S
Size: a a a
2020 December 13
Как вариант
dt
Как вариант
Благодарю👍
К

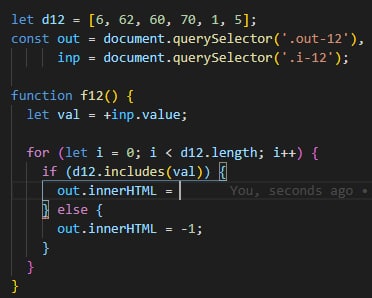
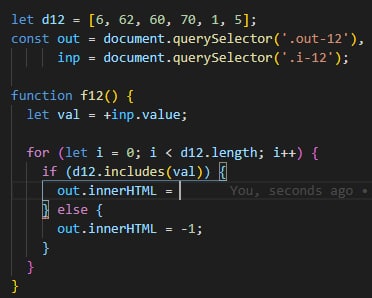
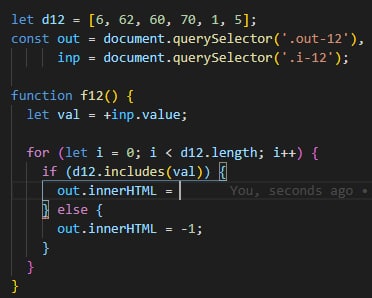
Ребят, подскажите, нужно сделать эмуляцию метода indexOf, я вроде бы сделал, но не пойму как вывести индекс найденного элемента.
S
Зачем инклюдс?
UD

Ребят, подскажите, нужно сделать эмуляцию метода indexOf, я вроде бы сделал, но не пойму как вывести индекс найденного элемента.
Наверное для начала у тебя функция должна принимать массив и искомое значение
S

Ребят, подскажите, нужно сделать эмуляцию метода indexOf, я вроде бы сделал, но не пойму как вывести индекс найденного элемента.
for(let i = 0; i < d12.length; i++) {
if(arr[i] === val) {
}
}
Как минимум избавиться от инклюдс, он тут бессмысленный
if(arr[i] === val) {
}
}
Как минимум избавиться от инклюдс, он тут бессмысленный
S
А задачу не понял. Как index of и inner html связаны
К
innerhtml я для вывода использую
S
for(let i = 0; i < d12.length; i++) {
if(arr[i] === val) return i
}
return -1
if(arr[i] === val) return i
}
return -1
S
innerhtml я для вывода использую
Ретурн можешь заменить на иннерхтмл
S
Или запихать это в тело функции
ЛХ
for (const [element, index] of Object.entries(d12)) {
if (element === val) {
return index
}
}
return -1
:)S
А что мы получили)
S
Только лишнее движение
ЛХ
А что мы получили)
индекс
ЛХ
Только лишнее движение
я просто не люблю
iS
я просто не люблю
iТогда форич даже будет лучше чем то, что выше)
ЛХ
Тогда форич даже будет лучше чем то, что выше)
почему
ЛХ
форич выглядит некрасиво
S
Потому что превращать массив в такое ради индекса не очент



