DM
Size: a a a
2020 December 16
Могу и упростить
DM
input.flatMap(({ type, names }) => names.map(name => ({ type, name })))D
flatMap надо посмотреть что это
D
Это вместо reduce типо
D
Метод flatMap() сначала применяет функцию к каждому элементу
j
Это вместо reduce типо
Нет, это map + flat.
D
А,типо по вложенным пробежались,flat их вывел на верхний уровень
D
Прикольно
nn
понял, спасибо.

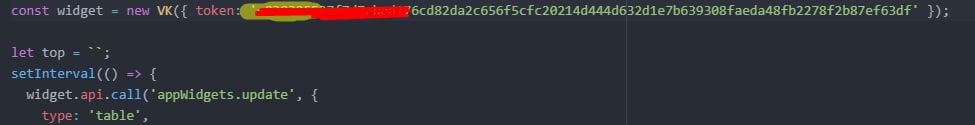
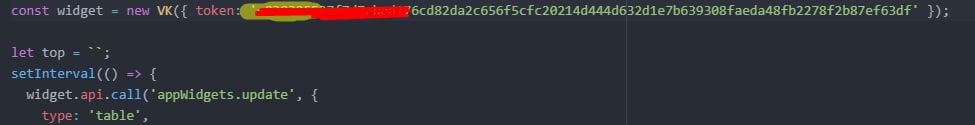
Здравствуйте, кто хорошо шарит за vk подскажите в чём проблема почему он мне отказывает в доступе
ошибка: (node:5800) UnhandledPromiseRejectionWarning: APIError: Code №15 - Access denied: no access to call this method
ошибка: (node:5800) UnhandledPromiseRejectionWarning: APIError: Code №15 - Access denied: no access to call this method
nn

Здравствуйте, кто хорошо шарит за vk подскажите в чём проблема почему он мне отказывает в доступе
ошибка: (node:5800) UnhandledPromiseRejectionWarning: APIError: Code №15 - Access denied: no access to call this method
ошибка: (node:5800) UnhandledPromiseRejectionWarning: APIError: Code №15 - Access denied: no access to call this method
метод которые юзаю https://vk.com/dev/appWidgets.update
АН
добрый день, после авторизации даные лучше хранить в локал сторедж?
ПД
result.map(item=><option name>${item.type}</option>);
Можно ли как-то поставить условие если type=0 выводить "красный", если ,type=1 - выводить "черный" ?
Выражение if туда не поставить, может есть ещё варианты?
На большее опыта не хватает..
Можно ли как-то поставить условие если type=0 выводить "красный", если ,type=1 - выводить "черный" ?
Выражение if туда не поставить, может есть ещё варианты?
На большее опыта не хватает..
VH
добрый день, после авторизации даные лучше хранить в локал сторедж?
Токен в куках
AE
добрый день, после авторизации даные лучше хранить в локал сторедж?
если имеются в виду секретные данные, то нет - небезопасно
D
добрый день, после авторизации даные лучше хранить в локал сторедж?
Вообще,наверное в сессиях
S
result.map(item=><option name>${item.type}</option>);
Можно ли как-то поставить условие если type=0 выводить "красный", если ,type=1 - выводить "черный" ?
Выражение if туда не поставить, может есть ещё варианты?
На большее опыта не хватает..
Можно ли как-то поставить условие если type=0 выводить "красный", если ,type=1 - выводить "черный" ?
Выражение if туда не поставить, может есть ещё варианты?
На большее опыта не хватает..
item.type ? 'чёрный' : 'красный'
D
Но вот accessToken можно localStorage,а refresh в куках с httpOnly
D
Как вариант
AE
result.map(item=><option name>${item.type}</option>);
Можно ли как-то поставить условие если type=0 выводить "красный", если ,type=1 - выводить "черный" ?
Выражение if туда не поставить, может есть ещё варианты?
На большее опыта не хватает..
Можно ли как-то поставить условие если type=0 выводить "красный", если ,type=1 - выводить "черный" ?
Выражение if туда не поставить, может есть ещё варианты?
На большее опыта не хватает..
можно и if поставить, если не возвращать сразу из стрелки результат
ПД
можно и if поставить, если не возвращать сразу из стрелки результат
Как-то перебрать массив перед выводом?



