ну и как тогда влезть ?
если коммерческого опыта нет
и контор в городе всего 2,5 )
если коммерческого опыта нет
и контор в городе всего 2,5 )
YD
ну и как тогда влезть ?
если коммерческого опыта нет
и контор в городе всего 2,5 )
если коммерческого опыта нет
и контор в городе всего 2,5 )
Ищи заказы на фрилансе. Набей опыт в 10-20-30 проектов, придешь на собес покажешь скиллы и знания, свои работы и влезешь аж бегом. Это я тебе конкретно говорю.
YD
ну и как тогда влезть ?
если коммерческого опыта нет
и контор в городе всего 2,5 )
если коммерческого опыта нет
и контор в городе всего 2,5 )
Я не поверю, чтобы нельзя было влезть куда либо. Просто ты не хочешь скорее всего. Вместо того чтобы щас сидеть и делать, долбить тему, ты тут пишешь и спрашиваешь как мне быть? ЧТо мне делать!?
Чел , ты серьезно? Иди просто и рви системе туза.
Меньше словом больше делом - языком мы все умеем!
Чел , ты серьезно? Иди просто и рви системе туза.
Меньше словом больше делом - языком мы все умеем!



