s
Size: a a a
2020 December 16
Damir Takhautdinov
В том что а это переменная (не объявленная), а "а" это буква
в массив надо было ?
S
Eugene Stepanyuk
а на классовом компоненте можно как-то реализовать это?
Попробуй форме задать реф и глянь что в реф лежит
DT
ska8er
в массив надо было ?
Да, в трехмерный массив (да сделай ты а буквой, возьми ты её в кавычки в условии)
j
ska8er
в массив надо было ?
a интерпретируется как переменная, а "a" - как строка.s
Damir Takhautdinov
Да, в трехмерный массив (да сделай ты а буквой, возьми ты её в кавычки в условии)
спасибо
s
a интерпретируется как переменная, а "a" - как строка.спасибо
S
Eugene Stepanyuk
а на классовом компоненте можно как-то реализовать это?

ES
<Form ref={this.formRef}>
<Form.Item rules={[{ required: true, message: 'Please input text!' }]}>
<Input name='applicant' onChange={updateInputData} defaultValue={text ? text : null} />
</Form.Item>
</Form>и нефига..S
Eugene Stepanyuk
<Form ref={this.formRef}>
<Form.Item rules={[{ required: true, message: 'Please input text!' }]}>
<Input name='applicant' onChange={updateInputData} defaultValue={text ? text : null} />
</Form.Item>
</Form>и нефига..Сабмит повесил?
S
const [form] = Form.useForm();
const handleSubmit = () => {
form.validateFields()
.then(values => {})
}
return (
<Modal
onOk={handleSubmit}
/>
<Form form={form}.....
)
const handleSubmit = () => {
form.validateFields()
.then(values => {})
}
return (
<Modal
onOk={handleSubmit}
/>
<Form form={form}.....
)
Handle submit
EE

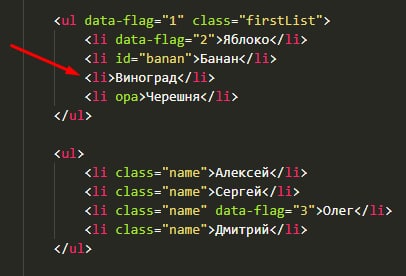
как обратиться к этому элементу через js?
EE

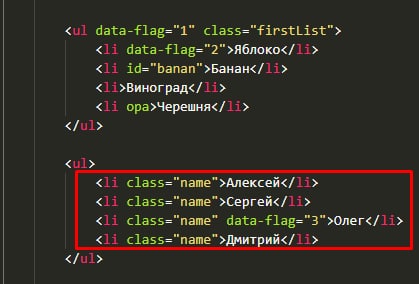
И как обратиться к этим элементам, не используя класс
L
let elem = document.querySelector(."firstlist")
const elemorder= elem[2]
const elemorder= elem[2]
A
Ты все верно выше написал
L
нужен id, либо data-attribute
EE
Спасибо, буду копаться
ES
Handle submit
в нем прописую this.formRef.current.validateFields() ?
S
Eugene Stepanyuk
в нем прописую this.formRef.current.validateFields() ?
Да
ES
а если компонент с инпутом это child, а модалка с кнопками это родитель, как можно правильно это связать?



